Gode utviklerverktøy er det som virkelig skiller proffe utviklere fra amatører. Ikke bare kan det være ekstremt tidsbesparende – spesielt når man leter etter feil – men gode verktøy kan også gjøre deg til en bedre utvikler, og gi en dypere forståelse av hvordan webben fungerer.

React Hooks snart klar, også i DevTools
Tradisjonelt har utviklere sverget til to forskjellige utviklerverktøy for nettlesere: DevTools i Chrome, og Firebug i Firefox, som nå har skiftet navn til Firefox developer Tools.
Utviklerteamet bak Chrome har ikke ligget på latsiden de siste årene, og lanserer stadig vekk nye features – ofte annonsert av deres hovedevangelist Addy Osmani.
Det kan være vanskelig å holde oversikt over all funksjonalitet som finnes i DevTools i Chrome, derfor har vi laget en liste med de beste skjulte skattene.

#1. Designmodus
Er du en av dem som alltid går inn i DevTools-inspectoren og leter deg frem til elementer når du skal teste en alternativ tekst på nettsiden din?
Det kan du bare slutte med.
Både Chrome, Edge, Firefox, Safari og til og med Internet Explorer støtter nemlig modusen designMode.
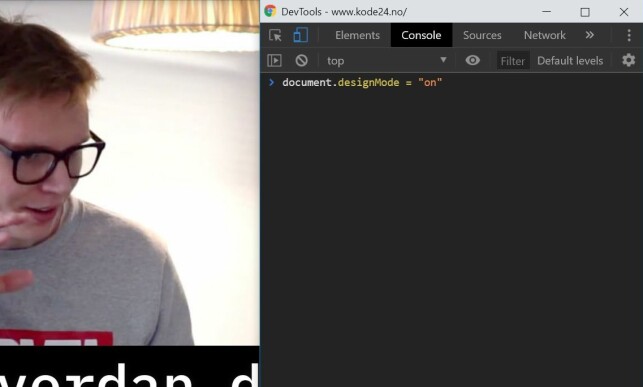
Ved å gå i konsollen din og skrive «document.designMode = "on"» blir nemlig all tekst på nettsiden din redigerbar!
Perfekt hvis man vil se hvordan en alternativ hero-tittel ser ut på nettsiden. Eller om man bare skal fylle på litt mer Lorem Ipsum, eller vår nye favoritt Jeffsum.

📸: Jørgen Jacobsen Vis mer
#2. Er koden i bruk?
Hånda i været de som drar inn en del JavaScript og CSS på siden sin, uten å være helt sikker på om det faktisk er i bruk!

I 2019 vil jeg lære meg CSS-variabler
Vel, Chrome-gjengen har løsningen.
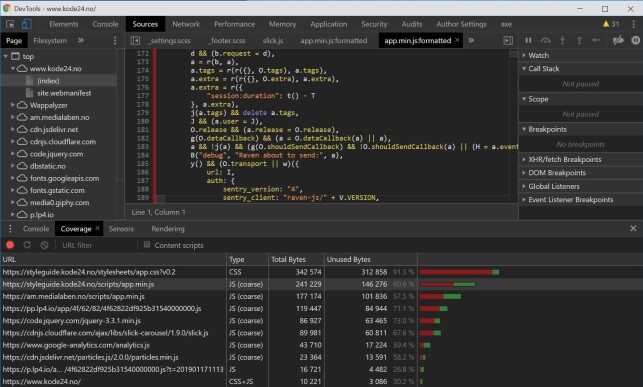
I Chrome 59 kom det nemlig en ny funksjon som heter Coverage. Coverage gir deg oversikt over hvilke deler av JavaScript- og CSS-koden din som faktisk kjører når siden laster.
Den fortsetter også å rapportere mens du bruker siden, slik at du kan se hvilke funksjoner som kjører når du klikker deg rundt. Du kan til og med klikke deg inn på hver enkelt fil og se nøyaktig hva som er i bruk.
For å aktivere Coverage-fanen i DevTools drar du først opp kommandomenyen ved å taste Cmd+Shift+P (Mac) eller Ctrl+Shift+P (Windows, Linux) og så skriver du inn «coverage». Da skal du få opp en ny Coverage-fane ved siden av Console.

📸: Jørgen Jacobsen Vis mer
#3. Skjermbilde av hele siden
Før måtte man laste ned sære utvidelser til Chrome for å ta et skjermbilde av en nettside. De var ofte fulle av reklame, og sendte deg gjerne til sider hvor du måtte skrive inn e-postadressen din for å få bildet.

Lag effekten fra Red Dead Redemption 2 i ren CSS
Heldigvis har Chrome nå fått denne funksjonen innebygget, og det kunne ikke vært enklere.
Når du er i DevTools trykker du på ikon nummer to fra venstre i øvre høyre hjørne; «Toggle device toolbar».
Da vil du få opp en menylinje på toppen av nettsiden din som lar deg gjøre alt fra å teste siden din på forskjellige telefonoppløsninger, til offlinetesting.
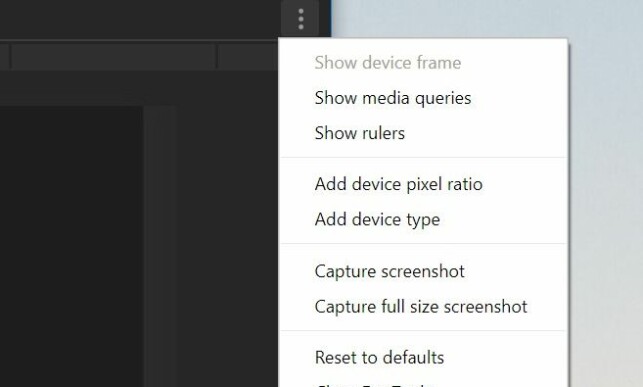
Om du trykker på knappen med tre prikker helt til høyre i denne menyen får du opp valgene «capture screen shot» og «capture full size screenshot». Begge produserer en fin PNG-fil av nettsiden din, som blir lastet ned automatisk.
Denne menyen har forøvrig flere spennende funksjoner, slik som ekstra valg av telefoner og inspisering av media queries.

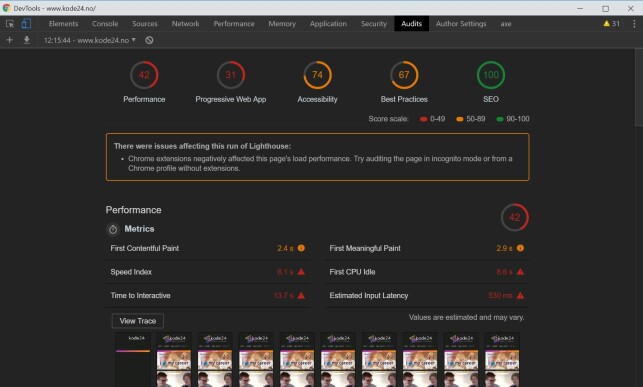
#4. Test siden din
Det kan være lurt å sjekke om siden din fyller kravene til en moderne webside. Ikke minst fordi Google vektlegger sidehastighet i sine søkerangeringer.

Test universell utforming med WCAG 2.1 i Chrome
Men det er også viktig å sjekke slike ting som at siden din er godt tilpasset brukere med syn- og funksjonshemninger, og brukere som har dårlig båndbredde eller er offline.
Før måtte man gå til ymse nettsider for å finne ut av dette, men nå har Open Source-verktøyet Lighthouse blitt innebygd i Chrome DevTools.
Bare gå til fanen som heter Audits, og kjør på. Eventuelt så kan du kjøre Audit på din favorittside, kode24.no, og gi oss smekk fordi vi ikke får perfekt score.

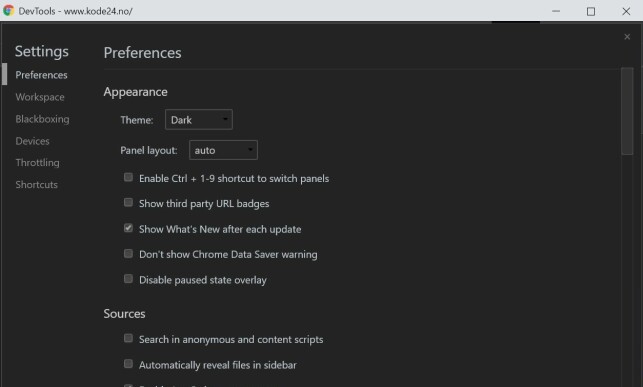
#5. Mørkt tema
I kode24 er vi ganske glad i mørke temaer - så vi skrur selvsagt på «dark theme» i Chrome DevTools.
For å sette mørkt tema i den egen nettlesertrykker du på meny-knappen helt øverst til høyre i DevTools.
Deretter velger du Settings og fanen Preferences.
Der kan du velge temaet Dark.

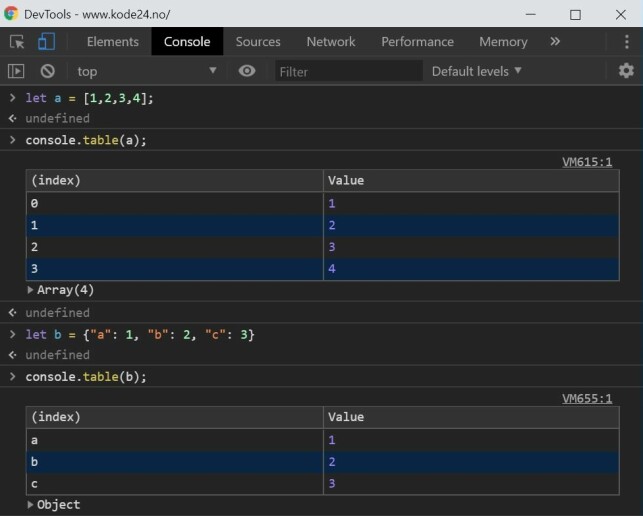
#6. Logg pene arrays
Arrays blir ikke veldig pene med den klassiske console.log(mittArray).

Advarer mot snodig Array.reverse-bug
Hadde det ikke vært lekrere med en tabell hvor alle elementer i din array ble listet i hver sin rad, med nøkkel og verdi?
Da bør du prøve «console.table(mittArray)» istedet.
Denne funksjonen spytter ut en pen tabell i loggen din, i stedet for den klassiske horisontale listen. Funksjonen tar forøvrig også i mot objekter, og fungerer i de fleste andre nettlesere, også.

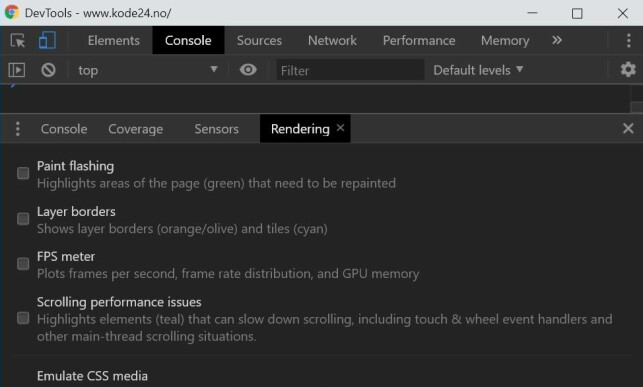
#7. Simuler print
Jada, det er faktisk ganske mange som skriver ut nettsider i 2019 også. Derfor kan det være lurt å ta en titt på hvordan nettsiden din ser ut når folk prøver å printe den ut.
For å stile nettsider spesifikt for utskrift bruker de fleste media queryen «@print». Men hvordan sjekker man resultatet uten å trykke på utskriftknappen?
Det har Chrome DevTools en løsning for!
For å aktivere print-visning av nettsiden din klikker du på menyknappen øverst til høyre i DevTools. Deretter velger du More Tools og Rendering. Nederst på denne siden får du valget Emulate CSS media, og der kan du velge print.

6 ting jeg IKKE vil drive med i 2019
Dette året unngår jeg rar CSS, tungtvindt kode og serverkonfigurering.