
Hva er greia med WebAssembly?
Vi får Simen Andresen i Imerso til å forklare oss hva WebAssembly egentlig er for noe.
kode24 sin serie «Hva er greia med..?» stiller de dumme spørsmålene, så du slipper. Denne gangen lurer vi på hva WebAssembly egentlig er for noe.
«WebAssembly (abbreviated Wasm) is a binary instruction format for a stack-based virtual machine» forteller webassembly.org.
Akrobatt. Riktig, riktig.
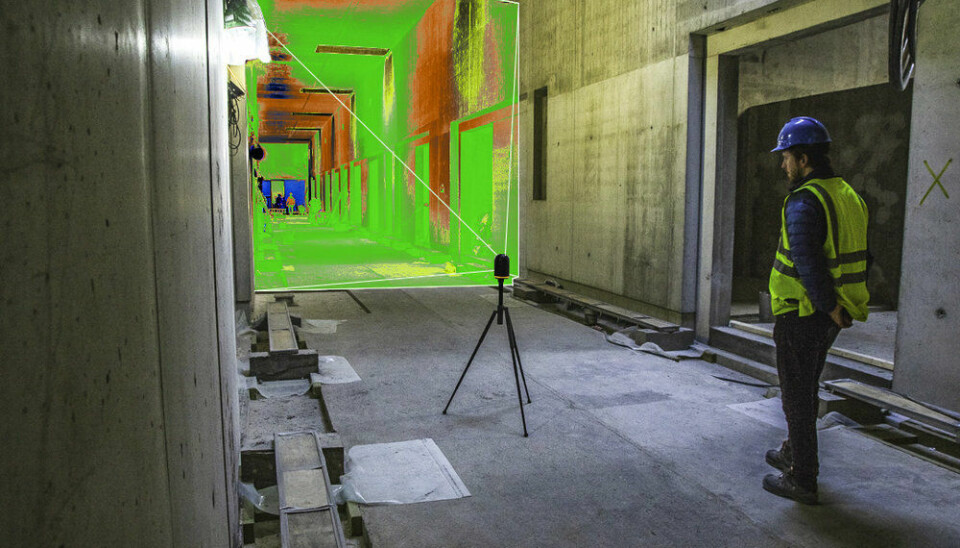
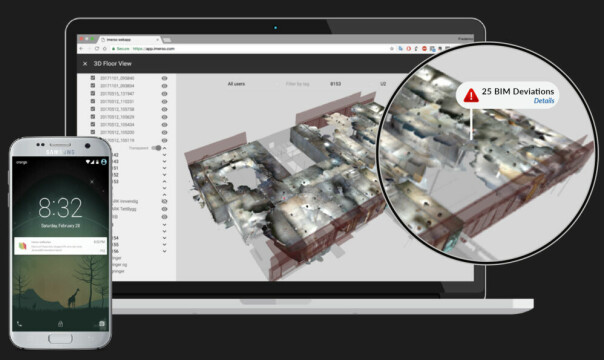
Vi tar heller en prat med teknologidirektør Simen Andresen i Imerso. Imerso lager løsninger for laserskanning i byggebransjen, hvor brukerne kan lese av 3D-modeller og digre punktskyer rett i nettleseren.
Det får de til med, nettopp, WebAssembly.
- Så Simen; hva er egentlig WebAssembly? 🤔
- Det er en webstandard som gjør det mulig å kjøre kompilert kode, for eksempel fra C, C++ eller Rust, rett i browseren. Veldig enkelt forklart.
- Du kan altså sette WebAssembly som kompileringsmål, i stedet for vanlig maskinkode. Da kompileres koden til WebAssembly, som kan minne om maskinkode, men kjører på en slags virtuell maskin i nettleseren.
- Og hva er vitsen med det?
- For oss er det flere fordeler. For det første kjører koden mye raskere, fordi det er en optimalisert og kompilert kode som i seg selv kjører mye fortere.
- Men hovedpoenget for vår del er at vi kan bruke eksisterende C++-kode og biblioteker rett i browseren, uten å skrive det om til Javascript først.

- Dessuten: Før kjørte vi endel av koden vår på en server, med et REST-API. Klienten sa «hei, jeg vil gjerne filtrere denne punktskyen», for eksempel, og så knuste serveren tallene og sendte resultatene tilbake. Med WebAssembly kan vi gjøre alt dette i browseren, uten å snakke med serveren.
- Men hvordan bruker man WebAssembly, helt praktisk, på en nettside? 🛠️
- Når man kompilerer får man en .wasm-fil, som bare fetches av nettleseren på samme måte som Javascript-filer, og alt kjøres direkte på klienten.
- Også har man ofte en wrapper-Javascript-fil, som blir en interface mellom WebAssembly-koden og Javascript-koden, og kan minne om en header-fil.
- Til dette bruker vi WebIDL. Her kan vi definere grensesnitt mellom klasser og funksjoner i C++, og tilsvarende Javascript-klasser og -funksjoner. Resultatet blir glue code, som gjør det mulig å kalle «direkte» på C++-kode fra Javascript.

- Hvordan får dere tegnet ut noe fra WebAssembly, da?
- Vi henter dataen ut fra WebAssembly og gjør det om til vanlige Javascript-objekter. Deretter får vi dataen vi trenger inn i React og Redux, og tegner det ut på helt vanlig måte med WebGL.
- Og det funker greit i de fleste nettlesere?
- Det har funka helt fint på alle browsere vi har testa det på. På både mobil og desktop. Så det virker ganske modent, nå.
- Men må man skrive maskinkode for å bruke WebAssembly? 🙈
- Nei, absolutt ikke. Jeg tror det er mulig, men jeg tror ikke mange gjør det.
- Hos oss er det meste av koden kompilert fra C++, blant annet fordi mange av bibliotekene vi bruker til å jobbe med rå laserdata er skrevet i C++.
- Vi ser også på muligheten til å bruke Rust. Det virker superkult, men der mangler mange av bibliotekene vi trenger.
- Burde flere begynne å bruke WebAssembly i Norge, kanskje?
- Ja, jeg hører ikke så mye prat om det, og det åpner en ny verden når man plutselig innser at «Oj! Jeg kan bruke C++ i nettleseren!». Det tror jeg mange har nytte av.
- Men jeg ser ikke at det kommer til å ta over for løsninger som React; man vil gjerne slippe å kompilere hver gang man oppdaterer noe, og når man jobber med UI har man mange fordeler med Javascript. Men WebAssembly kan bli en veldig fin tilleggsting til det du allerede gjør.
- Det høres ganske komplisert ut... Hvordan kommer man i gang? 👶
- Det er ganske greit å komme seg inn i, men må man litt ut av Javascript-verdenen. Selv hadde jeg allerede bakgrunn fra kompilerte språk, men jeg er usikker på hvor viktig det er.
- For å lære det hoppet jeg rett inn i et open source-bibliotek som allerede hadde litt WebAssembly, og flikket på C++-koden for å prøve og feile. En annen ressurs jeg har brukt er nettsida webassembly.studio – en veldig bra plattform hvor det er enkelt å teste WebAssembly online.


