Norske Håkon Wium Lie skrev i 1994 "Cascading HTML style sheets - a proposal", et utkast til hvordan stiling i nettlesere kunne fungere. Han jobba da med webbens far, Tim Berners-Lee, hos CERN.
Liknende språk for å stile markup-dokumenter som HTML var ikke noe nytt, men formatet til Wium Lie og makker Bert Bos vant fram, og CSS 1 stod klart i 1996.
Det skulle ta mange år før CSS-støtten kom skikkelig på plass i alle nettlesere, men i 2019 er CSS en selvfølge. Og ingen dytter grensene for hva som er mulig å få til like hardt som de som skriver CSS-kunst.

- CSS-art har vært en sånn greie som jeg ser på med fascinasjon og amazement, uten å ha kapasitet eller evne til å gjøre det selv. Men alle slike esoteriske oppgaver er jeg 100 prosent fan av, sier utvikler og podkaster Mikael Brevik, som blant annet lærer bort CSS-triks gjennom Kodesnutt-serien, til kode24.
CSS-hva? 🤷
Hvor grensa går mellom "bare CSS" og "CSS-kunst" kan man sikkert diskutere, men konseptet ligger på en måte i navnet: Å lage grafikk for kunstens del, med ren HTML og CSS.
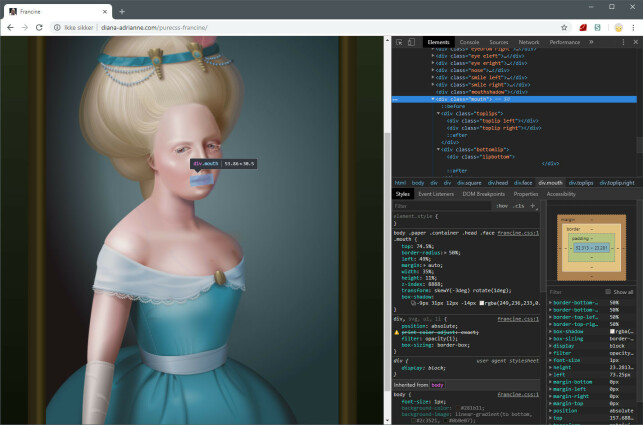
Det mest kjente eksempelet fra nyere tid er kanskje "Pure CSS Francine" av Diana Adrianne Smith; en amerikansk senior webutvikler hos selskapet Atlassian.
"Pure CSS Francine" er et klassisk portrett av en kvinne, som ser ut til å ha blitt malt en gang for noen hundre år siden. Men det er skrevet i ren CSS i 2018, og er ganske sinnblåsende greier første gang man ser det.

Hvordan gjør de det? 🙎
Sjekker du koden til "Pure CSS Francine" finner du 1.347 linjer HTML og 4.324 linjer .less. Hun skriver altså ikke ren CSS i ordets rette forstand, uten at det gjør kunstverket noe mindre imponerende.
Smith forklarer selv hvordan hun jobber i et blogginnlegg. Der forteller hun at hun nekter seg selv å bruke annen programvare enn en editor og Chrome, og dette skal være hennes mest brukte CSS-egenskaper:
- border-radius: Definerer formene, ved å bruke alle mulighetene egenskapen faktisk har.
- box-shadow: Gir formene sjatteringer (shading) og dybde.
- transform: Endre perspektiv og rotasjon til formene.
- linear-gradient og radial-gradient: For å tegne større former med sjattering.
- overflow: Lager orden i alle formene.
Det er med andre ord kjente og kjære CSS-egenskaper som brukes, men til andre ting enn du kanskje er vant til. Og inspiserer du slike CSS-kunstverk, er det påfallende hvor få egenskaper du finner på hvert element.
Her ser du for eksempel .less-koden til Fancines venstre kinnbein:
.cheekbone {
&.left {
left: 23%;
top: 60%;
width: 21%;
transform: rotate(33deg);
opacity: 0.5;
box-shadow: -11px 4px 22px 5px #fff, 0 0 23px 15px #eae3e2, -12px 21px 22px 5px rgba(163,118,124,0.3);
}
}Men vent; kan vi ikke gjøre det enda vanskeligere? 🙅
Kunstverk som "Pure CSS Francine" tegnes med få CSS-egenskaper, men en hel haug HTML-elementer. Du kan for eksempel lese deg gjennom hierarkier som "head", "face", "nose" og "tip".

Slik beholder du CSS-endringene i Chrome
Slik bruker du den nye funksjonen i Chrome DevTools 65.
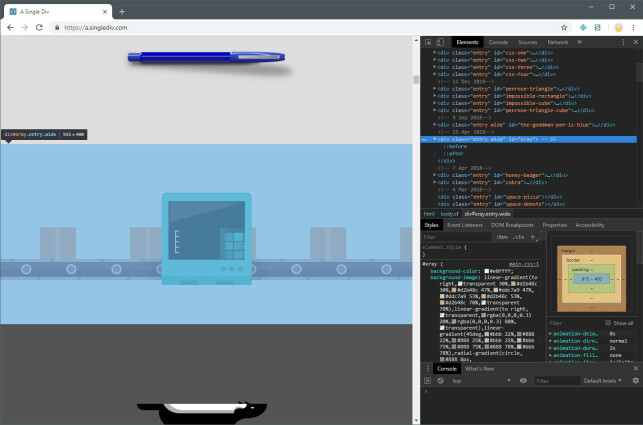
Men som alltid må noen gjøre allerede vanskelige ting enda vanskeligere. For eksempel lage CSS-kunst med kun ett element, som blant annet utvikleren Lynn Fischer gjør på nettsida a.singlediv.com. Og her snakker vi ikke om artige sirkel eller rare bokser, neida; vi snakker fotorealistiske penner, animerte bokser som passerer en røngtenskanner og kjente fjes.
Hun forklarer hvordan i blogginnlegget "Single Div Drawings with CSS" hos Mozilla Hacks. I tillegg til mange av de samme teknikkene som Smith bruker, er hun flittig bruker av pseudo-elementer med :before og :after .
- Med én div i HTML, har jeg egentlig tre elementer å jobbe med, forklarer hun.
Og det å kunne lage flere dropshadows med bare én dropshadow-egenskap, og plassere de rundt omkring med en offset, lar henne også tegne mange former på bare ett element.

Hva er vitsen? 🤦
Det gir liten mening å be en designer skrive grafikken til nettsidene dine med ren CSS. Det mener neppe hverken Smith eller Fischer.
«Ikke alt man lager må være direkte brukanes til noe.»
- Men ikke alt man lager må være direkte brukanes til noe. Noe kan være bare "for the heck of it", og for læring, sier Brevik til kode24.
For om du for eksempel lærer deg hvordan du tegner en katt med CSS, har du trolig lært deg ett og annet om hvordan du løser en mer praktisk grafisk utfordring på en nettside du lager, også.
- Teknikkene og konseptene man lærer seg er nyttige uansett, mener Brevik, og påpeker:
- Programmering kan være noe som man bare har det gøy med – og det er en verdi i seg selv.
Hvor finner jeg dette? 💁
Brevik pleier å bruke codepen til å finne gode eksempler på alt man får til med CSS.
- De har en myrade av geniale eksempler og esoteriske demoer, sier han.
Du finner mange av dem under taggen "css-art", og du får som vanlig se all koden og resultatet på én gang.
Men ekstra gøy synes vi det er å selv inspisere disse kunstverkene i nettleseren. Det er da man begynner å virkelig skjønne hvordan det faktisk fungerer. Skru av en CSS-egenskap, endre noen verdier, fjern hele elementer - og sakte, men sikkert, begynner man å innse at nei; det er jo faktisk ikke juks.
Det er bare folk med mye tid, kunnskap, kunstnerferdighet og tålmodighet. Som har brukt timesvis på å tegne noe. I ren CSS.

CSS-trikset som lar alle containere fylle skjermen
Enheten vw redder dagen.

