
Design forklart med Darwins finker
UX, interaksjonsdesign, tjenestedesign, design research, visuell design – hvorfor trenger vi så mange begreper?
En kollega var forleden frustrert over at vi designere har så mange ulike titler og begreper; UX, interaksjonsdesign, tjenestedesign, design research, visuell design etc. Hva er det egentlig de ulike designerne gjør? Kan dere ikke bare kalle dere designere?
Jeg skal prøve å forklare ved hjelp av Darwins evolusjonsteori og noen finker på Galapagos.
Som biolog ser jeg ofte paralleller til biologi og evolusjon når jeg jobber med digitale løsninger og designprosesser. Jeg tror vi har mye å lære av Darwin og vil nå bruke et eksempel fra ham til å forklare hvilken rolle UX, tjenestedesign, design research, interaksjonsdesign og visuell design har i å skape gode brukeropplevelser.
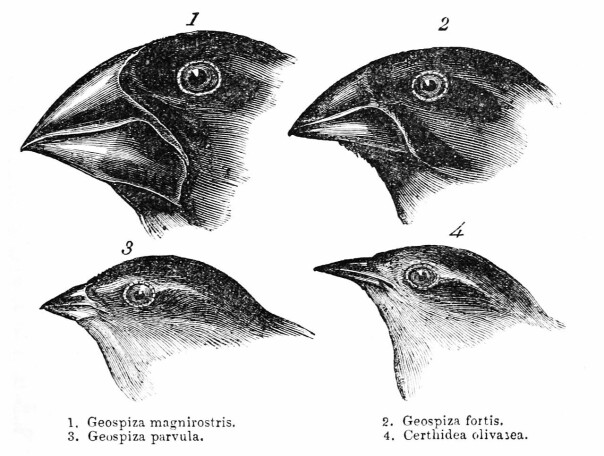
Finkene på Galapagos
På sin reise til Galapagos samlet Darwin blant annet mange ulike finker som han tok med tilbake til England. Disse fikk han artsbestemt av fagfolk som fant ut at det var 14 ulike arter basert fuglenes utseende.
Man antok på den tiden at det var slik Gud hadde skapt dem. Den tradisjonelle ornitologen (fugleekseperten) benyttet den eksisterende systematikken som kategoriserer organismer i familier, slekter og arter og var ferdig med saken.
Darwin derimot, løftet blikket og begynte å reflektere over hvor han hadde funnet de ulike finkene og hvordan naturen var der (levestedet). Han oppdaget blant annet at størrelsen på nebbet passet med hva finkene spiste der de levde. De med store nebb spiste frø og de med mindre nebb spiste insekter.

Evolusjon er innovasjon
Da Darwin så informasjonen han hadde i en større kontekst så forstod han bedre mekanismene som hadde ført frem til de 14 artene. På Galapagosøyene hadde det foregått en masse innovasjonsprosjekter med et felles utgangspunkt. Én art hadde reist tusenvis av kilometer fra Peru over havet til Galapagosøyene og utviklet seg til 14 nye arter, men hvordan var dette mulig?
Den opprinnelige arten kom til Galapagos som en flokk med ulike variasjoner av de samme genene (DNA). Derfor var det også ulike varianter av arten, inkludert nebbstørrelse. Så lenge alle individene fant maten de trengte for å overleve var det ikke noe press på overlevelse. De store nebbene fungerte like godt som de små og alle bidro til at arten formerte seg og levde videre i flere generasjoner.
Det er først når det skjer en krise at naturlig seleksjon presser frem en variant på grunn av endringer i ressurstilgangen. En slik krise kan være vulkaner, naturkatastrofer eller klimaendringer. På noen av øyene var det kanskje de med små nebb som hadde størst overlevelse, mens på andre øyer var det de med store nebb som overlevde ressurskrisen. Noen fant maten sin i trærne, andre på bakken. Det oppstod ulike nisjer. Disse formerte seg videre med hverandre, det kom nye kriser, behov og seleksjoner.
Over tid ble de så forskjellige at de ikke lenger kunne formere seg med hverandre. Det oppstod nye arter.
Naturlig seleksjon i digitale prosjekter
Lignende kriser opplever mange selskaper i dag. Vi lager et produkt tilpasset et behov, men plutselig presser det seg frem nye behov i markedet og endret adferd hos brukerne som endrer konteksten til produktet. Derfor er det viktig å gjøre som Darwin tidlig i prosjektet, vi må løfte blikket og se prosjektet i en større kontekst.
Plutselig presser det seg frem nye behov i markedet, og endret adferd hos brukerne.
Hvilke behov er det vi skal løse (overlevelse og reproduksjon) og i hvilken kontekst skal det fungere (levested)? Hva har vi og hva kan vi gjenbruke (genetisk variasjon) og hvilke andre aktører og betingelser vil påvirke vårt produkt (økosystem)?
Designerne styrer oss i riktig retning
Det er her de ulike fagområdene i design kommer inn i et digitalt utviklingsprosjekt. Vi har ikke tid til å vente på evolusjonen slik den skjer i naturen. Vi må jukse litt. Vi må få oversikt over økosystemet, finne og presentere mulighetene. Vi må eksperimentere og teste ut ulike varianter og selektere slik at vi finner det beste resultatet. La oss si at vi skal skape en ny finkeart på en ny øy på Galapagos og sammenligner det med en digital løsning.
- Tjenestedesign brukes til å kartlegge økosystemet, samspillet og ressursene der finken skal bo i tillegg til hvilke behov finken (eller brukeren) har for å overleve og reprodusere seg. Her legges strategien for hvordan finken kan leve i harmoni med resten og samtidig dekke sine egne behov uten for mye strev. Dette tilsvarer en kundereise som kartlegger alle behov, kontaktpunkter og interessenter i forbindelse med livsløpet til en digital løsning.
- Interaksjonsdesign bruker denne informasjonen til å designe og eksperimentere seg frem til verktøyene finken trenger for å overleve; formen på nebbet, fjær, vinger og ben. Dette må tilpasses hva den skal spise og hvordan den skal bevege og formere seg der den skal bo. Det vil si at det lages et konsept med skisser (wireframes) og prototyper som kan testes.
- Visuelt design sørger for at utseendet tilfredsstiller finkens behov. Den skal kanskje både pynte seg for partnere (merkevare) og kamuflere seg for fiender. Løsningen gis identitet med en grafisk profil, ikoner og logo.
- Alt handler om å skape en god brukeropplevelse (UX, user experience) ved at de sammen fokuserer på å skape en fink som har det bra og oppnår sine mål om overlevelse og reproduksjon slik at arten ikke dør ut. Eller et digitalt produkt som tilfredsstiller både brukerens og forretningens behov.
- Mange designere innehar flere av disse designkompetansene og noen er bedre på enkelte områder. Man trenger ikke tre personer i alle prosjekter, men man trenger ofte minst to med designkompetanse som sikrer at prosjektet lager noe som er levedyktig og at UX er ivaretatt. Alle gjør design research for å få forutsetninger til å ta gode beslutninger.
Variasjonen vi trenger for å ha noe å eksperimentere med handler ikke bare om design, men også om teknologi (i finkens tilfelle genene). Den er det utviklerne som bidrar med, både frontend og backend. De vet hvilke teknologier som finnes og hva som er mulig å få til slik at finken får de egenskapene den trenger. Det er viktig å få disse med tidlig i prosjektet slik at de forstår behovene og kan ta de lure valgene slik at produktet får det beste utgangspunktet for videre evolusjon.
For å si det med biologispråket: backend sikrer at vi har de riktige genene og frontend sørger for at genene blir uttrykt på en måte som gir den beste brukeropplevelsen.
Konstant endring
Og som i naturen vil konteksten være i konstant endring. Man må regelmessig kartlegge hvordan produktet fungerer i forhold til målet, også etter lansering. Hva gjør brukerne og hvordan fungerer økosystemet nå? Så må man lære av det og justere underveis.
Akkurat slik naturen gjør i form av evolusjon.



