

Norges mest brukte plugins til editoren
Se alle tilleggene norske utviklere ikke kan leve uten.
Ledige stillinger
Se allekode24 har allerede fortalt, med bakgrunn i vår Kodeløkka-spørreundersøkelse, at:
Det neste naturlige skrittet er hvilke plugins du bør sjekke ut til editoren din.
Dette kommer selvfølgelig helt an på hva du skal skrive. Ofte kan det være fint med spesifikke plugins til spesifikke språk eller rammeverk, og derfor er også svarene i undersøkelsen vår sprikende.
Men enkelte plugins nevnes av mange, og her er topplista:
Her er en megakort oppsummering av hva tilleggene gjør:
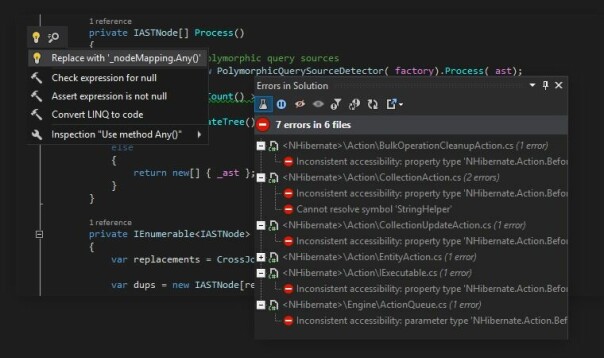
#1: ReSharper

ReSharper er en betalt plugin fra Jetbrains for Visual Studio. Markedsfører seg mot .NET-utviklere, og analyserer kode, finner feil, foreslår fikser, visualiserer prosjekter og skriver kodesnutter.
Koster fra rundt 2.800 kroner året.
#2: GitLens

GitLens er en plugin for VS Code, som skal gi deg enklere og bedre håndtering av Git inne i editoren.
GirLens deg blant annet en ny knapp i menyen til høyre for å se på Git-historikk, og kraftigere muligheter for å sammenlikne kode.
#3: Prettier
Prettier formaterer koden din for å gjøre den penere. I motsetning til en linter gjør den kun dette, uten å se på kvalitet og potensielle feil og problemer.
Finnes som plugin til blant annet Atom, Emacs, Sublime, VS Code, Visual Studio og VIM.
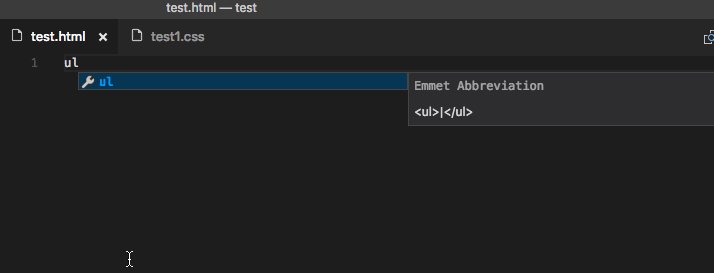
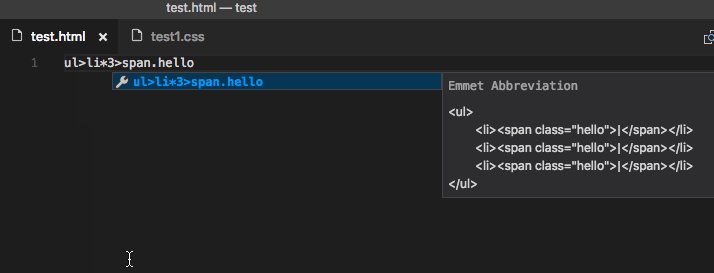
#4: Emmet

Emmet er et verktøy for webutviklere som skriver mye HTML og CSS. Genererer blant annet lange HTML-snutter ved hjelp av kortere syntaks.
Finnes til det meste, som Sublime, Atom, VS Code, WebStorm og Notepad++.
#5: EditorConfig
# an example .editorconfig file setting end-of-line and
# indentation styles for Python and JavaScript files
# top-most EditorConfig file
root = true
# Unix-style newlines with a newline ending every file
[*]
end_of_line = lf
insert_final_newline = true
# Matches multiple files with brace expansion notation
# Set default charset
[*.{js,py}]
charset = utf-8
# 4 space indentation
[*.py]
indent_style = space
indent_size = 4
# Tab indentation (no size specified)
[Makefile]
indent_style = tab
# Indentation override for all JS under lib directory
[lib/**.js]
indent_style = space
indent_size = 2
# Matches the exact files either package.json or .travis.yml
[{package.json,.travis.yml}]
indent_style = space
indent_size = 2EditorConfig lar deg skrive .editorconfig-filer, som den over, som dikterer kodestil på tvers av editorer.
Fungerer ut av boksen i mange programmer, som Visual Studio og IntelliJ IDEA, og kan installeres som plugin i blant annet Atom, Brackets, Coda, VS Code og VIM.
#6: Lombok

Lombok er et bibliotek for enklere Java-utvikling, som trolig tar det snodige navnet sitt fra naboøya til Java i Indonesia.
Kan installeres i blant annet Eclipse, IntelliJ IDEA, Netbeans og VS Code.
#7: ESLint
ESLint er en linter for Javascript, som finner problemer, feil og forbedringspotensiale i koden din.
Kan kjøres med Node, men også installeres som en plugin i blant annet Sublime, Vim, Emacs, Eclipse, Atom og VS Code.
Som nevnt er dette bare topplista over av alle plugins-ene som ble nevnt i undersøkelsen. Hvilke plugins savner du her? Del gjerne med deg under!























