Nyere forskning viser at utviklere foretrekker mørke temaer.
Det vil si: Flertallet av de vi har spurt på Facebook foretrekker kode24 i mørk modus, og de fleste skjermene vi ser på de mange besøkene våre hos norske utviklere viser mørke editorer.

Norges mest brukte temaer
Men GitHub, den nettsida de aller fleste av oss bruker aller mest tid til å lese kode på, er av en eller annen grunn alltid like lys.
Det finnes ingen innebygde muligheter for å skru av lyset, rett og slett, og for mange av oss blir det en plagsomt blendende opplevelse.
Så inntil Microsoft får ut fingeren, må man ty til andre metoder for å få en mørk GitHub: Utvidelser i nettleseren.
Slik gjør du det.
#1: Installer Stylus 🖌️

Det finnes flere utvidelser du kan bruke, men vi velger Stylus. Styles lar deg stile om nettsider etter hjertens lyst, ved å skyte inn CSS etter sidas egen, og har ferdiglagde temaer til blant annet Github.
Stylus finnes til både Chrome, Firefox og Opera, men vi tar i denne artikkelen utgangspunkt i hvordan du setter det opp i Chrome:
- Trykk på menyknappen øverst til høyre i Chrome, gå til «Flere verktøy» og velg «Utvidelser».
- Trykk på hamburgermenyen øverst til venstre, og trykk på «Åpne Chrome nettmarked» helst nederst.
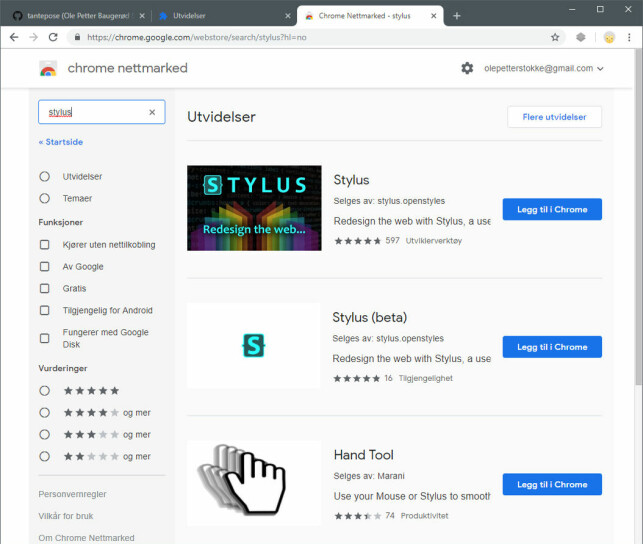
- Søk etter «Stylus» i søkeboksen øverst til venstre, trykk på «Legg til i Chrome» ved siden av det øverste treffet og bekreft med «Legg til utvidelsen».
Wow, Chrome har gjort det overraskende vrient å installere utvidelser de siste åra. Men du kan strengt tatt skippe oppskriften over, og heller bare følge denne lenka.
Uansett: Etter installasjonen skal du nå se en ny knapp øverst til høyre i Chrome, med Stylus-ikonet.
#2: Last ned GitHub-tema 💾

Andre har allerede skrevet stiler til GitHub som du kan bruke, og vi anbefaler å installere en som heter GitHub Dark.
- Følg denne lenka til stil-fila (eller sjekk instruksjonene på GitHub-repoen).
- Har du installert Stylus, skal utvidelsen nå skjønne at dette er en fil den kan bruke, og åpne en ny fane som lar deg installere stilen. Trykk på «Install style».
- Sjekk at det funker, ved å bare besøke github.com. Resultatet skal vises umiddelbart.
Nå er du strengt tatt i mål. Og liker du det du ser, kan du for all del lene deg tilbake å nyte en mørk GitHub her og nå. Men du kan gå dypere.
#3: Fikle med fargene 🎨

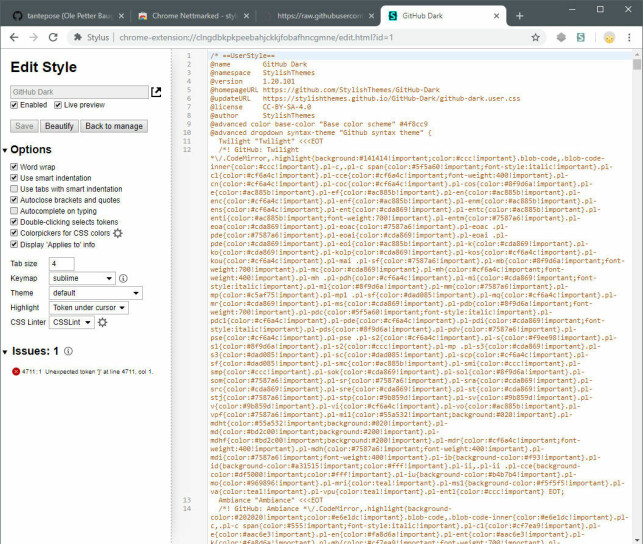
Er du også en av dem som liker å fikle med temaer, skuffer ikke Stylus. Du kan gå rett inn i CSS-en og endre hva du vil, eller du kan bruke de langt enklere verktøyene som ligger tilgjengelig i utvidelsen:
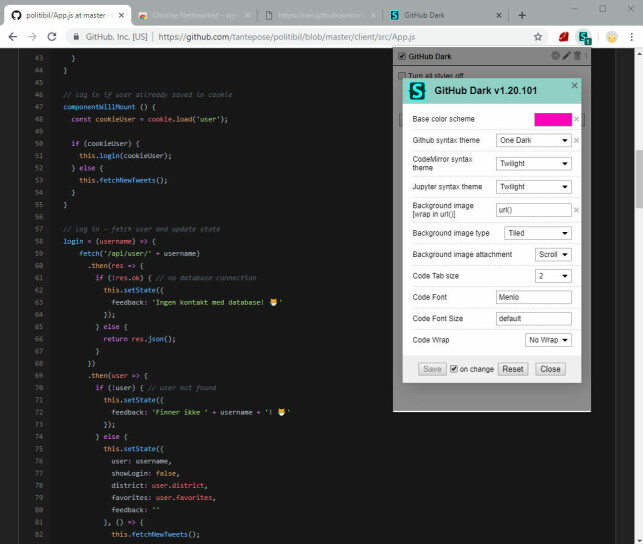
- Når du er på github.com, trykk på Stylus-ikonet øverst til høyre i Chrome.
- Trykk på tannhjulet ved siden av «GitHub Dark». Her kan du enkelt tukle med fargene selv.
- For eksempel kan du velge en annen uthevingsfarge, fjerne mønsterbakgrunnen ved å bare la URL-feltet til bakgrunnsbildet stå tomt, og velge ulike fargetemaer for koden du skal lese.
Og da, min venn, er det bare å la GitHub-fanen stå åpen på maskinen din, og vente på at kollegene dine går i bakken av haxxxor-skillsa dine. 😎

Få Code-temaene akkurat slik du vil ha dem
Endre fargene med noen få linjer kode.