Sanity.io er en skybasert tjeneste for strukturert innhold. Det følger med et redigeringsgrensesnitt i åpen kildekode, laget i React.js.
Med Sanity.io får du:
- Et løsrevet redigeringsgrensesnitt som kan hostes hvor som helst (så lenge det er en webserver).
- Sanntids-APIer som gjør det mulig å samarbeide i redigeringsgrensesnittet, og synkronisere innhold fra andre tjenester uten å låse dokumenter.
- En generell skjemaløs dokument-database. Med GROQ kan du hente ut hvilket som helst dokument, og i spørringen forme hvordan responsen skal ser ut. Du kan også bruke GraphQL ut fra et definert skjema.
- Du får fleksible mutasjons- og oppdaterings APIer som gjør det enklere å skrive innhold til dokumentene
- En riktekst-editor som lagrer innholdet som Portable Text. Dette er et format som behandler riktekst som data som man kan spørre på i APIet, men også kan konverteres til HTML, React/Vue-komponenter, Markdown, eller hva det skulle være. Det er som Wordpress’ Gutenberg, bare enklere og kraftigere.
- Et kraftig bilde-API som henter ut metadata om bildene dine (farger, dimensjoner, valgfritt geolokasjon og EXIF), og som lar deg gjøre transformasjoner fortløpende med URL-parametre.

Installer kommandolinje-verktøyet
Det første du gjør for å komme i gang er å bruke npm (node package manager) til å installere kommandolinjeverktøyet (CLI):
npm install --global @sanity/cli
Når dette er installert kan du skrive sanity i terminalen din for å se hvilken funksjonalitet verktøyet har. Du kan gjøre mer med CLIet om du står i en mappe med et Sanity-prosjekt.

Hvorfor «foo», «bar» og «foobar»?
Ingen vet. Men mange gjetter. Så vi gjetter litt, vi også. 🤷
Lag et nytt prosjekt
Når du skal starte et nytt gratis-prosjekt, skriver du sanity init og følger instruksjonene. Du vil først bli bedt om å logge inn med enten Google, GitHub, eller ved å lage en egen konto hos Sanity.io.
Deretter må du gi prosjektet og det første datasettet ditt et navn. Et datasett er der du kommer til å lagre alt innholdet. Typisk bruker man flere dataset på et prosjekt dersom man vil egne steder for å teste innhold. Du kan ha to dataset på en gratis plan, og betale for flere om du trenger det.
Opprett et datasett
Et datasett kan settes som åpent (public) eller privat. I et åpent datasett kan hvem som helst se de publiserte dokumentene dine (utkast vil kreves det innlogging eller en nøkkel for å se). Du må også være autentisert for å skrive til dokumentene. Du vil alltid trenge en nøkkel, eller innlogging for å kunne lese fra private datasett, og de kan ikke bruke mellomlagringslaget (CDN). I de fleste tilfeller hvor du bruker Sanity.io til innhold på en offentlig tilgjengelig tjeneste, vil det være tilstrekkelig å bruke et åpent datasett. Du kan endre synlighet på dataset når som helst.

9 JavaScript-nyheter i ES2019
Flatmapping, strengtrimming, array-konvertering, valgfri fanging av feil og mye mer!
Velg en mal for Studio-oppsett
Etter du har opprettet et datasett, vil CLIet tilby noen ferdige maler for Studio-oppsettet. Det kan være lurt å velge en av dem om det er første gang du prøver Sanity. Noen av datasettene kommer også med muligheten for å legge til eksempel-innhold.
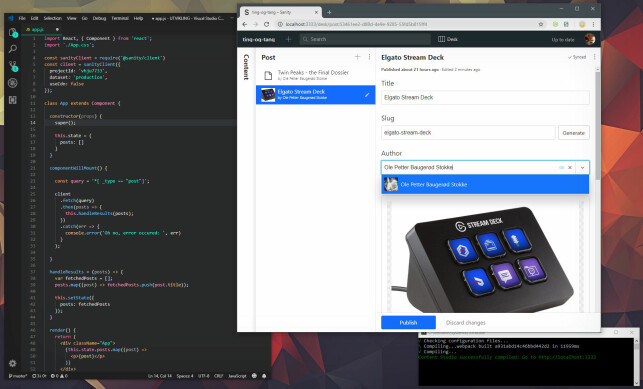
Start opp Studioet lokalt
Når Studioet er ferdig innstallert, kan du du cd inn i prosjektmappa og kjøre sanity startfor å starte det opp lokalt. I mappa schemas finner du JavaSript-filene som styrer oppsettet for innholdstypene og feltene. Du kan endre disse og Studioet vil oppdatere seg uten at du trenger å restarte eller oppfriske nettleseren. Studioet er koblet på det skybaserte APIet og vil synkronisere innholdet i sanntid. Med andre ord, så snart du legger til noe innhold i Studioet vil det også være tilgjengelig i APIet.
Dersom du for eksempel vil lage en innholdstype for “forfatter”, vil det i Sanity se slik ut:
export default {
name: 'author',
title: 'Forfatter',
type: 'document',
fields: [
{
name: 'name',
title: 'Navn',
type: 'string'
},
{
name: 'image',
title: 'Bilde',
type: 'image',
options: {
hotspot: true
}
},
{
name: 'bio',
title: 'Biografi',
type: 'text'
}
]
}Du kan lese mer om hvordan du setter opp nye innholdstyper og felter i dokumentasjonen, eller sjekke ut eksempel-frontendene som ligger på GitHub.
Last opp Studioet i skyen
Når du har lyst til å invitere noen andre, og/eller ha mulighet til å logge inn i Studioet fra andre steder enn din datamaskin, kan du kjøre sanity deploy for å laste det opp i skyen. Du blir da tildelt en plass på et-navn-du-velger-selv.sanity.studio. Siden Studioet bare er en Single-Page-Application, kan du også legge det på hvilken som helst tjener som kan levere HTML, f.eks Netlify eller now. Du kan også ha så mange studio, også med forskjellig konfigurasjon på samme prosjekt du vil. Vær obs på at forskjellig felt-konfigurasjon kan lede til type konflikter.
Kom i gang med APIet
Sanity kommer med kraftige APIer som lar deg lese og skrive til skytjenesten i sanntid. For å hente ut innholdet ditt kan du velge om du vil opprette et GraphQL API (sanity graphql deploy), eller du kan bruke en av API-klientene som lar deg hente data ut med GROQ (GRaph-Oriented Query language). Du kan også installere Vision, som gir deg mulighet til å kjøre spørringer i studioet. Kjør sanity install @sanity/vision i prosjektmappa.
En “typisk” GROQ-spørring kan se sånn ut:
*[_type == "post" && publishedAt < $now]{
_id,
title,
description,
"author": author->{name, image},
"featuredImage": featuredImage.asset->{
metadata{
lqip,
palette
},
url
}
}Dette minner litt om GraphQL for de som kjenner til det, og spørringen kan leses slik:
#1: * – hent alle dokumentene i datasettet
#2: [_type == "post" && publishedAt < $now] – filtrér ut de som er av typen post og hvor feltet publishedAt er før datoen i dag ($now)
#3:
{
_id,
title,
description,
"author": author->{name, image},
"featuredImage": featuredImage.asset->{
metadata{
lqip,
palette
},
url
}
}Plukk ut de følgende feltene fra dokumentet. Følg referanse-feltet author (author->) til måldokumentet, og hent name og image derfra. For bilde-feltet featuredImage, følg referansen til bilde-metadata-dokumentet, og plukk ut “Low Quality Image Placeholder”-tekst-strengen (lqip) og fargepaletten (palette), samt URLen til bildet (url).
Lær mer om hvordan du kan bruke Sanity.io i egne prosjekter
Vi har her bare berørt en brøkdel av funksjonaliteten og mulighetene man har med Sanity.io.
For å lære mer kan du for eksempel se live-kodingen vi gjorde med Gatsby, eller sette opp det komplette nettside-eksempelet på noen få minutter. Om du heller vil teste Sanity.io med Vue, så kan du sjekke ut eksempelet på en nettbutikk i Nuxt.js.
Om du er nysgjerrig på hvordan man bør tenke rundt innholdssystemer som Sanity.io, kan du lese artikkelen “Strategies For Headless Projects With Structured Content Management Systems” i Smashing Magazine.
Dersom du trenger hjelp eller lurer på noe kan du også melde deg inn i utvikler-Slacken og følge @sanity_io på Twitter.

Sanity: - Sykt at vi jobber med de største
Bli med inn i trikkestallen til det norske CMS-et, som snart inntar Silicon Valley.