I disse koronatider sitter jeg, som du, mye på hjemmekontor med barn på hjemmeskole.
Jeg er heldig som har en kone som tar seg av det mest av hjemmeskoleringen, slik at jeg får jobbet i fred på loftskontoret mitt, men likevel trenger gutta mine på 8 og 10 ofte litt pappahjelp.
Ofte er det hyggelig, men enda oftere er det veldig slitsomt med to apekatter som komme løpende inn når jeg sitter dypt konsentrert i et teams-møte.
Løsningen ble å vise smågutta den samme statusen som jeg viser til mine kollegaer: Teams Presence hentet via Microsoft Graph.
Selv om løsningen for noen kan virke komplisert, har jeg ikke skrevet en eneste linje kode, kun benyttet komponenter i Power Platform kombinert med grunnleggende kunnskap om REST API-er.
«Ja, men pappa, trappen var jo grønn!» Julian Evander (8), når pappa har glemt å endre teamsstatus og blir irritert over at han må mekle mellom to apekatter
Microsoft Graph - utnytt elementer i Office 365 på din egen måte
Jeg sitter med flere prosjekter hvor jeg via Power Platform benytter Microsoft Graph til å hente ut data.
Det kan være veldig nyttig å benytte data som allerede ligger i organisasjonen inn i sine egne løsninger. Du kan hente enkle ting som for eksempel profilbilde, nærmeste leder og kontaktinformasjon, men også data fra Planner, SharePoint, Outlook og så videre.
Med Graph Explorer kan du teste alle spørringene som kan gjøres.

Teams Presence
For mitt lille prosjekt ville jeg bruke min status satt i Microsoft Teams: tilgjengelig, opptatt, ikke forstyrr og så videre.
Denne delen av Microsoft Graph er i beta, men godt beskrevet på Microsoft Docs.
Request URL du kan teste selv i Graph Explorer ser slik ut:
https://graph.microsoft.com/beta/ users/Din Office 365 ID/presence
Din ID finner du ved å kalle denne:
https://graph.microsoft.com/v1.0/me/
Custom Connector - EUREKA!
Min første tanke var å registrere en Azure App for autentisering, og kjøre en enkel GET request med en standard HTTP connector i Power Automate.

- Litt mer støy når 8-åringen vil ha skolehjelp og tvillingene løper brakkesyke rundt
Jeg forsøkte mye, men fikk 403 Forbidden uansett hvordan jeg satt opp connectoren. Jeg fikk hentet det meste fra Microsoft Graph, men ikke Presence.
Forklaringen fant jeg på Docs. Get Presence krever Delegated Access, i denne settingen betyr det at jeg må kjøre i kontekst av bruker for å få hentet ut presence selv om bruker-ID er definert i request URL. Uansett hva jeg forsøkte med standard HTTP-connector fikk jeg fortsatt 403 forbidden.
Etter å ha diskutert problemstillingen med min kollega, Jan Vidar Elven, pekte han meg i retning av sin bloggartikkel på Custom Connector til PowerApps og Flow.
Oppskriften var spot on for min problemstilling, og det tok ikke lang tid før min første Custom Connector var en realitet.
Ikke bare har jeg løst problemet, men jeg har også laget en connector som kan deles med alle mine kollegaer slik at de kan hoppe over hele dette kapittelet for å bygge logikk basert på Teams presence.

Koble på smarthuset
En av mine hobbyer er smarthus og huset mitt er koblet til internett på mange måter. Stort sett via Samsung SmartThings, men for dette prosjektet valgte jeg å investere i Hue Lightstrips og Hue Hub.

Philips Hue har et offisielt API som gjør kall mot intern IP og (etter hva jeg har funnet) kun et uoffisielt community-utviklet API (for oss som ikke har direkte dialog med Philips) for tilgang til deres remote servere.
Jeg kunne benyttet den offisielle med port forwarding i router, men det føles litt gammeldags og bakstreversk ut når det finnes en remote Hue-server.
Jeg testet den uoffisielle varianten, hvilket fungerer fint, men man har jo ingen garanti for hvor lenge den vil fungere.
Etter litt søk, fant jeg ut at IFTTT har en veletablert connector til Hue og bruk av IFTTT sine webhooks har jeg god erfaring med tidligere. For 2 år siden skrev jeg om hvordan jeg styrte Tesla-en med IFTTT.
Det føles litt rart ut å bruke én automasjonsmotor for å kalle en annen, men i dette tilfelle synes jeg det gir mening. Skulle Philips endre sitt API er jeg trygg på at IFTTT vil fikse det raskt.
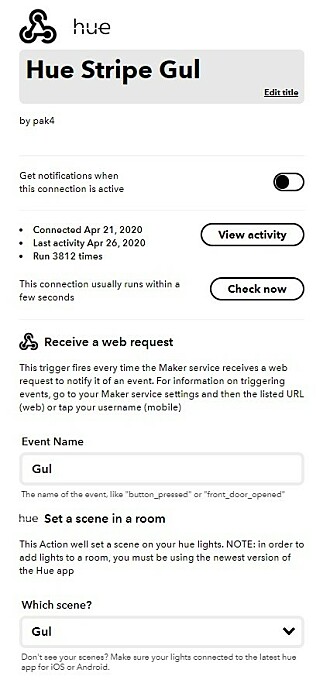
Webhooken for å trigge Gul ser da slik ut:
https://maker.ifttt.com/trigger/ Gul/with/key/ 4V2H***********PqGC1

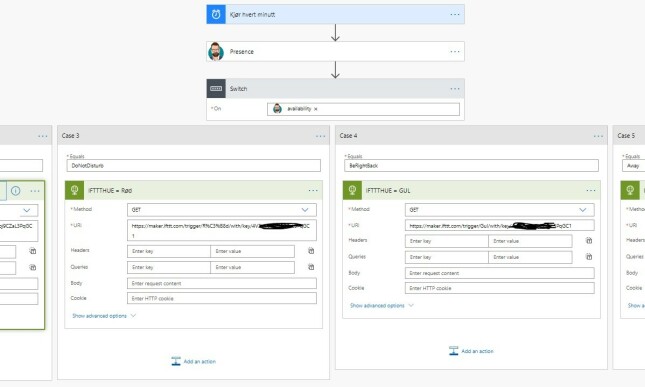
Power Automate syr det hele sammen
Nå som jeg har alle komponentene, kan jeg sy det hele sammen i Power Automate.
Siden Microsoft Graph ikke støtter change notifications for presence så er det ikke noen annen mulighet enn å kjøre en sjekk på status hvert minutt. En arkitektur man kanskje kan være kritisk til, men godt innenfor normale throttlig limits.
Jeg håper dette inspirerte deg til å å bygge din egen løsning samt, samt se mulighetene med Microsoft Graph og Custom Connectors.

Stian har ny farge på hjemmekontoret hver dag
Ukas Koder og UX-sjef Stian Walgermo i Sticos forteller om den nye arbeidsdagen.












