In the two previous posts I showed how I read and decode the power usage from my smart meter, and also fetch the price info and upload it all to the cloud.
tl;dr
I have published a YouTube demo (in Norwegian) showing off the Google Assistant integration on my 10" Lenovo Smart Display and on my phone.
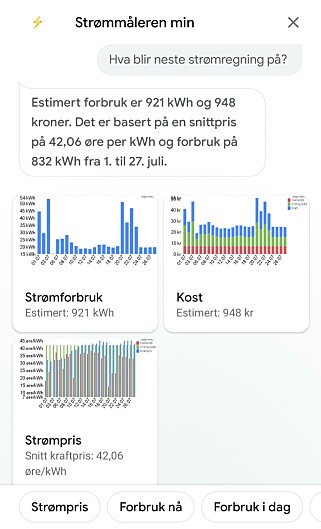
There are also some screenshots in the end of this post.
Turning data into information
Many - maybe most - of the smart meter integrations I've seen have been focusing on showing a lot of data in some kind of dashboard. While that's powerful and often useful I want to have all the data transformed into meaningful information.
I think Google Assistant on Google Home and phones can be a great platform for that. You can get the important information extracted and query the data with human language.

Smart meter part 1: Getting the meter data
How I got access to my realtime electricity usage connecting to my smart meter's HAN port.
Learning the Google Assistant platform
It's not very straight forward to make "actions" (apps) for the Google Assistant, but the documentation is pretty good so it isn't hard to at least get started. It's impossible for me to describe the whole process here, but I'll give an overview.
I have made a few actions so far; a simple way of getting the latest Premier League team news from FotMob, the game hangman, and a voice-controlled bank (to be published in September). This experience means that it's relatively quick for me to create an action for this purpose.
Step 0 - getting an overview
If you want to create something for yourself and you haven't done anything with the Google Assistant platform before you really should get an overview and in this case especially of the custom conversational actions. Also knowing a bit of conversation design will help you make better user experiences.
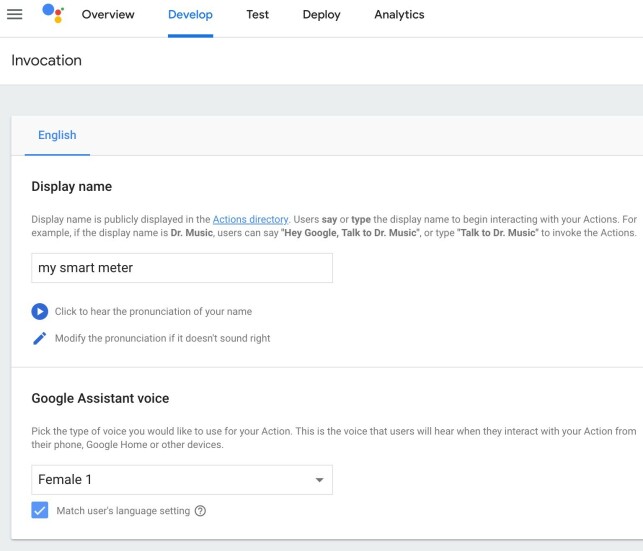
Step 1 - creating the action

The first step is to create a new project at the Actions on Google console. The project type you want is conversional. Then you only have to add some basic information about the action, like the name you want to use.
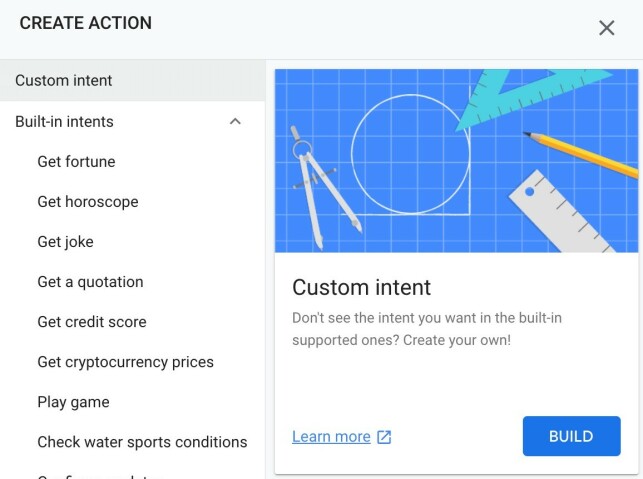
Step 2 - creating the Dialogflow agent

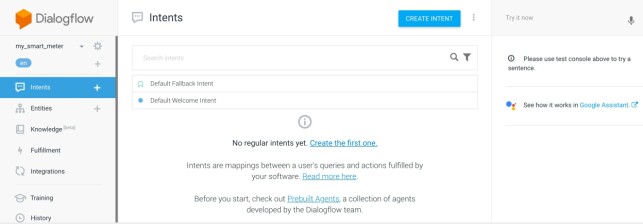
Just following the flow you'll be asked to create your first action; a custom intent. That'll send you to Dialogflow. That is where the fun part starts.
Dialogflow is a Google-owned platform for Natural-language understanding (NLU) and it provides great tools creating the conversational user interfaces for the action.
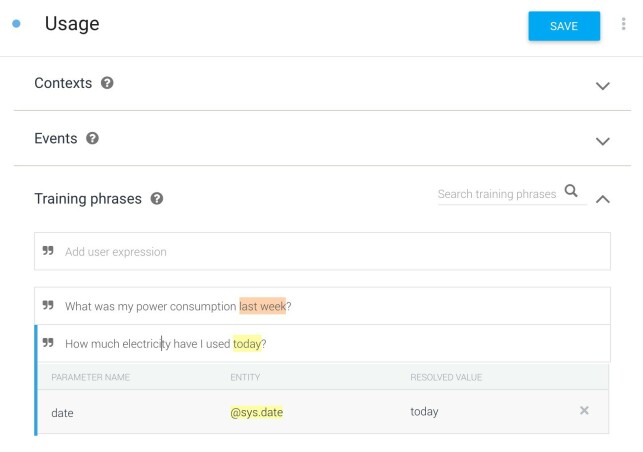
Most of the Dialogflow part is about intents. Intents can be seen as commands that the user can give to the action. "How much power am I consuming now?" and "What is the electricity price?" would be routed to two different intents.

You'll be able to train the Dialog agent by giving it some example phrases it should recognize. With the combination of NLU and machine learning it'll magically understand the intention of the user.

The intents I started out with were these:
- Current usage
- Usage/cost (at a give time or period)
- Price (at a give time or period)
- Estimate (of the next electricity bill)
- Records (lowest/highest usages/costs)

Smart meter part 2: Data storage and price info
To present the electricity usage in a nice way, we first need store the data somewhere and get hold of the price information.
Step 3 - coding the backend webhook
You can't do much advanced functionality for the responses back to the user inside Dialogflow. For that you want to use a so-called fulfillment, i.e. a HTTP endpoint.
It wasn't a coincidence that I in the previous post showed how to query the data using Cloud Functions. That function can now be tweaked to handle the Dialogflow intents and return a response to the user.
Here's how I route the different intents Dialogflow have figured out that the user meant:
const functions = require('firebase-functions');
const admin = require('firebase-admin');
const { dialogflow } = require('actions-on-google');
admin.initializeApp(functions.config().firebase);
const app = dialogflow({ debug: false });
app.intent('Default Welcome Intent', (conv) => require('./intent_welcome')(conv));
app.intent('Current usage', (conv) => require('./intent_current_usage')(conv));
app.intent('Usage', (conv, { time }) => require('./intent_usage')(conv, time));
app.intent('Estimate', (conv) => require('./intent_estimate')(conv));
app.intent('Price', (conv, { time }) => require('./intent_price')(conv, time));
exports.dialogflowFulfillment = functions.https.onRequest(app);Also notice how Dialogflow have parsed the time parameter. The time can be unspecified, a specific timestamp or a time period. For for example the Usage intent, I take the parameter and query the database for the usage for the specified time.
I utilize different response types depending on the intent. I use a little bit of SSML (Speech Synthesis Markup Language) and if the user has a screen available I often show graphs for details. I landed on using the imagecharts service for creating the charts I wanted to display.
And that's really it. That's how I've made my Google Assistant app.

Next steps
As more data become available it'll be easier to tell if the usage in a given period is high/expensive and it'll be possible to give a heads up if the usage/price is estimated to be higher than desired or expected.
Actions can push notifications to users. I would like to be notified by Google Assistant whenever the power consumption is a bit too high or if the electricity becomes expensive.
Living in a smart home I have the current temperature for both outside and every room in my house. I also have a few lux sensors which will tell if the sun is shining or not. It would be interesting to add some of that data when uploading the power usage and price information.
Final reflection

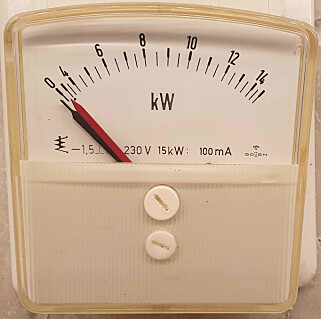
Earlier when I lived in a house built in 1981 I had a mechanical power meter in the kitchen that was connected to the power cabinet. It showed the current power consumption.
With just a glance you always knew if you were consuming too much energy. There was no need for the Internet, Ebay parts, Raspberry Pi, Python, Firebase, Google Home, etc.
It sure was simpler times...

Hanne lager IoT-bonger for Oslo Pride
- Tror ikke jeg har hatt det så gøy på mange år!

