Companies are often choosing technologies before finding consultants to execute the projects. React is in the wind, but is it always the best choice? I’m here to tell you about the wonders of Vue Js.
I see a lot of companies choosing technologies before finding consultants to execute the project. They tend to choose what their neighbours have or what seems to be the trend at the moment. It’s not necessarily a bad choice, but what if I told you there might be something better?
First of all, you could as a programmer do the same with both React and Vue. I’m not going to tell you otherwise. Vue isn’t some magical Javascript that is going to solve all of your business problems.
I think Vue Storefront said it very well:
«Here come’s Vue.js — on the crossing between Angular complexity and React simplicity.» Piotr Karwatka
Vue (pronounced /vjuː/, like view) is a progressive framework for building user interfaces. Unlike other monolithic frameworks, Vue is designed from the ground up to be incrementally adoptable, it says on their website. Vue have a template system that makes the solutions built in Vue elastic and easy to understand.
React on the other hand is just Javascript. You use JSX injections for coding the interface and that’s it.
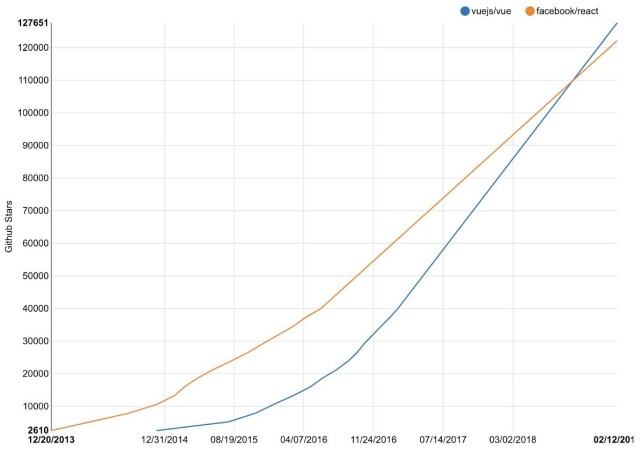
Vue might not be as widespread as React, but a lot of developers love it. In terms of the count of stars on Github, Vue passed React in popularity in June 2018:

What are the wonders of Vue?
The learning curve in React is steep. I’m speaking from experience. The structure of a React application is often based on the programmers preference. Which makes it a lot harder for a new developer to understand the flow of components, children and parents. JSX is also a different approach than the separation of HTML, JavaScript and CSS like the traditional way of coding web applications.

6 ting jeg vil lære meg i 2019
CSS-variabler, Next.js, Swift og Azure står på lista.
Learning Vue is easier. For programmers coming from a frontend world or less experienced developers coming from vanilla javascript, Vue tend to make more sense. You will find the HTML, JavaScript and CSS separated. The structure is quite familiar and easy to understand. Needless to say, a programmer would learn Vue very quickly and less experienced programmers would not need a lot of time before he or she can contribute to the project.
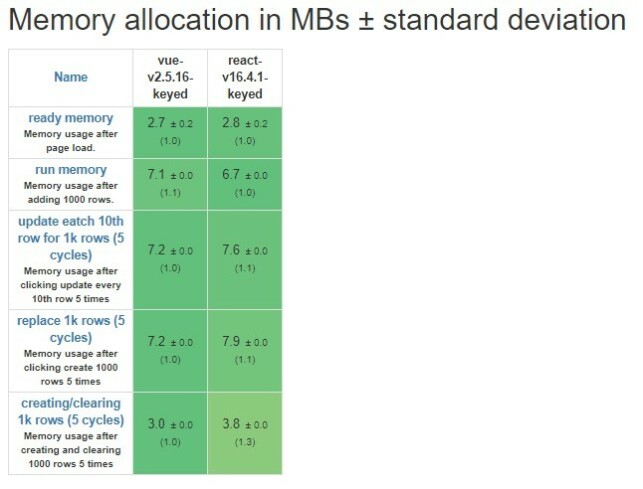
Looking at Vue from a performance view, Vue is quite similar to React. They both uses Virtual DOM and includes reactivity. Vue is a little bit lighter than React and performs slightly better in total as the tables below shows.

Both React and Vue are fast and the difference is marginal, so speed is unlikely to be a decision factor in choosing between them.


(Source: JS web frameworks benchmark — Round 8)
Looking at the benchmark for speed, start up metrics and memory Vue and React have minor differences. But Vue outperforms React by a very small margin on startup time, size, memory and total byte weight.
To summarize it
This is why you should consider Vue for your next project:
A company would not want to create a solution that rely on one single senior developer. Or one specific consultant company. Using Vue allows less experienced developers to contribute and programmers not familiar with Vue can easily catch up on a Vue project.
As the tables from the framework benchmark shows, a Vue application takes less memory and runs slightly faster than a React application.The trend is showing that the developers love Vue and you’re gonna love it too.

Vue (og Vuex) bug-knusende cheatsheet
Maximilian gir deg sine 3 beste tips til vanlige feil i Vue.js.

