En av de beste egenskapene til Chromes utviklerverktøy DevTools, er at man kan endre CSS, HTML og JavaScript direkte i nettleseren.
Men noe av det kjipeste er å oppleve at alle CSS-endringer man har gjort forsvinner i en fei – når sida laster på nytt.

7 skjulte skatter i Chrome DevTools
Sjekk ubrukt JavaScript og CSS, ta skjermbilder, test nettsidene dine.
Flaks dam at det kom en løsning på dette problemet i DevTools 65, med lokal overstyring.
Slik funker det
Lokale overstyringer fungerer enkelt og greit ved at Chrome lagrer en lokal kopi på maskinen din av CSS-filer og andre filer du velger å endre.
På neste sidelasting blir disse filene lastet istedenfor filene fra nett. Helt til du velger å skru av lokale overstyringer.
Det er derfor greit å være bevisst på at så lenge lokale overstyringer står på, vil du aldri få oppdaterte filer fra nettsiden.
Du velger selv hvilken mappe du vil lagre endringene i på maskinen din. uheldigvis blir alle filer fra alle sider du skrur på lokale overstyringer lagret i samme mappe. Så her gjelder det å ha tunga rett i munnen.

Slik kommer du i gang
Det er ganske enkelt å skru på lokal overstying:
- Det første du gjør er å surfe til siden du vil lage overstyringer for.
- Deretter åpner du Chrome DevTools, som vanlig ved å trykke F12 i Windows eller CMD+Option+I på Mac.
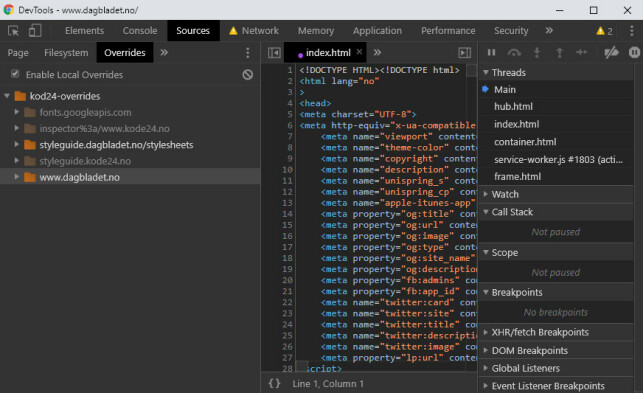
- Så velger du «sources» i toppmenyen, og «overrides »i undermenyen.
- Deretter huker du av for lokale overstyringer («enable local overrides»), og velger hvilken mappe filene skal lagres i. Vær obs på at Chrome ber om skrivetilgang til mappa.
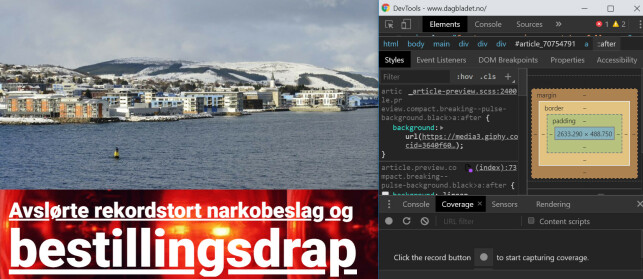
Nå er du i gang! Og kan endre CSS-en i «Elements»-fanen

Vær obs på
Det er et par snodige hemninger i denne løsningen som du må være bevisst på.
Det går fint å endre CSS for alle selektorer som allerede finnes i CSS-fila di. Med andre ord: Hvis du inspiserer et element, og det allerede finnes stiling for det elementet i CSS-en din, kan du fint endre på den og få den skrevet til de lokale filene dine.

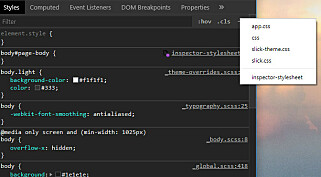
Hvis du derimot trenger å legge på en ny selektor som du vil stile – som man gjør ved å trykke på plusstegnet øverst til høyre under Styles-fanen – vil ikke Chrome lagre den til filen din. Da må du holde inne plusstegnet og velge en lokal CSS-fil istedenfor inspector-stylesheet.
Endringer du gjør på HTML under Elements-fanen i DevTools vil heller ikke lagres lokalt. Endrer du tekst inni en H1-tag forsvinner den når du laster siden på nytt. Men, besøker du HTML-filen din under Sources-fanen og Page, vil du kunne gjøre endringer som blir lagret lokalt.
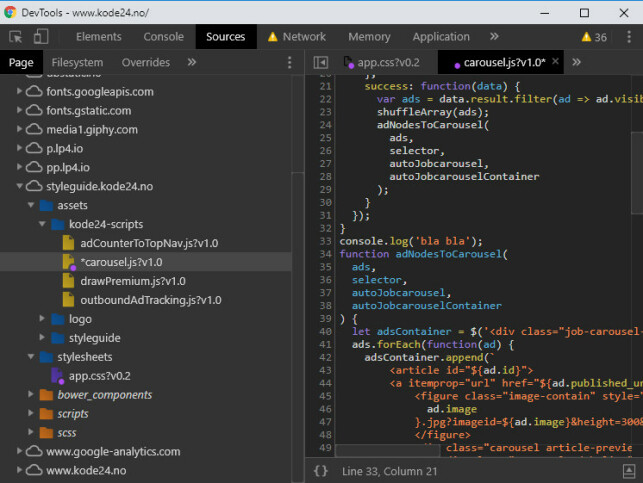
Det samme gjelder for JavaScript. Gjør du endringer i filene under Page-fanen blir de der etter siden lastes på nytt.

Prøv også StyleURL
Ulempen med løsningen til Chrome er selvsagt at du får hele filen, og ikke bare endringene, lagret lokalt. Det finnes riktignok et par løsninger for å sile ut endringene dine.

Under page-fanen kan du høyreklikke på enhver fil og velge «Local Modifications». Da vil du få opp en fane med alle historiske endringer.
Om du vil ha litt mer granulert kontroll på CSS-endringene dine anbefaler vi Chrome-utvidelsen StyleURL. Denne utvidelsen gir det blant annet muligheten til å få CSS-diffen din ned som en egen fil, eller lage en Gist ut av det.
Har du andre tips til nyttig funksjonalitet for utviklere i Chrome eller Firefox? Fortell oss i kommentarfeltet!


