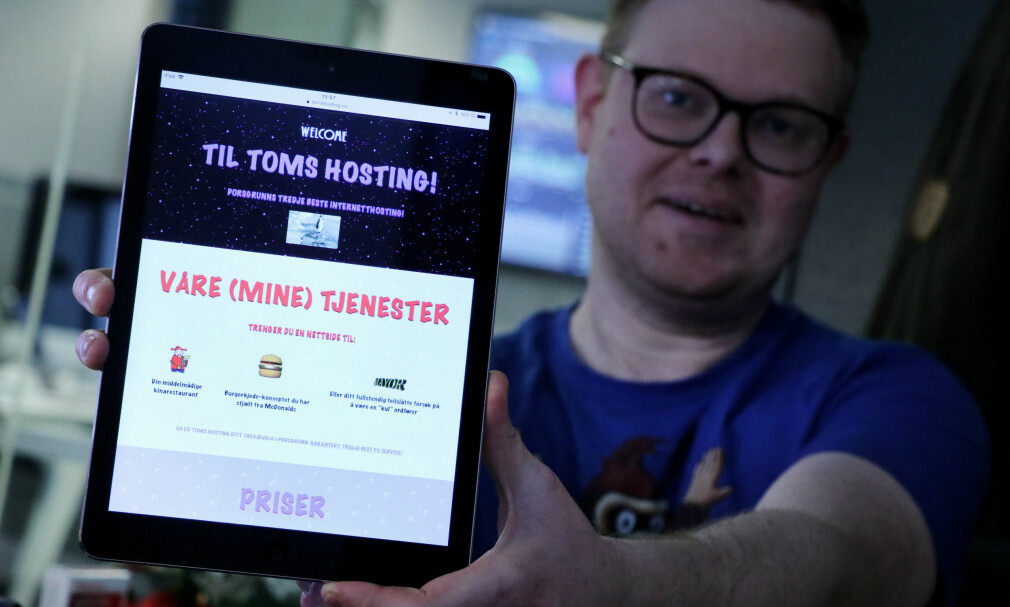
Fulgte du med på julas kodekalender her på kode24.no? Da så du sikkert at vår kjære hostingansvarlig, Tom, har fått sin egen nettside!

Fikk du prøvd kodekalenderen?
I julekalenderen ville vi strekke universet rundt Toms Hosting ut av terminal, og ut på det virkelige internett.
Derfor bestemte vi oss for at Tom skulle få sin egen nettside; med priser, kontaktinformasjon, interesser og tjenesteoversikt.
Men hvordan tjener man best en helt statisk nettside i virrvarret av moderne hosting-tjenester?
«Vi bygde en nettside, slik de så ut i 1996. En Single Page Application - bare uten Application-biten.»
Helt statisk
Nettsida til Tom ble av den enkle sorten: En statisk HTML-side med CSS rett i HTML-fila, og GIF-animasjoner fra gifcities.org. Ingen backend, ikke noe byggesteg, og ingen Javascript.

Lag din egen static site generator
Bare en helt vanlig nettside, slik de så ut i 1996. En Single Page Application – bare uten Application-biten, da.
Paradoksalt nok kan ikke Tom stå for hostingen sin selv. Han er tross alt en fiktiv karakter i et fiktivt firma.
Et fiktivt hosting-senter ble i overkant komplisert å opprette i julestresset.
Tips fra Wes
Vi kunne selvsagt skrevet en liten Node-webserver, og tjent sida via Heroku. Eller kjøpt et webhotell hos domene-registraren vår, og laste opp sidene med FTP.
Men hvorfor gjøre det mer komplisert enn det trenger å være? Omsider kom vi på et tips kjendisutvikleren Wes Boss ga oss da vi intervjuet han.

Wes Bos til kode24: - Disse teknologiene velger jeg!
Vi spurte nemlig Wes hva slags oppsett han bruker for sine nettsider. Boss fortalte at han snuste på tjenesten Netlify - en tjeneste som er laget for å tjene statisk innhold.
Perfekt, tenkte vi!
Masse muligheter
Opplevelsen med Netlify var enda smidigere enn vi forventa.
Du oppretter enkelt og greit en ny «site» i tjenesten, og peker den til Github-repositoriet hvor koden din ligger. Har du ikke filene dine på Github kan du velge å dra over en mappe fra datamaskinen din istedet. Om du klarer deg med én bruker, er tjenesten i tillegg helt gratis.
«Om du klarer deg med én bruker er tjenesten i tillegg helt gratis.»
Fordelen med å bruke Github er at du kan velge å la siden oppdatere seg automatisk når en endring skyves til master i repositoriet ditt.

CSS-triks:
Lag dynamisk hover-animasjon
Bruker du et byggesystem, for eksempel Gulp eller Grunt, kan du selvsagt spesifisere at disse skal kjøres i forkant. Netlify støtter også miljøvariabler til bruk i byggesteg.
SSL/TLS blir automatisk skrudd på, slik at du kan tjene siden din fra HTTPS.
Har du et Google Analytics-script som skal brukes på siden? Netlify har støtte for såkalt snippet injection, som lar deg skyte inn script og script-tags både i head og i enden av body.
«På få minutter var tomshosting.no tilgjengelig.»
Enkelt domene
Netlify kan også opptre som DNS-server. Som betyr at Netlify håndterer alt av ruting til et domene - tomshosting.no i vårt tilfelle.
Vi gikk rett og slett inn i administrasjonspanelet til registraren vår, Uniweb, og pekte navneserverene til Netlify sine. På få minutter var tomshosting.no tilgjengelig.
Med Netlify sin DNS kan du også skru på IPV6.

- Flere utviklere bør bruke HTTP/2!
Glem bare ikke å oppdatere DNS-informasjonen din til å peke på riktig mailserver (MX record). Det ble et par hektiske minutter på kodekontoret, før vi plutselig husket å legge det til.
Bygg mer statisk
Netlify lot oss altså ta et par statiske HTML-filer, og publisere dem på et domene, superkjapt. Vi trengte ikke sett opp noen server, og det var helt gratis.
Det er noe nostalgisk tilfredsstillende ved å se at nettsider ikke alltid trenger å være kompliserte.
«Vi drømmer faktisk allerede om nye prosjekter med statiske nettsider.»
Vi drømmer faktisk allerede om nye prosjekter med statiske nettsider. Kanskje neste side blir tjener for CSS og Javascript til kode24.no, med byggesteg?
Har du brukt andre tjenester som gir lignende resultater? Andre erfaringer med Netlify? Gi lyd i kommentarfeltet!