Matt Pocock regnes av mange for å være en slags "guru" i TypeScript-verdenen, og guruer har som kjent ofte mye fornuftig å komme med.
Jeg har tidligere skrevet om gratiskurset hans, React with TypeScript. Her om dagen ble jeg imidlertid tipset om at Pocock også har laget et VS Code-tillegg som lover å lære deg å bli enda bedre i TypeScript – mens du koder.
VS Code-tillegget – som heter Total TypeScript – gir deg i tillegg forklaringer som skal gjøre TypeScript-feilmeldingene lettere å forstå.

Forvirret av TypeScript i React? Sjekk dette
Fra nybegynner til "hyperavansert"
Total TypeScript-tillegget har altså to hovedfunksjoner:
- Syntaks-guide: Hint om TS-syntaks du kanskje ikke har sett før, med lenker rett til dokumentasjonen.
- Oversetting av feil: Feilmeldingene VS Code gir deg kan til tider være tunge å lese og vanskelige å forstå. Total TypeScript oversetter disse til et mer forståelig språk.
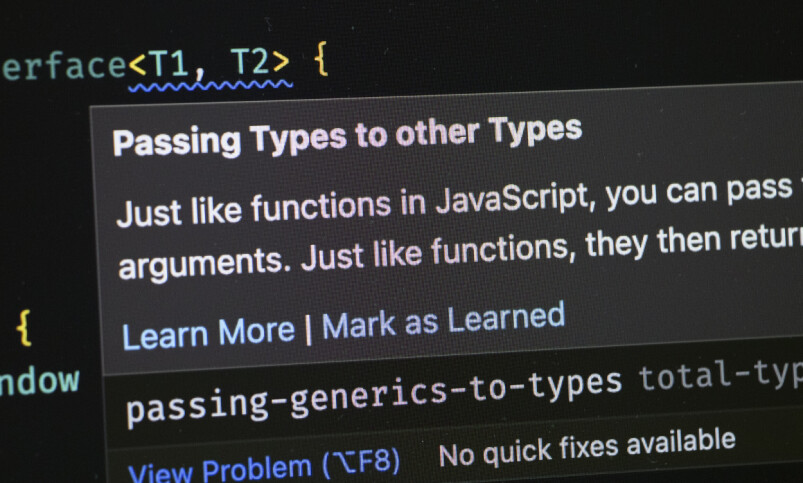
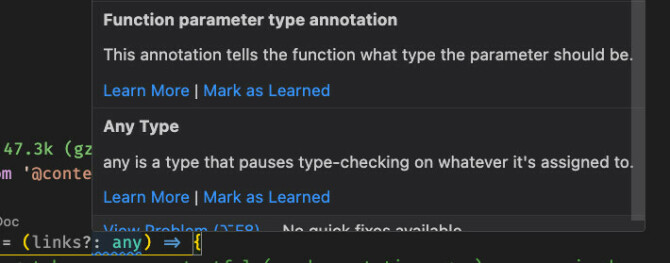
For å ta det første først: Måten syntaks-guiden fungerer på, er at du får en blå bølgete strek under syntaks du kanskje ikke har sett før. Denne funksjonen er spesielt nyttig når du skal begynne å jobbe med kode andre har laget, kode som kanskje inneholder en del mer avansert type-gymnastikk enn du er vant til.

Holder du musepekeren over en av de blå strekene spretter det opp en boks med forklaring. I forklaringen er det lenke rett til den aktuelle dokumentasjonen på de offisielle TypeScript-sidene.
Ifølge nettsidene til Total TypeScript skal hintene dekke "alt fra nybegynner til hyperavansert".
Når du føler at dette er ting du kan og vil bli kvitt de blå strekene, klikker du bare på "Mark as learned", og strekene forsvinner.
Endelig lettleste feilmeldinger
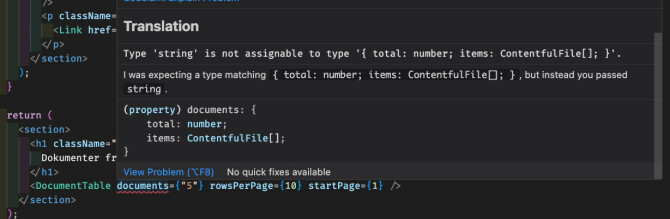
For enkle typer er standardfeilmeldingene i VS Code helt OK, men så snart det er snakk om litt mer kompliserte typer kan feilmeldingene være ganske rotete, uoversiktlige og vanskelige å forstå.
Undertegnede har selv brukt et annet VS Code-tillegg som heter "Pretty TypeScript Errors" som formaterer feilmeldingene så de blir lettere å lese. Den legger til og med på litt syntaksutheving med farger slik at du raskere får oversikt.
Total TypeScript-tillegget til Matt Pocock gjør noe av det samme. Når VS Code markerer en typefeil med rød, bølgete understreking er det bare å holde musepekeren over feilen slik du pleier. Men i tillegg til den vanlige TypeScript-feilmeldingen vil du nå få en forklaring på hva feilen betyr.
Forklaringene gjør det mye enklere å forstå hva som skjer og raskere å drille ned i årsaken til typefeilen.

Anbefales!
Jeg har brukt Pretty TypeScript Errors-tillegget mye lenger enn Total TypeScript-tillegget, og må bruke sistnevnte litt mer før jeg vet hva jeg foretrekker.
Men felles for begge er at du endelig får forståelige TypeScript-feilmeldinger. Det er for meg en gåte at ikke Microsoft har gjort standardfeilmeldingene litt mer lettleste!
Jeg har et inntrykk av at Pretty TypeScript Errors i mange tilfeller viser feilmeldingene på en litt penere måte enn Total TypeScript, strukturert med fargekoding, linjeskift, innrykk, og så videre.
Samtidig så liker jeg veldig godt muligheten til å lære å bli enda bedre i TypeScript ved å få dokumentasjon og nyttige tips og forklaringer rett i kodeeditoren. Den aller mest effektive måten å lære på, i hvert fall for meg, er å lese om det samtidig som du sitter og jobber med det.
Jeg kommer nok til å beholde Total TypeScript-tillegget. Anbefales!
Sjekk også ut TypeScript-dokumentaren under: