Nylig skrev vi om skjulte triks i utviklerverktøyet Chrome DevTools. Vi nevnte blant annet den utrolig praktisk funksjonen console.table, som gir en nydelig utskrift av JavaScript-arrays og -objekter.
Men console har mange andre spennende funksjoner å by på!
Her er vår liste over de kuleste konsoll-triksene, som skal fungere i de fleste moderne nettlesere.
#1. Piff opp console.log

De fleste utviklere kjenner nok til console.log-funksjonen. Du stapper den inn i JavaScriptet ditt når du kjapt skal sjekke hva som foregår i koden din. Og selv om du nok heller bør investere tid i å lære skikkelig debugging i nettlesere som Chrome, kan console.log-funksjonen være kjekk i mange tilfeller.

- Slutt å bruke console.log!
7 tips til et lykkeligere Javascript-liv.
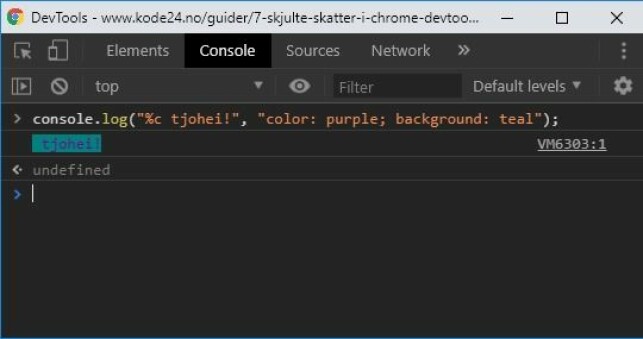
Så hvorfor ikke piffe den opp litt? For selv om console.log stort sett bare tar i mot en liste med variabler, og skriver dem ut helt uformatert, kan du også stile utskriften med CSS!
Du slenger enkelt og greit bare på %c foran innholdet som skal stiles, og legger ved stilingen som andre parameter i funksjonen. Det er ikke alt av CSS-parametere som støttes, men du kan blant annet justere bakgrunn, padding, tekstfarge og bytte font.
Ta en titt i konsollen til denne siden for et morsomt eksempel; en GIF, ved å bare bruke CSS-parameteret background med en Giphy-URL.
Og ikke glem console.warn og console.error, som fungerer på akkurat samme måte som console.log, bare at de synliggjøres annerledes i loggen.
#2. Ta tida på koden din

Si at du lager en funksjon som gjør et kall til et API og masserer dataen som kommer tilbake. Denne funksjonen må kjøre før brukeren får se noe på skjermen, og du lurer på hvor lang tid den egentlig bruker.
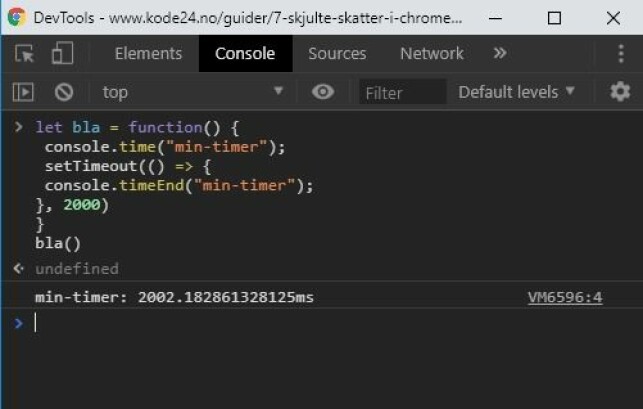
Da kan du bruke console.time og console.timeEnd!
Du slenger enkelt og greit inn console.time("ditt-nøkkelord") inn i starten av funksjonen din, og console.timeEnd("ditt-nøkkelord") når alt er ferdig å kjøre. Da får du ut tiden koden din brukte i millisekunder.
#3. Gruppér logger

Er du som meg, så logger du av og til ekstreme mengder til konsollen når du debugger. Ofte blir dataen ganske uoversiktlig, og man må nærmest ut på safari for å finne igjen den ene log-linjen man er på jakt etter.
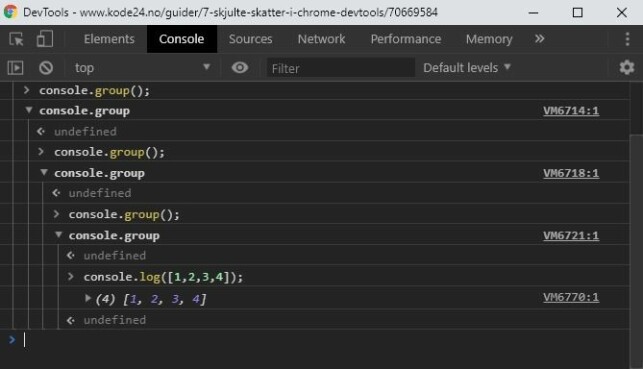
Gruppering av logger løser problemet!
Kaller du på console.group() blir alt som logges etterpå logget med innrykk som kan kollapses. Kaller du på enda en console.group() får du et nytt innrykk innenfor det første. Et kall til console.groupEnd() fjerner ett innrykk, helt til du er tilbake til vanlig logging.
Det er verdt å nevne at funksjonen console.groupCollapsed() fungerer på akkurat samme måte som group(), bare at gruppen er kollapset som standard.
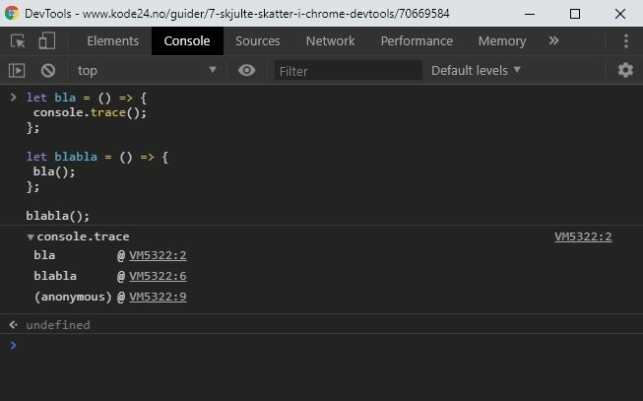
#4. Spor funksjoner

Har du noen gang opplevd at en funksjon plutselig blir kalt to ganger på rad? Eller at data blir manipulert uten at du forstår hvorfor?
Da kan det være lurt å legge på sporing!
Slenger du console.trace inn i en funksjon vil konsollen fortelle deg hvilken del av koden din som har skyld i at funksjonen ble kalt. Ganske praktisk!
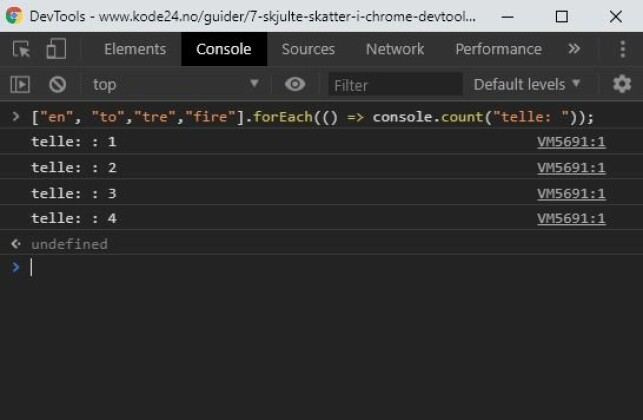
#5. Bedre telling

Hender det at du oppretter en teller-variabel og logger den ut? For eksempel for å se hvor mange ganger en løkke blir kjørt?
Det trenger du ikke gjøre; det er en funksjon for det i konsollen!
console.count() kan nemlig telle for deg. Du kan til og med legge på en merkelapp ved å sende med en streng - for eksempel console.count("min teller: ").
Har du behov for å nulle ut telleren midtveis i tellingen? Da kaller du på console.countReset(), men husk å referere til merkelappen!
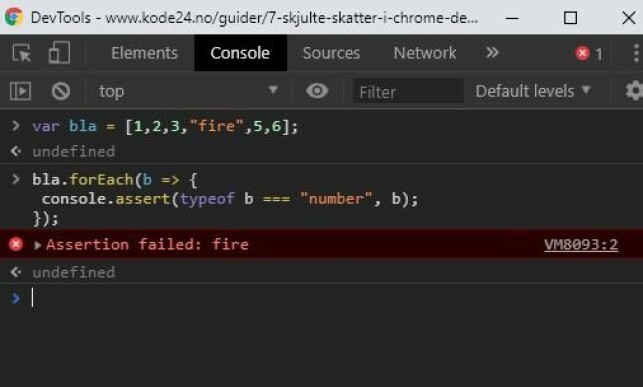
#6. Stemmer verdien?

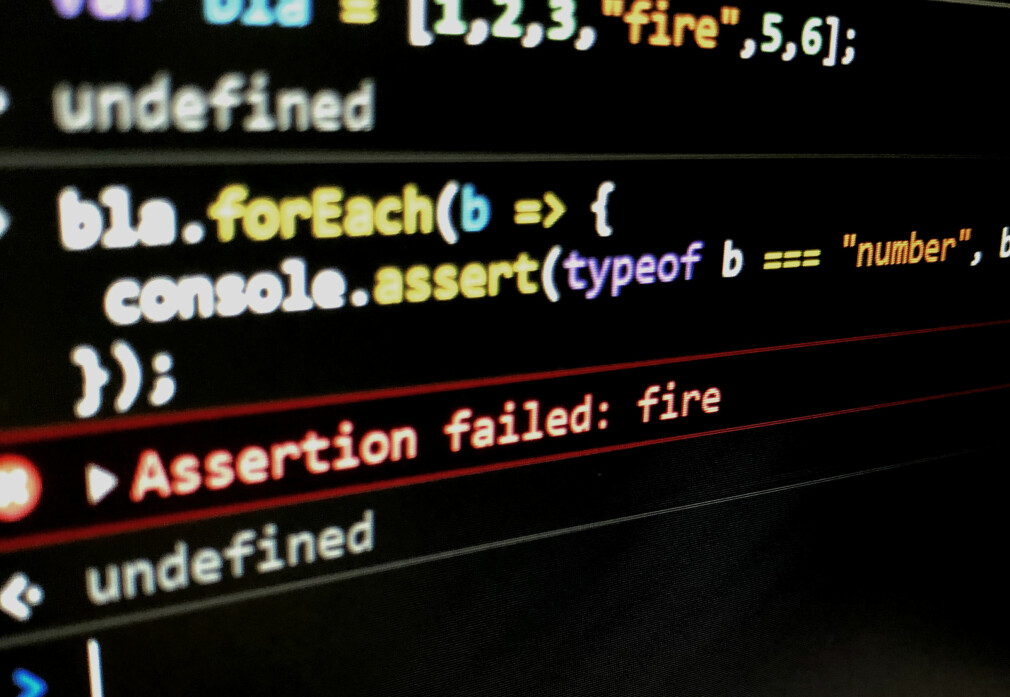
Hender det du må sjekke om alle objekter i en array har riktig verdi? Har du opplevd å løpe gjennom alle objektene med en if-setning som sjekker for mangler og konsoll-logger det ut?
Da bør du teste console.assert()!
console.assert-funksjonen tar en påstand som første argument, og kjører kun når påstanden feiler. Resten av argumentene i funksjonen er som en vanlig console.log.
Har du andre triks i konsollen? Del gjerne med oss!