
Lottie og BodyMovin til React Native-animasjoner
Lottie er et bibliotek fra AirBnb som skal forenkle arbeidet med animasjoner på web- og mobile applikasjoner. På papiret et lovende og spennende verktøy, men hvordan virker det i praksis?
Animasjoner kan bidra til en bedre brukeropplevelse og forståelse av innhold på web og mobil.
Kognitivt vanskelige oppgaver kan for eksempel forenkles ved å lede brukerens oppmerksomhet med bevegelse. Animasjon er nyttig, men kan være en vanskelig øvelse for en utvikler. Enkle animasjoner kan være greit å jobbe med, men mer komplekse animasjoner blir fort vanskelig. Det å manuelt jobbe med transisjoner, Bézier kurver og lignende er en krevende øvelse. Derfor finnes det også mange verktøy og støttebiblioteker for å forenkle animasjon på web og mobil.
For designere har After Effects lenge vært et viktig verktøy for å animere. After Effects er et program som har alle funksjoner man trenger for å jobbe med animasjon, men det har vært et gap mellom web- og mobilteknologi, og animasjoner laget i After Effects.
Lottie (et rammeverk fra AirBnb) ble laget for å tette gapet mellom After Effects og web- og mobilteknologi. Det gjøres ved å eksportere After Effects-filer i et format som kan vises av Lottie på alle plattformer. Formålet er å fylle gapet mellom animatører og utviklere, og gjøre det raskere og mer effektivt å bruke avansert animasjon på web og mobil.
Vi ble nysgjerrige da Lottie ble lansert i fjor vår, så vi testet det ut på et hobbyprosjekt som heter Bomtur. Her deler vi våre erfaringer, men først; Hvorfor skal vi animere i det hele tatt?
Hvorfor animere?
Bevegelse er viktig i det virkelige liv. Ting flytter på seg, endrer fasong og reagerer når vi interagere med det. Bevegelse er noe vi relaterer til hele tiden, og det ikke unaturlig at man ønsker seg virkelighetsnære bevegelser på web og mobil. Animasjon er bevegelse, eller kanskje mer riktig, en illusjon om bevegelse. Animasjon prøver ofte å etterligne bevegelser i det virkelige liv, og derfor er gjerne elementer som tyngdekraft og friksjon bevegelsesmønster man ofte finner igjen i animasjon.
Det er mange grunner til at man vil bruke animasjon på web og mobil. Menneskehjernen er for eksempel mer oppmerksom på bevegelse enn på statisk innhold. Derfor kan man bruke bevegelse til å lede oppmerksomheten til brukeren eller gi brukeren en form for kontekst der han/hun befinner seg. Andre bruksområder kan være å gi brukeren feedback om hva som skjer ved en interaksjon, eller man kan vise bevegelse for å signalisere at noe lastes eller arbeides med i bakgrunn.
Et godt eksempel på bruk av animasjon kan man finne i nettleseren Safari. Hvis man legger til en side i ”lese-listen” vil det se ut som siden krymper til et ikon. Deretter beveger dette ikonet seg til ”lese-listen” og legger seg som øverste element. Denne bevegelsen gir brukeren en bekreftelse på at handlingen man gjorde hadde en effekt, og man ser enklere hvor man kan finne igjen dokumentet man kan lese senere. Uten animasjonen eller annen bekreftelse ville man kanskje ikke lagt merke til at ”leselisten” endret seg, kanskje man ikke ville fått med seg at handlingen hadde en effekt i det hele tatt.
Animasjon har mange bruksområder, og kan også brukes som en ren visuell effekt. Man bør forøvrig ikke misbruke eller bruke for mye animasjoner, da det kan virke mot sin hensikt og forvirre brukeren.
Animasjon med Lottie
After Effects har lenge vært et av de viktigste programmene for animering, men det har ikke vært noen enkel måte å ”oversette” animasjoner laget i After Effects til web- og mobilteknologi. En utvikler har vært nødt til å oversette animasjonen og kode det på valgt plattform. Eventuelt har man kunnet eksportere animasjonene som GIF eller videofiler, men det leder igjen til utfordringer med for eksempel filstørrelse eller tilpasninger til forskjellige skjermstørrelser.
Med Lottie har AirBnb (med litt hjelp fra gode hjelpere) laget en måte å oversette animasjoner direkte fra After Effects. Lottie binder After Effects og kode sammen, og gjør det mulig å bruke animasjonen slik den ble laget i After Effects, på både web og mobil.
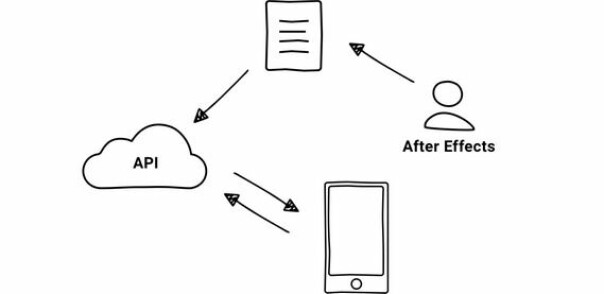
Det virker som følger:
- Animasjonen lages i After Effects.
- After Effects genererer en tekstfil med instrukser som Lottie kan lese. Dette gjøres ved hjelp av en plugin til After Effects som heter Bodymovin.
- Lottie leser tekstfilen og viser animasjonen (SVG).

Etter lansering i våres har Lottie blitt tatt i bruk av flere store aktører som Google, Uber og Walgreens. Du kan se eksempler på bruk på nettsidene til Lottie eller på lottiefiles.com.

Et praktisk eksempel
For å gjøre vår egen testing av Lottie litt mer praktisk implementerte vi teknologien i et hobbyprosjekt ved siden av jobb. Hobbyprosjektet, kalt Bomtur, er en lokasjonsbasert guide som tar med brukeren på tur i form av tekst, bilder, lokasjoner og nå også animasjoner. Du kan lese mer om Bomtur på hjemmesiden til appen.
Å sette opp Lottie på valgt plattform er kjapt unnagjort. Bomtur er en React Native applikasjon (mobilapplikasjon), og Lottie støtter også dette rammeverket. Når Lottie er satt opp kan man sette i gang og produsere animasjoner. Når animasjonene er unnagjort eksporteres de til tekst/json-filer. For Bomtur tok vi det enda et skritt lenger og pakket animasjons-instruksene inn i et eksisterende system med tekstfiler. Disse tekstfilene ligger tilgjengelig i et API som også designer/animatør har tilgang til.

Siden animasjonene legges i allerede eksisterende filer blir en animasjon en ny tekstlinje i våre tekstfiler.

Oppsettet vist over muligjør at man kan legge til animasjoner rett fra After Effects, uten involvering av utvikler i det hele tatt. Et eksempel er turen ”Fryd”, som inneholder en animasjon av Sinnataggen. All info ligger i tekstfilen og animasjonen kan vises på alle plattformer.

Et annet eksempel er animasjonen som viser avstand til neste punkt. Den ble designet, animert og implementert i løpet av en time på kafé.

Lottie åpner opp mange muligheter. Mens vi arbeidet med Bomtur noterte vi oss følgende som de største fordelene:
- Mindre tidsbruk
- Desentraliserte animasjoner
- Tilrettelagt for A/B testing
- Animasjonskontroll
- Frikobling av utvikler
Mindre tidsbruk
Lottie har gitt oss en spennende måte å jobbe med animasjon på. Etter at Lottie er satt opp trengs det minimalt med involvering av utvikler for å ta i bruk animasjonenene. Har man noen som kjenner til After Effects går det relativt raskt å lage tilpassede animasjoner.
Desentraliserte animasjoner
Siden animasjonene er tekstfiler/tekstinstrukser er det enkelt å lagre disse hvor man vil. Applikasjoner kan hente animasjoner via et API eller på en annen måte. Det er da enkelt å bytte animasjoner, eller dele animasjoner mellom forskjellige plattformer. Hvis man for eksempel leverer animasjon via et API kan man også slippe produksjonssettinger for endringer.
A/B testing
I og med at animasjonene er frikoblet fra applikasjonen er det også lett å bytte de ut. Dette åpner for at man kan teste ut forskjellige animasjoner og responsen på disse.
Animasjonskontroll
Lottie eksponerer flere nyttige måter å kontrollere animasjonen på. Man kan kontrollere ting som hastighet, og man kan spille halve animasjonen i loop, for så å spille resten når brukeren trykker på en knapp eller lignende.
Frikoble utvikleren
Animasjonene blir brukt slik de lages i After Effects, dermed frigjør man også utvikleren i større grad. Det holder med en minimal (i noen tilfeller ingen) involvering av utvikleren for implementeringen av animasjonene.
Hva er ikke så bra?
Lottie er et bibliotek, og som med de fleste bibliotek tilfører det noe kompleksitet og ekstra kode. For enklere animasjoner ønsker man kanskje ikke å legge til et bibliotek som Lottie. Det finnes flere andre verktøy, metoder og biblioteker som bistår med animasjon, men ikke nødvendigvis med samme finkontroll som kombinasjonen Lottie og After Effects åpner for.
Lottie har ikke støtte for alle funksjoner i After Effects. Se funksjonsstøtte på https://github.com/airbnb/lottie-web. Det er forøvrig nok støtte til å lage de aller fleste animasjoner, og støtte for nye funksjoner legges til fortløpende.
Man trenger også tilgang på noen som kan jobbe i After Effects og lage animasjoner. Uten denne kompetansen er det liten vits i å bruke Lottie.
Oppsummert
Lottie er et spennende bibliotek som tilrettelegger for nye måter å jobbe med animasjon på. Det er raskt og morsomt, og gitt et riktig scenario/prosjekt kan det bidra til å betydelig fornenkle animeringsprosessen.
Vi kommer til å fortsette å leke oss med Lottie og animasjon, og har nå utvidet verktøyskuffen vår med enda et fint bibliotek som vi gleder oss til å følge med videre på.
