Som hobbyutvikler er jeg kanskje over snittet glad i alle småting som gjør kodingen min litt kulere.

Se Norges mest brukte temaer
Og jeg har lagt merke til at mange av mine kodehelter, som Kodesnutt-skaper Mikael Brevik, har noen fiffige ikoner inne i koden sin. En pilfunksjon starter ikke med =>, for eksempel, men noe nærmere en →.
Det viser seg at det kalles ligatures på engelsk, eller ligaturer på norsk. Uttrykket kommer fra typografien, og betyr å slå sammen flere tegn til ett. For eksempel A og E til en Æ, eller altså => til en faktisk pil.
For å få til dette trenger du bare en font som støtter det, og noen små endringer i editoren din. Slik gjør du det i Visual Studio Code.
#1: Last ned og installer fonten

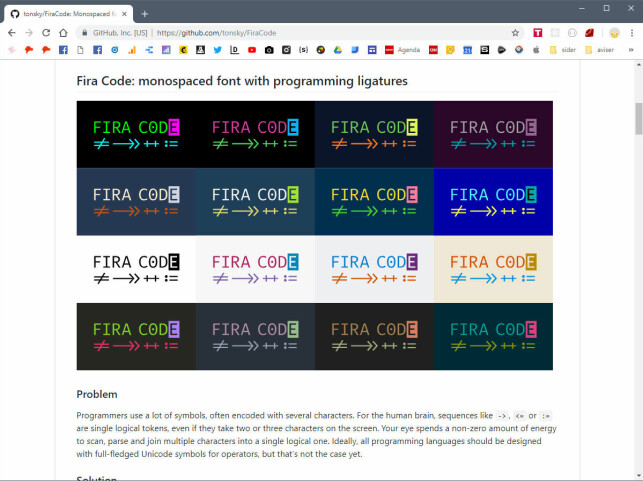
En populær font å bruke til dette heter Fira Code.
Den er helt gratis, og kan lastes ned fra Github.
Installer den på samme måte som alle andre fonter; i Windows ved å bare åpne font-filene og trykke på installer.
#2: Endre innstillingene i VS Code

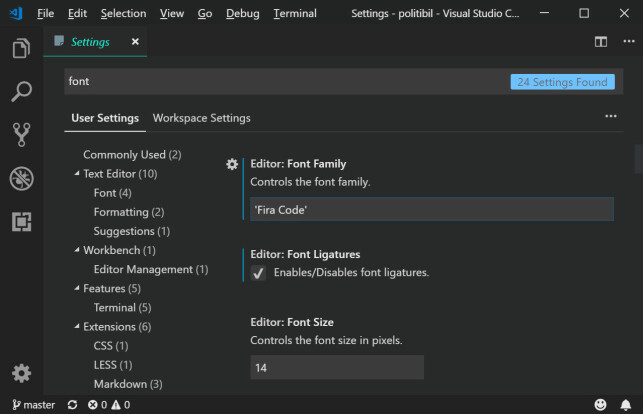
For det første må vi naturlig nok velge fonten i VS Code.
Gå inn i innstillinger, for eksempel gjennom menyvalget «File», «Preferences», «Settings». Søk opp «font», og skriv inn «Fira Code» som i bildet over. Huk også av «Editor: Font Ligatures».
Eventuelt legg til dette i settings.json-fila di:
{
"editor.fontFamily": "Fira Code",
"editor.fontLigatures": true
}Restart Code, og alt er klart.
#3: Nyt kunsten

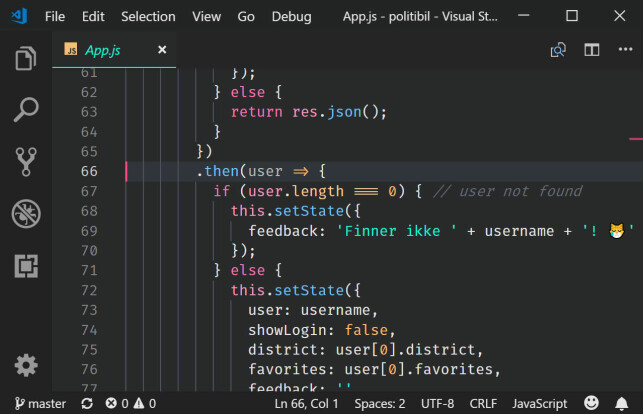
Ah, kode med ligaturer. Om du trodde koden din var fin fra før, blir den enda finere nå. Det vil si; koden over er det jeg som står for, så den kan sikkert diskuteres.
Poenget er uansett at du nå vil se at kombinasjoner som =>, === og !== nå blir tegnet ut som egne tegn. Mer lesbart? Tja, kanskje. Kulere? Så absolutt!
Bruker du noen andre fonter til dette, eller er du kanskje motstander av hele konseptet? Vi hører gjerne fra deg under artikkelen!