- Jeg skulle spille bordtennis med noen venner, forteller Visma Consulting-utvikler Bjørn Olav Salvesen til kode24.
- Og den eneste oversikten jeg fant var fra Oslo kommune. For å beskrive den uten fargerike ord, så kan vi si at den var... mangelfull?
I tillegg hadde søsteren hans nettopp flytta til Oslo, og sleit med å finne lekeplasser i den nye byen sin. Da var ikke ideen om et nytt hobbyprosjekt langt unna.
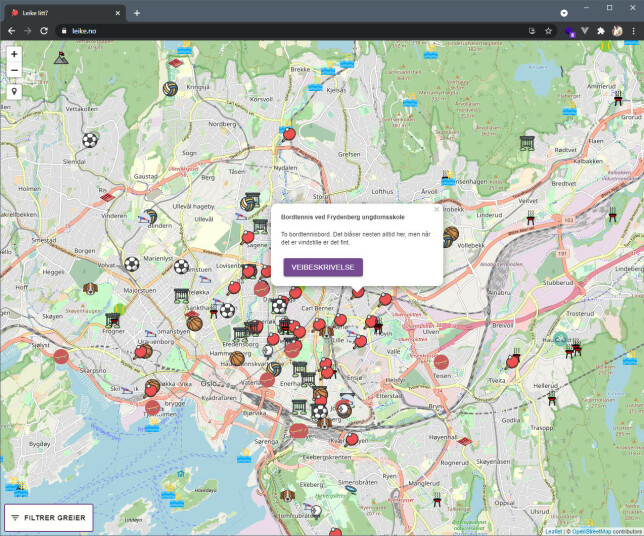
Salvesen kaller tjenesten Leike.no - et brukerstyrt kart hvor alt fra pingpong-bord til lekeplasser enkelt kan plottes inn som små ikoner på kartet og finnes av andre.
Og inspirasjonen til hvordan det fungerer, fant han her på kode24.
«På vei ut av startblokka var det litt banning og hamring, det kan jeg innrømme.»
Open StreetMap og Leaflet
Leike.no fyller PC- eller mobilskjermen din med et kart fra Open StreetMap. Blant annet fordi Salvesen liker konseptet med dugnadsprosjektet, fordi han hadde vært borti teknologien før og fordi han slipper å forholde seg til Google.

Salvesen:
- Avhengig av IntelliJ-snarveier
- Kirsebæret i blomkålsuppa var kanskje at det var gratis, legger Salvesen til.
- Hvordan er Open Street Map å jobbe med som utvikler?
- På vei ut av startblokka var det litt banning og hamring, det kan jeg innrømme, svarer han.
Men det var mye fordi han ikke hadde jobba med React på en stund. Og med React Leaflet installert, som gir deg React-komponenter til kart-biblioteket Leaflet, satt han igjen med rundt 15 linjer kode som fikk på plass de første grunnsteinene.
- Det kan nevnes at jeg senere ramla over et innlegg på en viss React-julekalender, hvor de gjør akkurat det samme og forklarer det bra. Hadde jeg sett det en uke tidligere, hadde naboene kanskje sluppet unna banninga.

Modereres gjennom Sheets
Salvesen liker å holde seg til JavaScript i hobbyprosjektene sine, så når han trenger en backend, skrives den i Node. Også da han skapte Leike.no.
- Helt fram til jeg sjekka ut Netlify og deres oppsett, smiler han.
For da han fikk opp øya for Netlify Functions, som kjører lambda-funksjoner på AWS, kasta han Node-backenden på dør.

Google Sheets er et sjitbra CMS!
Det funksjonene hans gjør, er å sende innsendte bidrag til og fra et Google Sheets-regneark, hvor hver oppføring på kartet legger seg inn som en ny rad. Altså samme "database-løsning" som vi i kode24 gikk for da vi lagde kode24.no/kalender.
- Her tok jeg litt inspirasjon fra artikkelen dere hadde om det "sjitbra CMS-et". Heldigvis så leste jeg også biten om å ha en egen kolonne for "publisert". Hvis ikke, så hadde det vært et sextreff å finne uti Holmenkollen et sted.
Netlify og Open Street Maps sørger for at hastigheten er godt innenfor godkjent, React Leaflet står for grafikken og stacken generelt gjorde det enkelt å få Leike.no til å fungere godt på mobil - som selvfølgelig er viktig for tjenesten.

"Like dårlige på SEO som meg"
- Hvor går veien videre?
- Her tenker jeg det er best å starte bredt. Vi er nå live i Paris, og alle sponsorer kan kontakte meg direkte, så får vi det ut til allmennheten raskest mulig! spøker Salvesen.

Jeg drukner i uferdige hobbyprosjekter
Men han har i og for seg rett; noen har lagt inn et pingpong-bord i Paris, med tittelen "Le Paris de La Bordtennis". Og kartet blir stadig mer fargerikt, med oppføringer fra Tromsø i nord til Arendal i sør.
Salvesen tar nå i mot massevis av tilbakemeldinger, også, blant annet gjennom kode24-klubben. De neste funksjonene på lista er å la folk legge til bilder av oppføringene, la folk sende inn offentlige toaletter og få på plass en progressiv web-app.
- Ideen er av typen som får en til å tenke "men dette må da vel finnes fra før av?"
- Helt ærlig så finnes det sikkert flust av løsninger der ute. Sikkert noen megabra noen, også, svarer utvikleren.
- Men de som har laget dem er nok like dårlige på SEO som meg, eller har brydd seg like lite som meg om det. Så jeg fant dem rett og slett ikke.

