Agens beskriver seg selv som "a Scandinavian user experience agency", og synes du det høres litt snodig ut, er det kanskje fordi Agens er et litt snodig selskap.
I den beste betydningen av ordet, altså.
For vi har her et selskap som i 2020 har fortsatt å utvikle sitt skate-spill, lagd apper for blant annet Norsk Tipping, bygd "naturresorten" Laagen, utforma et rammeverk for grafikk på BBC og starta selskapet Huma.
For å nevne noe.
Vi ba CTO Håvard Fossli i Agens fortelle om teknologivalgene de 42 ansatte har tatt for å få til alt dette, og hva de tror de kommer til å velge i året vi nå er inne i, til vår serie Kodeåret.

Hvilke teknologier begynte dere å bruke i 2020? ✨
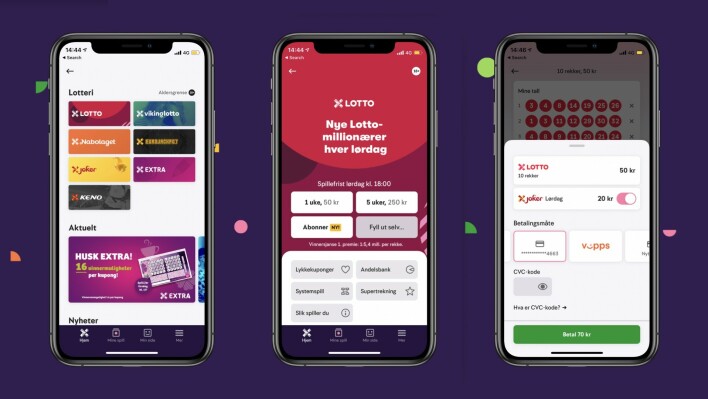
SwiftUI for iOS brukes nå aktivt på to av våre prosjekter. SwiftUI gir oss kort feedback loop og deklarativt layout. Vi er veldig begeistra for oppsidene, men møter ukentlig på problemer, mangelfult API og bugs i SwiftUI som vi må bruke tid på. Vi er derfor glad vi ikke har gått all-in på SwiftUI og heller tatt det litt forsiktig da det fremdeles må modnes en del.

Slik lages det norske spillet som fronter Apple Arcade
Sammen med SwiftUI har vi brukt The Composable Architecture (TCA). Det er inspirert av Redux og har state, actions, reducere og stores. TCA er i beta, men har enormt potensial for håndtering av state og forretningslogikk og passer veldig bra med SwiftUI.
Kotlin Multiplatform Mobile (KMM) tok vi i bruk tidlig i 2020. Med KMM kan vi skrive Kotlin-kode og kompilere til Kotlin Native som kan kjøres på iOS mens vi samtidig kan bruke Kotlin-koden direkte på Android.
Vårt mål var å dele businesslogikk, parsing, nettverkskall og så videre med KMM. Erfaringen vår er at dette ikke lønner seg for de fleste apper. Parse til og fra dataobjekter krever ikke så mye business-logikk, og det er ofte bedre å bruke plattformens innebygde støtte. Vinninga går veldig fort opp i spinninga. Vi tror det kan være mer aktuelt om noen år.
«Next.js har gjort nettsidene vi lager lynkjappe å laste inn.»
Next.js har vært fantastisk å ta i bruk. Next.js har gjort nettsidene vi lager lynkjappe å laste inn med bra score på lighthouse (web.dev). Det har også vært veldig lett å komme i gang med og gir prosjektene en fin struktur.
Vi har begynt å ta i bruk Blender til 3D-modellering parallelt med blant annet Cinema 4D og Maya. Vi liker spesielt hvor bra det har blitt til sculpting nå, men vi kommer ikke til å legge de kommersielle 3D-applikasjonene på hylla med det første.
Job System i Unity3D gjør det mulig å få høyere ytelse på multitrådet kode, og gjør at vi kan blant ha mange flere NPC-er og simulasjoner samtidig i Skate City.

Hvilke teknologier fasa dere ut i 2020? 🦵
React Native er ikke noe vi direkte kommer til å fase ut, men vi er veldig selektive med hvilke prosjekter vi kommer til å bruke det på framover.
React Native lover raskere utvikling, men det er ofte en sannhet med modifikasjoner. Det ekstra abstraksjonslaget fører til tregere feilsøking og bugfiks, ytelsen blir ikke like god som native, man importerer drøssevis av avhengigheter inn i prosjektet – og Android-støtten er som regel litt bakpå sammenliknet med iOS.

Trodde React Native skulle spare masse tid, ble skuffa
Samtidig er de kodemessige synergiene ofte dårligere enn man ser for seg – og de som ser for seg å benytte mye kode for web inn i et nativeprosjekt tenker ofte mer på egen convenience enn å lage en genuint god appopplevelse på plattformens premisser.
Generelt ser vi at write once, deploy anywhere-rammeverk ofte lover mer enn de kan holde – og i mange tilfeller er det brukeropplevelsen og sluttproduktene som blir skadelidende. Det er en type kompromiss vi ikke ønsker å gjøre hos oss.
Ved å jobbe mot plattformspesifikke utviklingsmiljøer og rammeverk blir ytelsen bedre, abstraksjonsnivåene færre, feilsøkingen enklere - og produktene bedre. Vi er tidlig ute med å teste nye teknologier og rammeverk, men tror generelt at de beste, mest langsiktige kodebasene skrives rett ned på metallet mot de plattformene vi skal støtte.

Hvilke teknologier skal dere begynne å bruke i 2021? 🔮
SwiftUI og Jetpack Compose kommer vi til å bruke på stadig flere prosjekter i 2021. Vi har en litt forsiktig tilnærming og vil starte å bruke disse på mindre prosjekter først.
Vi har planer om spillanseringer på både PlayStation, Xbox og Nintendo Switch i 2021, og håper å kunne fortelle verden mer om dette snart.
Vi tenker å bruke mer fra Data-Oriented Technology Stack (DOTS) fra Unity3D som gjør det mulig å lage mer komplekse spill-systemer med høyere ytelse og flere bevegelige deler.
Vi håper å ta i bruk Universal Render Pipeline (URP) i Unity3D. Vi bruker fremdeles den etter hvert noe gamle Built-in Render Pipeline i Skate City, siden det er et prosjekt som har vært med oss over mange år.

Hvordan vil koronapandemien prege dere framover? 😷
Vi har kommet oss gjennom korona uten å permittere - vi ligger faktisk an til å ende opp med tidenes beste årsresultat. Det er vi veldig takknemlige for.
Men 2020 har selvsagt ikke vært helt friksjonsfritt likevel – hjemmekontor kan være bra, men fører også til at man savner kolleger og det å møtes fysisk. I tillegg er jo kontoret som regel mer optimalt utformet for arbeid.
For å gjøre overgangen til hjemmekontor så friksjonsfri som mulig for folka våre har vi innført en ordning hvor de ansatte fritt kan bestille utstyr for å gjøre hjemmekontoret mer ergonomisk, praktisk og effektivt.

- Håper tida for bytte av JavaScript-rammeverk på innpust og utpust er over
Boitano tror React og TypeScript har vunnet, men forventer mer no-code i 2021.

