I rarely publish stories. I haven't really gotten used to it. Sometimes I publish a few projects to GitHub. However a few days after creating the project I referenced to in the title, I realised that I have a few thoughts on the subject that I'd like to transfer from my mind to paper — and here we are.
This is a story about my relation with the ever changing technology scene, some of my background, my meeting with Platform as a Service (PaaS) Google Firebase, and how I without planning to do so, created a realtime collaboration and communications-platform which is virtually infinitely scalable.
TLDR; If you want to skip the non-stricly-tech-part, then you can jump to “The platform — let’s get into the details” section.
The code for this project is available here.
We all know the story about the web. The technology behind it is evolving rapidly and the solutions today will be replaced by newer, better and faster ones tomorrow. New ways to solve problems appear almost out of the wild and drastically challenge the way we have done things for the last couple of years (or even just months).
«I was already getting the feeling that I was falling behind.»
I got a little frustrated a couple of years ago, when it seemed like every new methodology, framework or library, suddenly seemed to be the definitive way to go. You had to abandon the tools that you were confident in — if you didn’t want to “fall behind”. I was only twenty years old, had ten years of both hobbyist and professional experience as a developer, but I was already getting the feeling that I was falling behind. I simply could not keep up with the pace of the internet. But as I’ve often found myself thinking: With millions of bright minds competing to create the technologies of tomorrow, is it possible to keep up with everything?
This led me, and possibly many others, to a state where I more or less ignored many of the new terms, services and technologies that surfaced. I was so obsessed with the fact that I could not possibly be competent enough with all of these tools that I'd stick with what I was comfortable with and possibly pick up a few new technologies down the road.

Hackathonet varte i 24 timer. Dette fikk de bygd
QR-basert pantesystem for plast, og en lotterimaskin for sneip, snus og tyggis.
When did I learn the most? From having fun
I feel lucky for my interest in computers and computer programming. It started when I was about eight years old, when I stumbled across VB6 — Visual Basic 6 tutorials on YouTube. My technically interested father helped me get my claws on “visual basic programming for dummies”-books that I brought on our family vacations. With Visual Basic you could not only automate your Excel workbooks, but also create terminal- and GUI-applications for Windows!
When I went to middle school I spent most of my hours before and after school creating useless — but fun — applications for windows, including my very own media player which could, amazingly, hold up to ten favorites (bearing the totally non-copyright-intrusive name iTuner).

Later, in high school, where we finally could have computers in classes, I sat in almost every lecture writing software. I learned absolutely most of my stuff doing this. Writing binary clocks in HTML/JS, a website counting days until weekend with accompanying background music which got more intense as the weekend approached.
I found myself entertained so often. Life was simple. I attended high school during day, and programmed for fun. Selection of technology wasn't that critical and I almost simply went with something because it was cool. I learned so damn much doing this.
Hundreds of projects later, and a visit by the IT department at the office where my father worked, I quickly learned that if I wanted to earn money in this profession later on, I'd have to learn a more capable language like C# (that they used there).

This sent me on the course which led me to where I am today. It is about ten years ago since I started developing more or less on a daily basis. Although I am a part of the generation which had technology easily available, I have witnessed a lot happen from a technical perspective. Many of the terms we use daily today as developers and software engineers didn't exist or weren't nearly as popular when I started writing code, even though I am young. SaaS, PaaS, IaaS, Cloud and Serverless are all concepts which have really evolved in the last ten years. One could argue that these existed since the early 2000’s, but they weren't as accessible to the general public as they are today.
The problem to solve
The project which is referred to in the title of this article is actually a case of learning while having fun and creating “useless software” — which is exactly what triggers me to learn the most, because there are no real limitations to terms of ways to approach a problem when there are no real stakeholders but your imagination.
The case, as ridiculous as it may be, started out in the offices at my client where I currently am hired as a consultant. We are a bunch of social people at this place, and often go eat lunch together. Lucky as we are, we have the two different cafeterias, one inside and one in the building across the road, that serves different menus every day.

9 JavaScript-nyheter i ES2019
Flatmapping, strengtrimming, array-konvertering, valgfri fanging av feil og mye mer!
Since we often go together as a group, and there are many opinions when it comes to preferences to the meal, we often discuss which kind of meals are preferable.
I then came up with the idea that it would be cool if we could easily see which dishes are served before we go to the cafeteria, and vote which cafeteria we want to go to based on this information. As you can already visualize, this so far boils down to a platform where:
- Information about the menu in both cafeterias should be available
- Client should be able to vote
- Client should be able to see the results of the vote
As I finished working for the day I had a couple of hours to spend waiting for a friend. I started wondering how I could solve this without burning too many calories. And then the spark from middle school / high school struck me.
Not only could I solve this problem, but I also had the opportunity to create something really cool! Becoming more and more eager to write code, I sat down and planned the architecture of my cool, and rather useless program. I thought that
- a) As we are all developers it had to be something close to the roots. A website with a fancy GUI wouldn't be cool or fun enough.
- b) It had to be quick and easy to create. As this was a side project and after all I wouldn't want to spend too much time on this, as I have many other obligations and duties (not to mention a full time job).
- c) It could easily be distributed and runnable on the machines of the other group members.
There were no additional requirements to technology or architecture, as long as the solution fulfilled the requirements listed above, and solved the initial problem.
The platform — let's get into the details
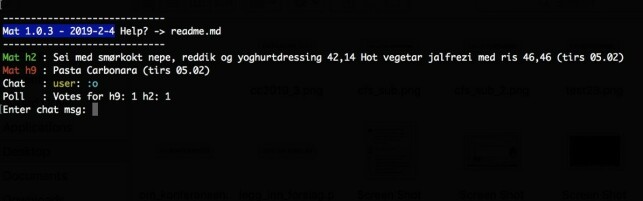
What's more developer oriented than a program you can run directly from the terminal — other than punch cards? I decided that this would be a cool and functional platform for the members of the team to easily check the meals, register their preferences in the poll and see the opinion of others.

- Derfor lager vi Folq med Elm og Haskell
- Tjenesten krever en stabil backend, og en frontend som kan tilpasses kontinuerlig.
I use Node for almost everything I do when it comes to automating processes quickly or creating small software that are designed to do serve a very specific purpose. I knew from previous projects that creating interactive terminal applications in Node is a breeze. Everything you probably need is already made as a package you can easily use — and a lot of services and technologies have adapters and official libraries for it.
Arguments for why I chose Node:
- Every developer on the team had it installed
- Packages for everything. External support for almost everything.
- Plug and play.
- Extremely rapid development time.
I had heard another developer at the team talking fondly about Firebase and how easy it was to create real time applications with it. With personally no experience with it I initially thought I'd select something else for this project, such as spinning up a MongoDB- or SQL-database. However I ended up with trying Firebase since I was in a fun mood and wanted to create this platform as effortlessly, cheap and with as little future maintenance as possible (managing a server or database will always be some sort of extra work in the future).
«I knew that other Google products had decent Node libraries.»
Arguments for why I chose Firebase:
- I knew that other Google products had decent Node libraries, and assumed that Firebase had this as well (which they had).
- Painless to setup and configure. No maintenance. No configuration. Plug and play.
- According to the documentation it seemed pretty hassle-free to integrate into my Node-application.
- A developer at my team had experience of working with Firebase.
- It would make my program “serverless”.
It probably also affected the decision making the fact that I am a Parse (BaaS — backend as a service) refugee. (Many Parse- refugees fled to Google's comparable services following the Facebook acquisition of Parse and subsequent shutdown).
The coding commenced. “npm init” was run. Ten minutes later the program was connected to Firebase. Holy — this was a breeze. Connecting to the database (Firebase real time database) was adding one dependency and three lines of code. Another five lines and I had it connected so that all real time updates would be sent to the device.
After a couple of hours of coding, the first version of the client was ready. It was now possible for clients to join, vote, see the menu and send a single chat message. It was a fairly simple program at this point, but the foundation was strong and the concept was powerful.

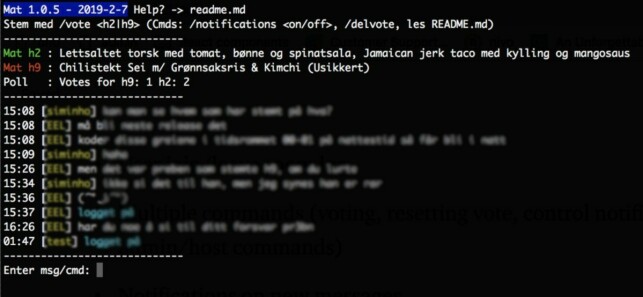
The reason why the article states ten hours is because the program evolved quickly after a few hours of usage. Users quickly expressed the interest in having more than one line of chat history. This led to the development of:
- Chat log
- User join/leave room log
- Multiple commands (voting, resetting vote, control notifications, admin/host commands)
- Notifications on new messages
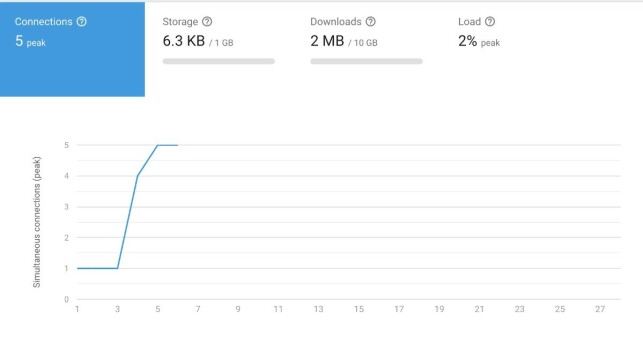
In the course of less than ten hours, the program went through five deployed iterations, with multiple testers and implemented all the functions explained above.

Conclusion
With a few modifications to the code and a upgrade of my Firebase account, I am confident that it is possible to have hundreds of thousands (if not even more) users on this platform concurrently. With actors with solid experience dealing with high throughput-services such as Google, Amazon and Microsoft with their “as a service”-products, it has become cheaper and (so) much easier for individuals and companies to develop, publish and maintain high volume applications than ever before.

What have I learned
Although I have learned a few things directly from this project, I will also state a few things I've learned in regards to the subjects covered in this article. I have for instance learned
- To have a more pragmatic relationship to new services, platforms, concepts and technologies. The combined knowledge and experience gained from working with services and technologies cause a solid foundation for evaluating and understanding new things.
- Cloud services allows anyone — ranging from individuals and small businesses to enterprises, to develop solutions that rely on infrastructure that only the biggest enterprises earlier could afford to invest in just a few years ago. All this for a relatively small cost. Creating complex, reliable and high volume products has never been easier — the service I created in this project is a demonstration of this.
- The fact that I don't have to be a rockstar in every single framework, library and language — Only rockstar enough to assess new alternatives and (maybe) pick them up.
- It is possible to accidentally create a fully scalable application whilst aiming for the easiest possible option.
- Doing random projects without predefined architecture or restraints just because you find it interesting or cool is (in my opinion) extremely important for learning new solutions and keeping your interest for programming and technology alive.
- Creating a program for seeing the menu in your cafeteria can turn into writing a 2000 word Medium-article.
- Node is awesome. And Firebase is kinda cool too.
The Github project is available here. I also made a quick website for the thrill of it here.
Special thanks to Ada Stenstad, Eirik Rathe, Mari Altersved and Kristine Bjerke for reading through my drafts and giving me valuable feedback :)

- Å gi ut mobilspill er som å kjøpe Flax-lodd
Megapop gir nå ut Meganumbers. Men etter å ha knust tall i månedsvis, regner de ikke med å tjene noe særlig på det.

