"Universell utforming er å lage nettsider så blinde kan bruke dem."
- Forretning
Nei, universell utforming er ikke bare for blinde!
Universell utforming er for at alle skal kunne bruke tjenestene våre og konsumere innholdet vårt. Dette gjelder også vi som er “friske og raske”.
Funksjonshemming hos brukerne våre er ikke nødvendigvis permanentene og ekstreme, som for eksempel 100 prosent blind på begge øynene eller en amputert arm.

Vi knuser 7 myter om tilgjengelighet
Funksjonshemminger kan være midlertidig og situasjonsavhengig. For eksempel at det er vanndråper på mobilskjermen din som gjør det vanskeligere å se, eller at du kun kan benytte én hånd fordi du har et lite barn på den andre armen. Kanskje dette lille barnet samtidig skriker inn i øret ditt uten at du vet hvorfor, noe som i tillegg gjør deg ukonsentrert.
Det er veldig vanskelig å se for seg fordelene med universell utforming hvis man selv ikke har vært i en situasjon der man drar nytte av det.
Derfor satt jeg sammen disse enkle testene som tar oss bort fra det enkle og komfortable. Finn en oppgave som skal løses, velg en simulering og kjør test!
Oppgaven
Oppgaven skal løses på en skjerm. Hva oppgaven er helt opp til dere, men det er jo en fordel om det er faktiske problemer og behov som brukerne deres har. Kanskje har dere noen toppoppgaver liggende.
Eksempler på oppgaver:
- Hva er nummeret til kundeservice?
- Finn noe spesifikt i kartløsningen
- Logg inn og les en melding
- Legg et munnbind i handlekurven
- Slett 2020 helt fra kalenderen
Velg én av variantene under for å simulere ulike typer funksjonshemminger.

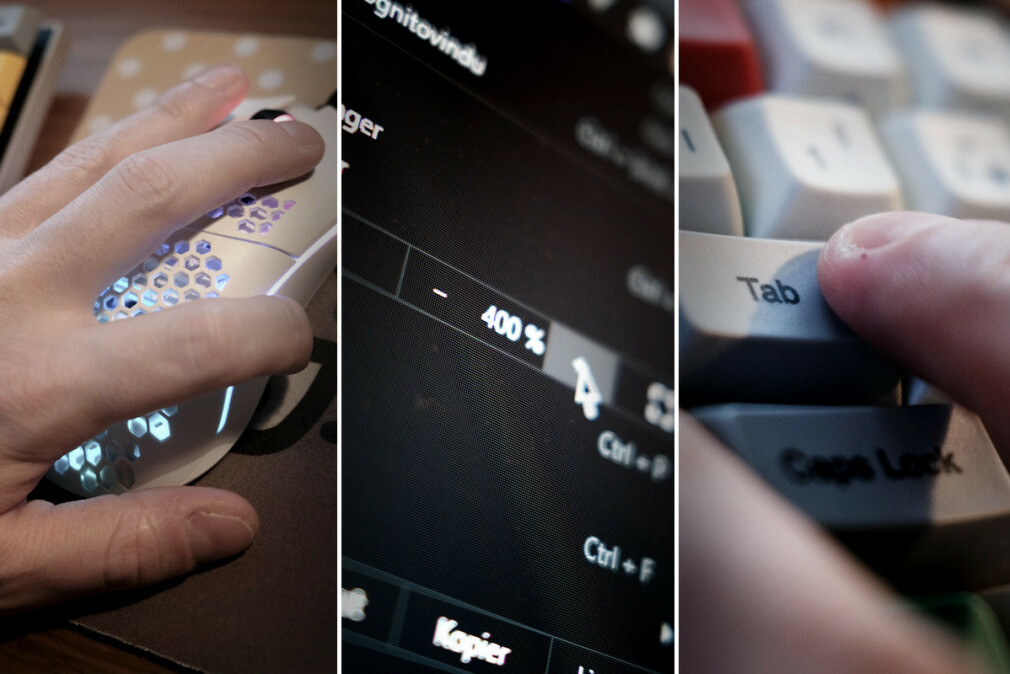
#1. Benytt kun den ikke-dominante hånden din
Er du høyrehendt bruker du kun din venstre hånd, er du venstrehendt bruker du kun din høyre hånd. Dette gjør at du ikke er så treffsikker som vanlig.
Kan også utføres med mobil.
Simulerer:
- Situasjoner der man ikke er i stand til å benytte begge hender eller sin dominante hånd
- Midlertidig skade i hånd eller arm
- Amputert arm eller hånd
- Parkinson eller andre nevrologiske sykdommer
Avdekker:
- For små klikkeflater
- Interaksjoner som krever ekstra finmotorikk
- Interaksjonselementer som er for nærme hverandre

#2. Naviger kun med tastatur
I denne testen navigerer vi kun til og fra elementer som man kan interagere med, altså knapper, linker og andre ting man kan trykke på, skrive i eller flytte rundt.
Det kan hende at man ikke vet hvordan man gjør det, så her er en liten hurtigguide: Bruk tab og shift+tab for å flytte deg fram og tilbake, space og enter for “klikke” avhengig av hvilket element det er, og piltaster for å velge ting i for eksempel nedtrekksmenyer og radioknapper.
Simulerer:
- Brukere som foretrekker å navigere med tastatur, delvis eller helt
- Begrensinger som gjør det vanskelig eller umulig å bruke musepeker
- At trackpadden eller musen din plutselig er ødelagt
Avdekker:
- Ulogisk HTML dokumentstruktur
- Feil på interaksjonselementer
- Tastaturfeller (bruker får ikke navigert seg vekk fra elementer)
- Utydelig fokusmarkering

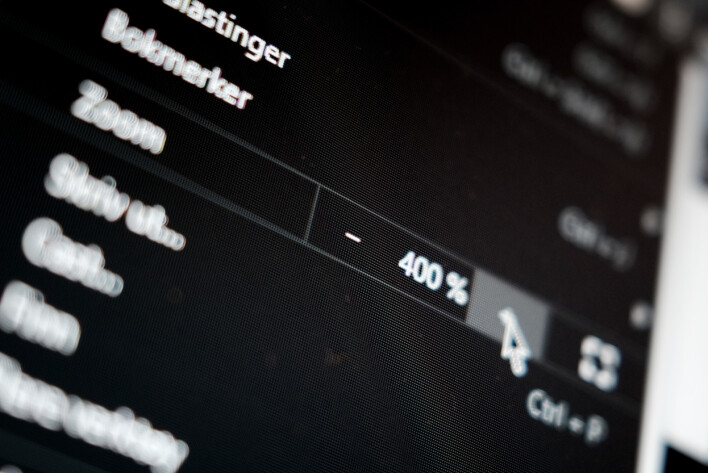
#3. Zoom inn 400% i nettleseren
I WCAG 2.0 er det et krav om at “tekst kan bli endret til 200 prosent størrelse uten tap av innhold eller funksjon” I WCAG 2.1 er dette tatt et steg videre ved å si at “innhold skal kunne endres til 400 prosent størrelse uten tap av informasjon eller funksjonalitet”.
Med andre ord: Alt skal fungere som normalt selv om du forstørrer sida i nettleseren. Da gjør vi det, da! Hurtigtaster for å zoome i de vanligste nettleserene:
- Ctrl/Cmd og “+” for å zoome inn
- Ctrl/Cmd og “-” for å zoome ut
- Ctrl/Cmd og “0” for å zoome tilbake til 100%
Zoom inn til du havner på 400%.
Simulerer:
- Svaksynte brukere som er avhengig av nettleserens zoom-funksjonalitet
- Mindre, eventuelt eldre, mobile enheter
Avdekker:
- Grad av responsivitet på layout og posisjonering, typografi
- CSS feil
- For lange ord
- Ulogisk gruppering av innhold
«Lykke til med testingen, og ha det gøy!»
Videre testing
Det finnes andre måter å teste universell utforming på som fortsatt er enkelt og lavterskel. Dette krever bittelitt mer teknisk tweaking. Og til tider tunga rett i munnen.
Eksempler på noen lavterskel, men avanserte, tester:
- Skru av CSS og JavaScript i nettleseren
- Bruk simulering av “blurry vision” og fargeblindhet i Chrome
- Naviger med Voiceover
Lykke til med testingen, og ha det gøy!

Flere jakter på utviklere som kan universell utforming
- Kompetansen er ikke så utbredt som den burde være, mener ett av selskapene som vil ha tilgjengelighet med fra start.