
- Heroku er konge!
Test av skytjenester: Heroku er en av de mest brukte, men er det fortjent? - Ja! mener kode24 sin skytester.
Velkommen til denne første artikkelen i en serie hvor jeg ser på forskjellige offentlige skyer og gjør et forsøk på å sammenligne dem!
På grunn av at skyene består av en myriade av tjenester for alle nivåer drift, og som ikke alltid lar seg sammenligne med hva konkurrentene har, har jeg tatt utgangspunkt i en brukerreise for oss utviklere:
"Hvordan kan skyen hjelpe meg med å kjøre applikasjonen min på enkleste vis?"
Jeg har satt opp en enkel applikasjon som skal publiseres, og vil stegvis gå igjennom hvordan denne tilpasses og gjøres klar for publisering, men før vi kommer så langt vil jeg gi en oversikt over skyen og noen av dens særegenheter, historie, dokumentasjon og samfunn.

#1: Dette er Heroku 💡
Heroku er et meget kjent navn for mange, men det er ikke alle som vet mer enn at de er en sky-leverandør. De er faktisk en spesialisert sky som har valgt å fokusere på området som omhandler kjøring av nettopp applikasjoner. Du får ikke kjøpt tilgang på virtuelle maskiner, velge mellom Windows eller Linux eller bestemme noe særlig over patching, men det du får er et miljø som er meget stabilt og laget spesifikt med tanke på smidig publisering av applikasjoner.
Heroku er en Platform-as-a-Service slik det ble definert fra starten av. Det vil si at i utgangspunktet er poenget at du gir dem koden din, litt info om koden din og så tar de seg av pakking, kjøring, hardware, OS, ruting, lastbalansering og alle de kjedelige tingene der.
Hvis du absolutt vil, kan du strekke fingrene litt ned i salaten gjennom bl.a. Docker eller ved å lage ditt eget byggesystem, men i de fleste tilfellene kan du bruke det som leveres gjennom Heroku eller tilknyttede tredjeparter.
Hovedpoenget her er at Heroku har ett fokus: Gi utviklere den raskeste og smidigste veien til mål. Ved å fjerne kompleksiteten i bunn, ved å bruke innebygd automasjon og gjennom å lage gode guider og bra dokumentasjon, samt å bygge opp under et godt samfunn på Stack Overflow, vil jeg si at de virkelig klarer dette.
#2: Teknologi ⚙️
I bunnen av Heroku kjører konteinere, men ikke nødvendigvis Docker og Kubernetes. Heroku var tidlig ute med det de kaller "buildpacks", og disse fungerer litt som Docker sin byggeprosess ved at de tar utgangspunkt i et type miljø og installerer applikasjonen der basert på industristandarder for alle de støttede språkene sine, for så å isolere resultatet i en eller flere Dyno-er, som de kaller det.
Heroku sine byggepakker har også blitt brukt av andre prosjekter som Cloud Foundry, som er en åpen kildekode-basert PaaS du kan kjøre selv, eller betale for tilgang til på en driftet løsning hos bl.a. Pivotal.
For å arbeide med Heroku som utvikler kan du velge mellom CLI-verktøy som er integrert mot deres API-er og Git, eller så kan du gjøre mye på konsollet deres. Alle guider peker på git som nøkkelteknologi for publisere koden, men bruker du f.eks. VS Code kan du bruke GUI der fremfor CLI.

#3: Selskapet 💰
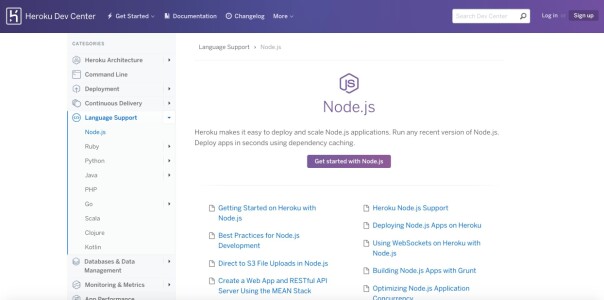
Selskapet ble etablert i 2007 og støttet i starten kun Ruby, men fikk etterhvert støtte for først Node.js, før en rekke andre språk ble gjort tilgjengelig. De støtter offisielt i dag Ruby, Node.js, PHP, Clojure, Java, Scala, Python og Go. Enkelte av disse kan støttes i varianter, og Kotlin ser ut som at er neste på plass, da dokumentasjonen begynner å få Kotlin innhold.
De håndterer rundt 300.000 forespørsler per sekund på sin plattform.
I 2011 ble Heroku kjøpt opp av Salesforce for ca. 212 millioner dollar, men drives som separat selskap og enhet. Det er naturlig nok enkelte integrasjoner som har oppstått som følge av dette, men det er helt frivillig.
Det jobber per i dag ca. 300 mennesker i Heroku, og med tanke på hva de leverer, er dette et imponerende tall. De håndterer ca. 300 000 forespørsler per sekund på sin plattform, eller rundt regnet 25 milliarder forespørsler per dag.
En annen indikasjon på at de har stor ekspertise og har stor påvirkningsfaktor på markedet er det faktum at de står bak en designguide populært kalt tolvfaktormanifestet, eller "The Twelve-Factor App". For dere som ikke kjenner denne guiden, så omhandler den beste-praksis for å bygge mikrotjenester, og er blitt en bauta i miljøet.

#4: Dokumentasjon 📚
En god tjenestetilbyder blir ikke god uten god dokumentasjon, og god dokumentasjon blir ikke god hvis du ikke finner den.
Hos Heroku har du begge deler, og takket være Google er det å finne det du leter etter enda enklere. Den innebygde søkemotoren er helt grei, og venstre-menyen gjør at du relativt enkelt kan drille deg ned dit du vil, men det er klart raskest å søke.
Dokumentasjonen er god, lettlest og lagt opp til at nybegynnere finner raskt frem.
Ellers er dokumentasjonen god, lettlest og lagt opp til at nybegynnere finner raskt frem. Mange gode guider til mange språk er også noe de kan skrive hjem om. Dessverre for noen er dokumentasjonen kun på engelsk, men som utvikler i dag er det nesten en fordel at man tvinges til å bruke ett felles språk, slik at alle kjenner de samme konseptene med de samme begrepene.
En ting man i dag som utvikler ofte blir litt bortskjemt med, er interaktive lekekasser innebygget i dokumentasjonen eller som en del av guider eller nettbaserte kurs. Dessverre ser det ikke ut som at Heroku har dette, men takket være gratisnivået, det gode kommandolinjeverktøyet og de gode guidene som lenker bra mellom hverandre, vil man lett kunne si at man ikke trenger. Vil du spare maskinen for installasjoner bruker du bare Docker, en VM eller lignende og kjører guidene inni det miljøet.
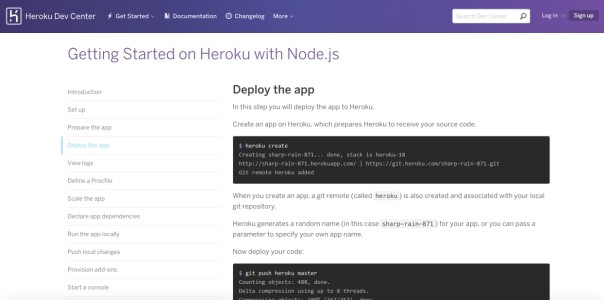
Guidene i seg selv er godt lagt opp med små avsnitt, passe munnfuller med informasjon og et klart godt språk. Eksemplene deres er også tydelige og ofte med visning basert på plattform du kommer fra.

Er du logget inn, kan du også lagre progresjonen din i de forskjellige guidene. I tillegg har de publisert enkelte guider som går igjennom f.eks. en applikasjon basert på MEAN-stacken (MongoDB, Express, Angular, Node) eller Rack (for Ruby) og viser hva man gjør for å kjøre den på Heroku.

Alt i alt vil jeg påstå at dokumentasjonen til Heroku er blant de beste eksemplene jeg har sett hos de kjente skyene, og også hvis man sammenligner med andre komplekse systemer, rammeverk eller plattformer.
#5: Tjenester 🛠️
Heroku har et rikt utvalg av tjenester, spesielt når man regner med tredjepartsprogrammer man kan integrere i løsningen fra markedsplassen i Heroku. Grunnleggende funksjonalitet er en selvfølge og inkluderer ting som selve plattformen med kjøring av koden, aktivitetslogger, CI/CD og monitorering av applikasjonene, men alt er ikke nødvendigvis gratis.
De har også offisiell støtte for Redis, Kafka og Postgres, så du vil fint få dekket opp behovet for systemer for streaming data, lagring av sesjoner, lagring av key-value-data samt den tradisjonelle relasjonelle databasen.

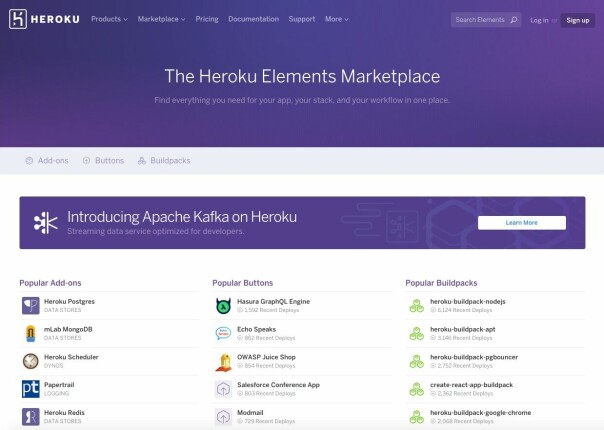
Markedsplass
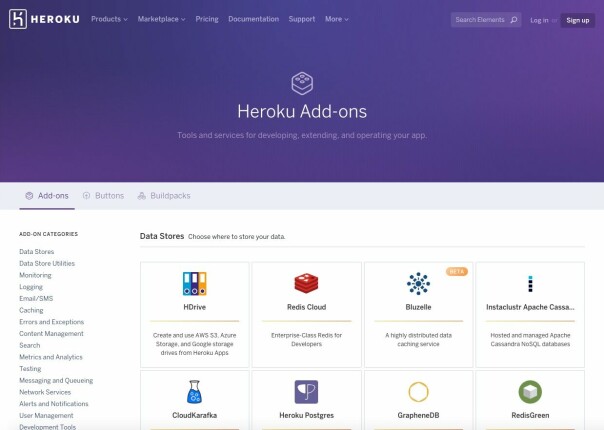
Heroku har en meget fyldig markedsplass hvor du kan utvide funksjonaliteten i appen eller plattformen. Den er delt i 3 områder; Add-Ons, Buttons og Buildpacks.

Add-Ons
Kort fortalt utvidelser. Trenger du applikasjonsmonitorering fra f.eks. Rollbar, støtte for MongoDB eller en meldingsmotor som RabbitMQ? Flott! Da kan du finne det her. Det er flere hundre utvidelser fordelt på over 20 kategorier, noe som bør gi det et godt utgangspunkt for å finne noe nyttig.
Merk at disse kan kreve ytterligere abonnementer til sine tjenester for å få brukt disse elementene her.

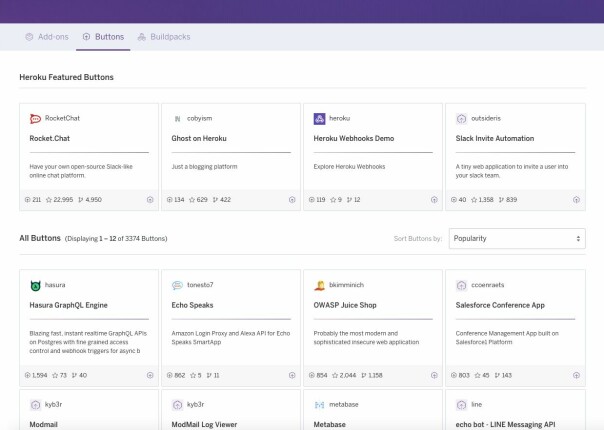
Heroku Buttons
Disse knappene kan du ha sett forskjellige steder som GitHub eller i guider. Konseptet er etter min mening helt genialt. Gjennom noen guider for å sette det opp, får du mulighet til å lage knapper som f.eks. automatisk publiserer, installerer og konfigurerer prosjektet ditt, på kontoen til brukeren/leseren.
Disse knappene er blitt såpass populære at det finnes over 3000 tilgjengelige varianter på nåværende tidspunkt.
Jeg laget en rask gjennomgang av det å lage og bruke en slik knapp som en del av guiden senere i artikkelen. Håper du også syns det er like heftig konsept som jeg! 🤘

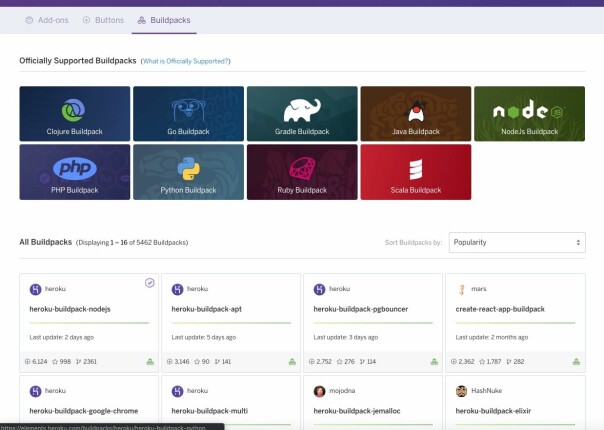
Buildpacks
Heroku bruker som nevnt en teknologi de kaller 'Buildpacks', eller byggepakker på godt norsk. Det er disse som ligger til grunn for støtten for de forskjellige språkene de har godkjent. Denne delen av markedet er totalt dominert av tredjepartsløsninger. Heroku har ca 6-7 stykker, mens community-en har gitt oss ca 5.500 stykker så langt.
Det opplyses også fra Heroku at byggepakkene deres er åpen kildekode, og de anbefaler disse som grunn-pakker for tilpasninger hvis du har spesielle behov i appen din. Med andre ord er det bare å "forke" prosjektene på GitHub.
En prominent pakke som må nevnes er "create-react-app", og den kan kanskje også gi en inspirasjon for hva som kan bygges som en "build-pack".

#6: Pris 💸
Heroku har endel forskjellige elementer som prises. Alt fra team- og enterprise-funksjoner til support og lagring kommer i tillegg til grunnprisingen. Flere av disse har også gratisnivåer du kan utforske.
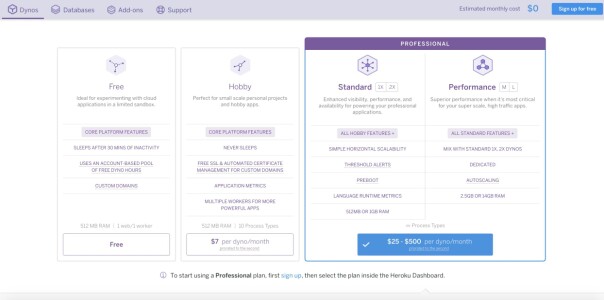
Grunnprisen hos Heroku baserer seg på antallet, egenskapene og ytelsen til dine Dyno-er. Nivåene er delt inn i 4 kategorier, hvor de 2 største også er delt i 2.
"Free"
Gratisnivået for alle prosjektene dine som ikke har krav til ytelse eller oppetid. Disse går i dvale etter 30 minutters inaktivitet. Det gir en liten forsinkelse på første forespørsel når systemet er i dvale, da applikasjonen må starte opp i konteineren sin. Etter det er de responsive og fungerer som forventet.
Hvis du verifiserer kontoen din, har du tilgang på til sammen 1000 timer med gratis kjøring av slike Dyno-er. Uten verifikasjon reduseres antall timer til 550.
Du kan kjøre maks 2 Dyno-er samtidig på dette nivået. I tillegg kan du kjøre maks én av hver tilgjengelige prosess-type, hvorpå det for dette nivået kun er tilgjengelig å ha 2 typer, web og worker. Prosess-type er noe man definerer for å beskrive rollen til en Dyno.
Web er den eneste typen som det blir routet trafikk til fra utsiden, mens worker er ment for å være en generisk bakgrunnsprosess.
Av hardware har disse tilgang på 512 MB RAM
"Hobby"
Dette nivået koster $7/Dyno/mnd. I motsetning til Free, vil aldri disse Dyno-ene settes i dvale. Her gjelder også begrensingen med maks én Dyno per prosess-type, men her kan du ha opptil 10 prosess-typer.
I tillegg vil du med Hobby-nivået få tilgang på gratis og automatisert sertifikathåndtering til applikasjonen din, samt måledata for å kunne følge med på ytelsen av applikasjonen.
"Standard"
Dette er det laveste så-kalte profesjonelle nivået og prisen her starter på $25/Dyno/mnd. Denne typen Dyno har alle funksjonene beskrevet under Hobby, men støtter i tillegg enkel horisontal skalering, terskel-alarmer, preboot og flere måleverdier. Ønsker du å oppgradere minnet til 1GB øker dette kostnaden til $50/Dyno/mnd.
Det er også verdt og nevne at Dyno-ene som klassifiseres som profesjonelle kan kjøre sammen i samme applikasjon, selv om de ikke er av samme type eller størrelse. Det kan ikke Free eller Hobby være med på.
"Performance"
Det siste nivået er det heftigste Heroku har. Her er det snakk om opptil 14GB RAM per Dyno, noe skulle være nok til de aller aller fleste applikasjoner. Det har selvsagt sin pris, og klokker inn månedskostnaden til $500/Dyno/mnd. Den enklere varianten som lar deg slippe unna med kun $250/Dyno/mnd reduserer tilgjengelig RAM til 2.5GB og er ellers identisk.
#7: Hello World! 👋
For å kunne gjøre en reell test av hvordan en applikasjon publiseres på plattformen, har jeg satt sammen en Node.js applikasjon som har en front-end og en back-end, samt at den kaller eksterne API-er for å få med litt ekte data og nettverkskommunikasjon.
Jeg har ikke koblet applikasjonen til en database, da disse tjenestene er veldig spesifikke for hver av de forskjellige offentlige skyene som skal testes. Jeg ønsket heller ikke å kjøre opp en egen databaseserver eller -tjeneste. I stedet valgte jeg å hente data fra et utvalg åpne API-er på internett, noe som skulle tilsvare tilkoblinger til f.eks. Firebase, mLab eller sky-spesifikke tjenester.
Applikasjonen i sin jomfruelige form kan testes live på Glitch ved å trykke her:
https://hakash-hello-bikeshare.glitch.me/
Og ja, dere er hjertelig velkomne til å kopiere, modifisere og leke med prosjektet. Det er gitt ut under MIT-lisensen, med unntak av bilder og deler av designet. Disse er lånt fra Unsplash og HTML5UP.
Remix på Glitch:
https://glitch.com/edit/#!/remix/hakash-hello-bikeshare
Klon fra GitHub:
https://github.com/hakash/hello-bikeshare
Den ferdige koden, tilpasset Heroku, finner du her:
https://github.com/hakash/hello-bikeshare-heroku
Når du har en Heroku konto satt opp kan du også klikke under for å publisere prosjektet med ett klikk:
https://heroku.com/deploy?template=https://github.com/hakash/hello-bikeshare-heroku

Oppsett av klienten
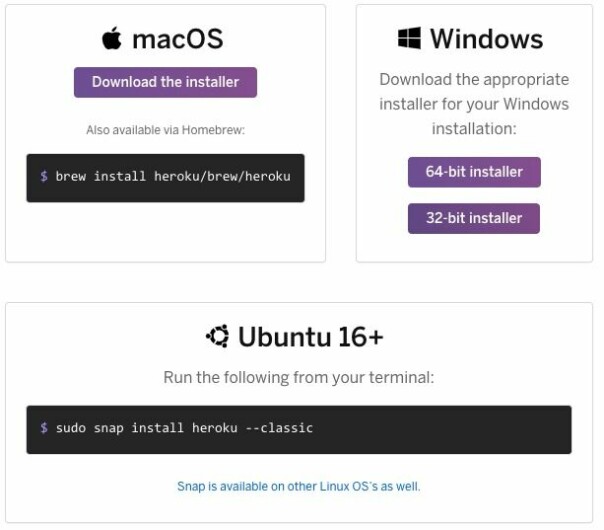
Forutsetninger for å kunne teste samme fremgangsmåte som meg er at du har Git, Node.js og npm installert, samt en gratis konto hos Heroku. Innmeldingskjema finner du her. Du trenger også Heroku-klienten.
Når alt dette er på plass kan du logge inn i Heroku-klienten:
$ heroku login
Oppsett og klargjøring av applikasjonen
Kildekontroll
Først kloner jeg prosjektet inn i mappen jeg har laget for Heroku-versjonen:
$ git clone git@github.com:hakash/hello-bikeshare .
Cloning into '.'...
remote: Enumerating objects: 104, done.
remote: Counting objects: 100% (104/104), done.
remote: Compressing objects: 100% (89/89), done.
remote: Total 104 (delta 14), reused 103 (delta 13), pack-reused 0
Receiving objects: 100% (104/104), 1.74 MiB | 2.63 MiB/s, done.
Resolving deltas: 100% (14/14), done.Deretter installerer jeg det som normalt:
$ npm i
added 100 packages from 91 contributors and audited 197 packages in 2.181s
found 0 vulnerabilitiesNeste punkt blir å sette opp koblingen til Heroku:
$ heroku create hello-bikeshare
Creating app... done, ⬢ hello-bikeshare
https://hello-bikeshare.herokuapp.com/ | https://git.heroku.com/hello-bikeshare.gitNB! Heroku tildeler tilfeldige navn til prosjektene hvis du ikke skriver inn et navn. Navnet må også være globalt unikt.
Procfile
På Heroku er det en spesiell fil du bør ha med i prosjektet for å fortelle Heroku hvordan applikasjonen skal kunne kjøres. Dette er typisk samme kommando som du bruker når du kjører den selv. Filen du trenger heter Procfile, merk stor 'P' og uten filtype. Legg filen på roten av prosjektet.
I mitt tilfelle blir filen seendes slik ut:
web: node index.js
Husk at prosesstypen web er den eneste typen Heroku vil sende ekstern trafikk til.
Port
Heroku krever også at man lager applikasjonen dynamisk i forhold til hvilken port den skal lytte på. Dette gjør man gjennom å bruke miljøvariabler, og i mitt tilfelle ser et utsnitt fra koden slik ut:
if(!process.env.PORT) process.env['PORT'] = 3000;
app.listen(process.env.PORT,()=>{
console.log(`Listening to port ${process.env.PORT}. Open http://localhost:${process.env.PORT} to view.`);
});På Heroku frarådes bruk av .env filer, da miljø-variablene settes opp gjennom bl.a. CLI, men det betyr ikke at du ikke skal bruke de. Du kan godt bruke de alle andre steder enn på Heroku, men de må da ekskluderes fra Git i .gitignore-filen.
I eksempelet over har jeg derfor en sjekk som ser etter om miljø-variabelen for lytte-porten er satt, og hvis ikke, så oppretter jeg den selv, med en standardverdi satt.
Lagring
Fordi Heroku er basert på samme teknologi som konteinere, vil alle lokale filer du skriver i applikasjonen din forsvinne ved hver omstart, skalering eller andre omstendigheter som starter opp applikasjonen i en ny instans. Derfor vil lagring av data måtte skje i en database eller annen type ekstern tjeneste.
Du kan selvsagt også benytte en av de mange utvidelse i Heroku sin markedsplass.
I mitt tilfelle er dette ikke et problem, da jeg ikke lagrer noe data. Heroku tilbyr som nevnt tidligere en Prostgres-as-a-Service-tjeneste med et gratisnivå som kan brukes for å utvikle og teste applikasjonen din. Denne tilkoblingen vil etter mitt skjønn bruke standard Postgres-drivere for din stack, og er dermed et langt mindre onde enn å binde seg til et av de proprietære grensesnittene til de andre sky-leverandørene.
Du kan selvsagt også benytte en av de mange utvidelse i Heroku sin markedsplass.
Node.js versjon
Heroku anbefaler at man spesifiserer hvilken versjon av Node.js som skal brukes. Pass på å bruke samme versjon på Heroku som du utvikler under lokalt. Dette gjøres i package.json, og ser noe á la dette ut:
"engines": {
"node": "10.x"
},Publisering med CLI
Nå er endelig applikasjonen klar for publisering. Pass på at du har sjekket inn og gjort alt det normale git-arbeidet ditt ferdig og kjør så følgende kommando for å sende koden til Heroku Dyno-en din:
$ git push heroku master
Etter at git er ferdig med jobben kan du kjøre følgende for å åpne applikasjonen i nettleseren uten å måtte huske hele adressen eller måtte klikke gjennom GUI-et til Heroku:
$ heroku open
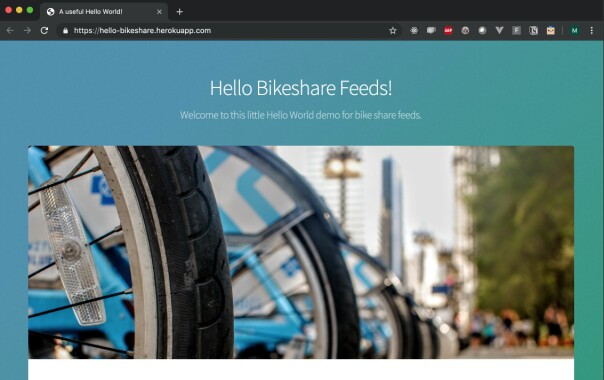
Så ser du forhåpentligvis noe som ligner på dette:

Publisering gjennom en Heroku knapp
Jeg nevnte tidligere i artikkelen at jeg skulle demonstrere hvordan man lager en Deploy to Heroku-knapp. Det er en omstendelig prosess, så du bør hente en kanne kaffe... Neida, i kjent Heroku-stil er dette også nesten latterlig enkelt. Man må lage en manifest-fil, app.json, og eneste kravet til den er at den er gyldig JSON. Det er ikke et eneste påkrevd felt, men selvsagt noen anbefalinger.
Under ser du fila jeg laget, og det er ganske selvforklarende felter. Vil du lage en mer avansert variant kan du sjekke dokumentasjonen deres.
{
"name": "Hello Bikeshare Feeds!",
"description": "A simple hello world app using Bikeshare data to demonstrate cloud deployment.",
"repository": "https://github.com/hakash/hello-bikeshare-heroku",
"logo": "https://avatars3.githubusercontent.com/u/8034094?s=460&v=4",
"keywords": ["node", "express", "bikeshare","hello world"]
}Det neste du gjør er å konstruere lenken din. Typisk vil man vise en Heroku-knapp på GitHub-siden sin for at andre enkelt kan klikke og komme opp og kjøre raskt. Siden Heroku sin tjeneste for dette er litt smart, så skjønner den hva den skal publisere basert på hvilket offentlige repository du kommer fra.
Legg derfor følgende inn i README.MD, så gjør Heroku resten:
[](https://heroku.com/deploy)
Skal du lenke fra et annet sted enn GitHub, må du spesifisere hvilket GitHub-repo den skal bruke. Det var det jeg gjorde i innledningen til denne gjennomgangen:
https://heroku.com/deploy?template=https://github.com/hakash/hello-bikeshare-heroku
Denne måten å spesifisere det på gir også noen flere godbiter gjennom bl.a. kontroll over miljøvariabler. Les mer om dette her.
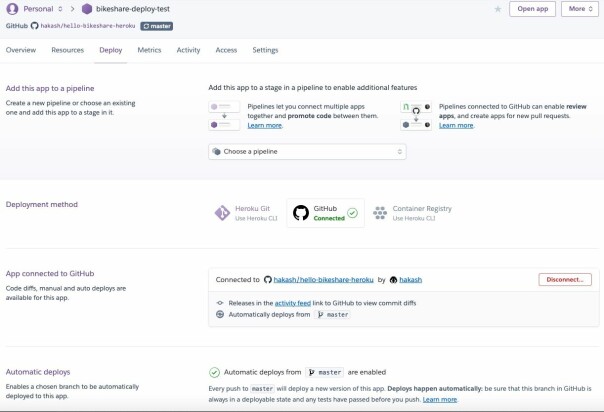
Management GUI
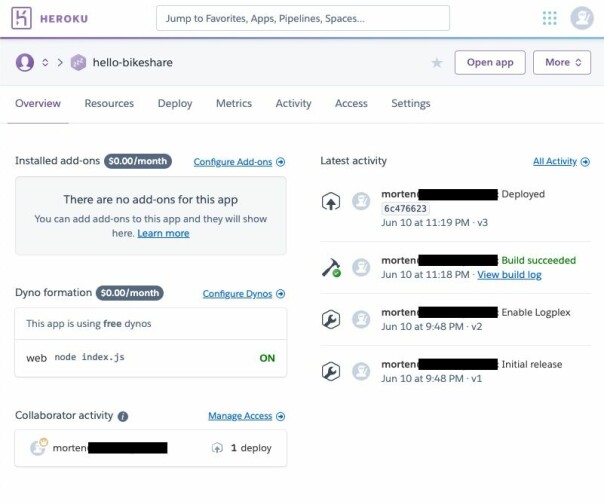
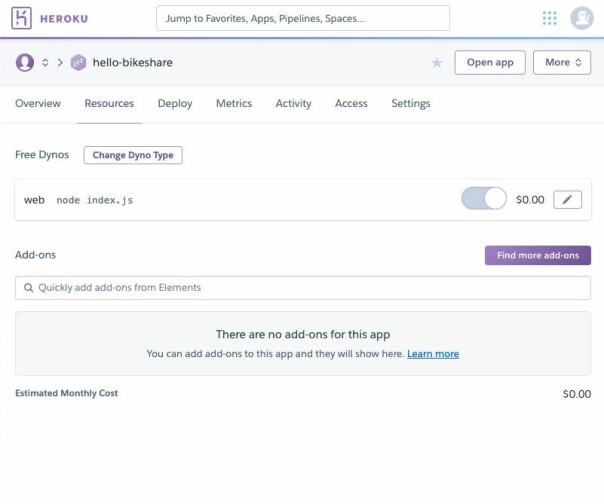
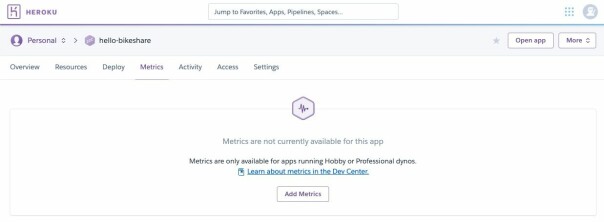
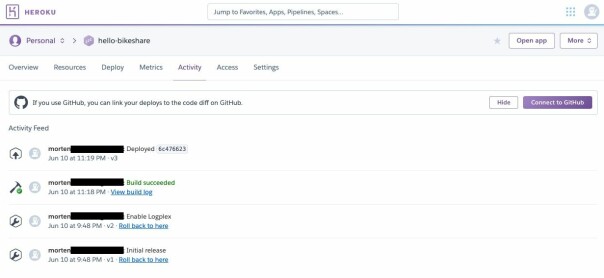
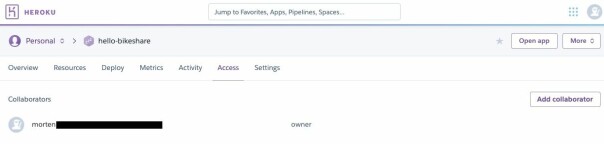
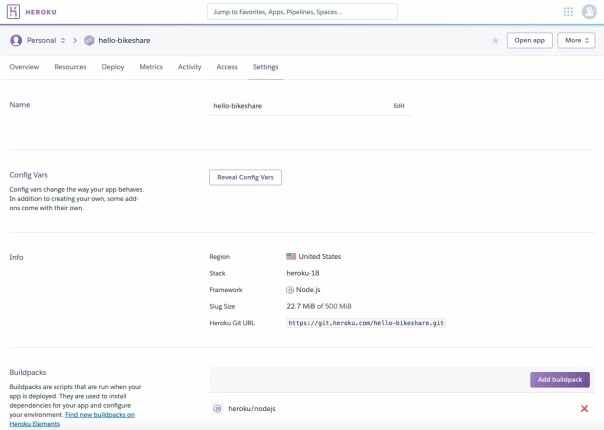
Vi har kikket på en av de enkleste måtene å publisere en enkel applikasjon på, med CLI, men de har også et brukergrensesnitt for å håndtere ressursene du har opprettet, kundeforhold, få oversikt over logger og lignende.
Mesteparten der er kjent for de fleste som har kikket på offentlige skyer tidligere, og egentlig ganske selvforklarende, så jeg vil ikke dykke i dybden her, men jeg vil få si at snarvei-feltet på toppen fungerer greit når man skal hoppe mellom navngitte ressurser, også på tvers av applikasjoner.
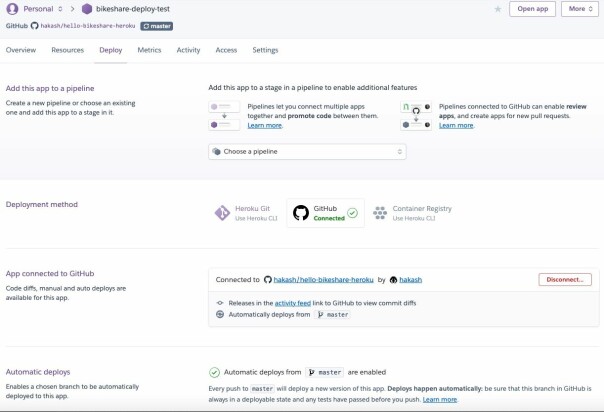
Her er noen bilder som viser essensen:







La du merke til koblingen til GitHub? Dersom du setter opp en slik kobling slipper du å tenke på å bruke git push heroku master for å publisere koden din. Den kan bygges automatisk av Heroku basert på at f.eks. master-grenen oppdateres.

Gjennom bruk av pipeline, CI og denne integrasjonen vil du kunne få voldsomt mye funksjonalitet i byggeprosessen din, med dedikerte apper for f.eks. dev, staging, QA og produksjon.
#8: Oppsummering 🤔
tldr: Heroku er konge!
Nå er jo en slik artikkel som dette naturlig farget av mine meninger, da det skal være en test av tjenestene, og ikke bare en ren faktuell sammenligning. Og selv om Heroku ikke er perfekt for alle varianter av applikasjoner, er det så mye du får her at du lever lenge, og forutsigbart med appen din.

Prisene er kanskje noe høyere her enn andre steder, men det du får gjennom det fokuserte konseptet, enkelheten i dokumentasjonen og publiseringen, veier opp for mye av dette gjennom reduserte kostnader av den litt mer usynlige varianten; ikke-fakturerbare og interne timer man sparer på mindre håndtering.
Sparer du én time arbeid i måneden som du heller kan fakturere, kan du ha 4 ekstra Standard 1X Dyno-er kjørende.
De 3 måtene å publisere kode på er alle veldig enkle og oversiktlige, og hvis du syns Docker med docker-compose er enkelt, får du samme enkelheten her, helt uten å måtte skrive en eneste Dockerfile eller YAML-fil. Liker du derimot automasjon kan du glede deg over GitHub-integrasjonen og en av verdens enkleste bootstrappinger av instanser av eksisterende prosjekter gjennom Heroku-knappene.
...det fokuserte konseptet, enkelheten i dokumentasjonen og publiseringen, veier opp...
Jeg har fulgt Heroku litt på avstand i mange år, og utover gratisnivået og noen guider, har jeg dessverre aldri fått muligheten til å benytte plattformen, spesielt profesjonelt, men jeg er alltid rask til å anbefale de til alle som ønsker en kjapp og enkel hosting.
Skulle man våge seg ut på et terningkast, og da med brukerreisen vår i tankene, er dette en soleklar og sterk femmer. Det eneste som egentlig trekker ned, er prisen.
Alt i alt vil jeg vel egentlig anbefale på det sterkeste at Heroku testes. En annen ting jeg ønsker, er å høre tilbakemeldinger i kommentarfeltet under om deres opplevelser med Heroku, kommentarer til artikkelen eller andre relevante refleksjoner. Kjør debatt!






