I det siste har jeg skrevet veldig mye Vue, og det skjer av og til at jeg gjentar de samme feilene om og om igjen.
Det tar meg 10-15 minutter for å finne ut av hvorfor det ikke fungerer, og feilene har ofte veldig defuse feilmeldinger.
Så jeg skrev denne artikkelen for å hjelpe deg – og meg selv!
#1: v-show på en template
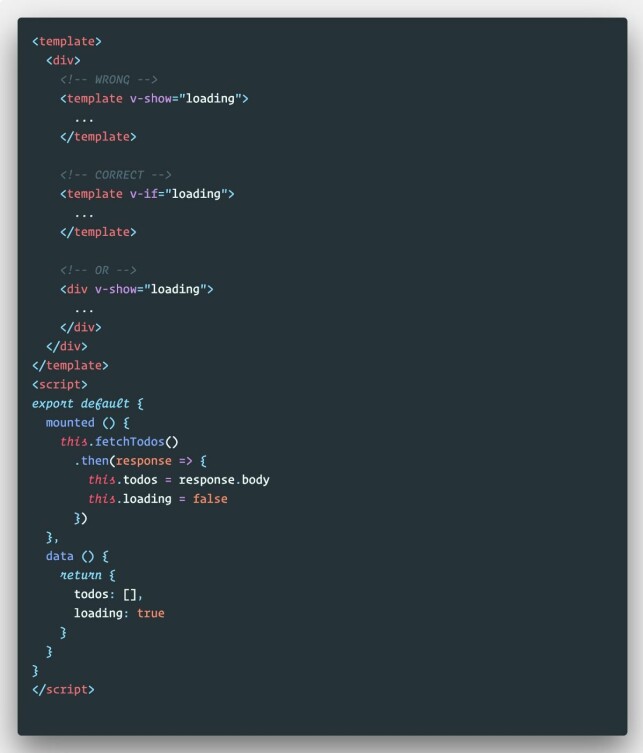
Når du bruker v-show så endrer Vue CSS-egenskapen display.
En template-tag i Vue lager faktisk ikke noe element, så hvis du prøver å bruke v-show har ikke Vue noe element å endre CSS-verdien på.
Løsning:
Bruk v-if på en template-tag, eller endre template-tag-en til et element (div, section eller liknende).
Eksempel:

#2: Hvorfor er ref-elementet undefined?
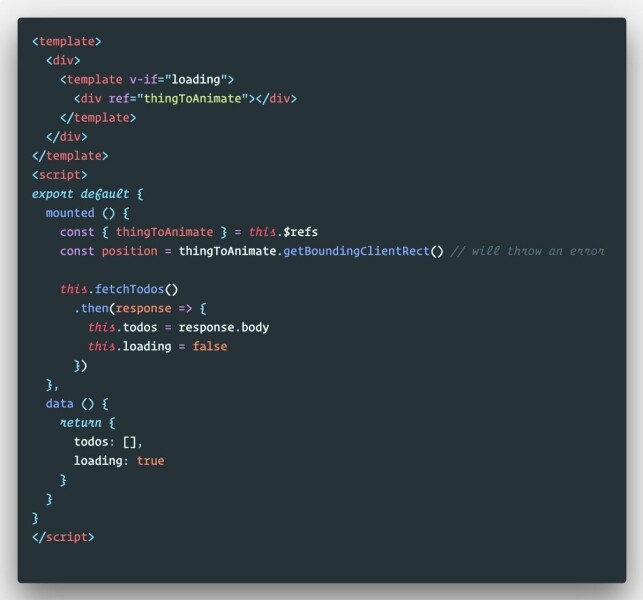
Mest sannsynlig så prøver du å hente ut et element som ikke blir tegnet opp.
Enten fordi det er nestet inni et element som har en v-if som evaluerer til false, eller at selve elementet har en v-if som evaluerer til false.
Ofte kan dette skje hvis du har et container-element med v-if=“loading”.
Løsning:
- Endre v-if til v-show
- Vent til v-if evaluerer til true
Eksempel:

#3: Bruker du riktig property i Vuex sin state?
Når din Vue-applikasjon begynner å bli mer kompleks og du har ting som har like navn, samt kanskje mere nesting enn hva som er sunt, kan det være enkelt å bruke feil property.

Hva er greia med GraphQL?
Vi stiller de dumme spørsmålene om API-er uten REST.
Løsning:
- Bedre navngivning på variabler
- Prøv å unngå å neste med mindre det er nødvendig eller passer til situasjonen
- Sjekk om path-en til property-en er riktig
Eksempel:
I min web-app var Vuex-modulen kalt “user”. Så var det properties som loggedIn, token og så videre. Det var også en property som het “user”, som inneholdt den faktiske brukerdataen.
Da jeg importerte Vuex-modulen inni andre moduler, og jeg ville for eksempel få ut navnet, måtte jeg gjøre slik: user.state.user.name. Men det skjedde flere ganger at jeg bare skrev user.name.
De to property-navnene tok opp den samme mentale RAM-en i hodet mitt!