
Hvordan gjenskape utseende til en gammel dataterminal
Slik bygde jeg CSS-en til kodekonkurransen.
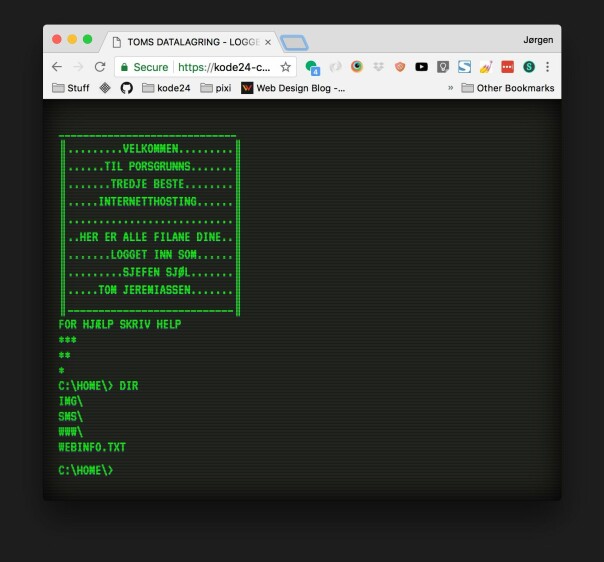
- Hvordan gjenskaper vi utseende til en gammeldags dataterminal?
Det var spørsmålet Ole Petter og jeg stilte oss selv forrige uke, da vi skulle lage kodekonkurransen på kode24.
I denne artikkelen skal jeg forklare stilingen av kodekurransen vår. Jeg skal dele hvordan jeg har stilet konkrete løsninger i konkurransen, og teknikker jeg foretrekker.
Ikke dreven på CSS? Null stress, dette er ikke avansert, og bruker ingen rammeverk. Fikk du ikke med deg artikkelen jeg skrev om frontenden til kodekonkurransen? Les den her.

Vi kom frem til at det var noen vesentlige trekk som måtte på plass:
- Interlacing og gammel TV-følelse: Leter du etter bilder av gamle dataskjermer på Google vil du se at de fleste viser annenhver horisontal linje som en sort stripe. Dette kalles interlacing, og har å gjøre med et triks gamle bilderørs-TV-er brukte for å tegne bilder.
- Terminal-font: I gamledager var ofte terminal-fonter «monospace». Det vil si at hver eneste bokstav har nøyaktig samme horisontale bredde. I tillegg var oppløsningen på gamle terminaler mye lavere enn moderne maskiner, så skrifttypen så mer pikslete ut.
- Fleksibel input og linjer som begynner på bunn: I terminaler er alltid linjen hvor brukeren skriver kommando den nederste linjen på skjermen. Med andre ord skal linjene forsvinne ut på toppen av skjermen når du taster. Dessuten må vi gi brukeren et input-felt, hvor stien står listet til venstre.
#1: Følelse av gammel maskin 📺
For å gjenskape følelsen av en gammel datamaskin startet jeg med å sette bakgrunnsfargen til en ganske mørk farge, men ikke er fullstendig sort. Hvorfor ikke fullstendig sort? Da kan jeg nemlig legge en sort blurret ramme rundt, for å simulere lyset i en gammel dataskjerm.
Det neste jeg la til var altså en ramme over hele siden med transparent bakgrunn og en «box-shadow» satt til «inset». Det betyr at «box-shadow» går innover istedenfor utover. Rammen er stylet med «position:absolute» så den dekker hele siden, og festes med «pseudo-selectoren» «::before».
Ikke brukt «pseudo-selectorer» før? Nesten alle HTML-tags støtter «::before» og «::after»! De skal egentlig brukes av CSS til å skyte inn innhold før og etter det som befinner seg inni for eksempel en «div».
I mine øyne er pseudo-selektorer ypperlige til grafiske elementer, siden de ikke krever sitt eget HTML-element. 🤔
Kodeeksempelet over viser et par vesentlige «quirks». «Pseudo-selectorer» som «::before» blir ikke synlige med mindre attributtet «content» er med. I tillegg sikrer attributtet «pointer-events: none» at brukeren kan klikke gjennom rammen, som dekker hele siden, til innholdet under. 🧐
Neste skritt er å gjenskape effekten hvor annenhver linje ser ut til å være sort, såkalt «interlacing». Dette kan man faktisk gjøre i ren CSS! Her brukte jeg CSS-funksjonen «repeating-linear-gradient()». En funksjon som er tilgjengelig i de fleste nettlesere.
Siden «::before» allerede er brukt på rammen bruker jeg «::after» til interlacing.
#2: Terminaler er grønne! 🤢
Nå gjelder det å sette farge og font for terminalen vår. Jeg setter først fargen til en knæsj grønn, og legger til litt «text-shadow» så det ser ut som teksten har litt glød.
Etter det må jeg velge en bedre font. Google Fonts har en ypperlig monospace pixel-aktig font som kalles VT323. Jeg importerer den og setter den som font for hele applikasjonen.
#3. Input og linjer oppover 🤖
Som du kanskje husker fra min forrige artikkel om hvordan vi bygde frontenden til kodekonkurransen, testet jeg ut mange løsninger for bruker-input.
Det vesentlige her er at input-feltet skal starte umiddelbart etter stien brukeren befinner seg på i filsystemet. Her kommer «flexbox» til unnsetning. Med «flexbox» kan man nemlig velge å si at et CSS-element skal ta opp resten av tilgjengelig plass horisontalt! Sett først «display: flex» på foreldre-elementet, derretter «flex: 1 1 100%;» på input-feltet.
Da skapes en dynamisk input som tilpasser seg! 😎
Husk å stile input-feltet for seg, da det ofte arver egne innstillinger fra nettleseren. Ikke glem CSS-innstillingen «outline:none», så unngår du den rare blå rammen mange nettlesere slenger på.
Det eneste som gjenstår nå er å sikre at innholdet i terminalen begynner i bunn, og flyter over på topp. Det gjøres flexbox. Sleng på en «display: flex» på forelder-elementet til innholdet, og pass på at det dekker hele nettleservinduet.
Sleng på «flex-direction: column», for å sikre at elementene listes under hverandre og velg «justify-content: flex-end» for å la elementene starte fra bunn.
Voila, kodekonkurransen er klar! 🎉
/* Selectoren for sort ramme rundt */
::before {
content: "";
pointer-events: none;
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
box-shadow: 0 0 60px black inset;
}/* Selectoren for sort ramme rundt */
::before {
content: "";
pointer-events: none;
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
background: repeating-linear-gradient(0deg,
black 0px,
black 2px,
white 2px,
white 4px);
}color: rgb(13, 255, 0);
text-shadow: rgb(29, 97, 25) 0px 0px 20px; @import url(https://fonts.googleapis.com/css?family=VT323);
body {
font-family: VT323, monospace;
} .input-row {
display: flex;
align-items: center;
justify-content: left;
width: 100%;
}
.input-row .input-row-input {
flex: 1 1 100%;
background-color: transparent;
outline: none;
border: 0;
}
_____________________________
║.........VELKOMMEN.........║
║......TIL PORSGRUNNS.......║
║.......TREDJE BESTE........║
║.....INTERNETTHOSTING......║
║...........................║
║..HER ER ALLE FILANE DINE..║
║.......LOGGET INN SOM......║
║.........SJEFEN SJØL.......║
║.....TOM JEREMIASSEN.......║
║___________________________║
For HJÆLP SKRIV HELP
***
**
*
C:\home\> dir
img\
sms\
www\
webinfo.txt
.with-border {
display: flex;
flex-direction: column;
justify-content: flex-end;
}

