Da koronakrisa kom og truet å avlyse en av designbransjens viktigste dager, ble vi med på en helomvending.
Introduksjonen
I oktober ble vi kontaktet av Grafill (den norske bransjeorganisasjon for design og illustrasjon), fordi vi var én av tre byråer de vurderte som samarbeidspartner på konseptutvikling og design av prisutdelingen de arrangerer hvert år; Visuelt.
Det var en stor fjær i hatten for oss, bare dét å bli vurdert, men vi ble ikke valgt — mye fordi vi allerede er ganske etablert i bransjen, og utvelgelsen skal bidra til å løfte nyoppstarta byrå opp og frem. Valget endte opp på Also Known As, som vi støttet fullt ut. De er et fantastisk, banebrytende og sjangerutfordrende byrå som vi elsker.
Og nå var dialoglinjen mellom oss og Grafill åpnet!
«Det grafiske konseptet skrek etter en digital prisutdeling.»
Enter covid-19
Vi, som alle andre byråer i Norge, gledet oss til å delta på Visuelt-utdelingen i Oslo i april, men etterhvert som pandemien tok overhånd innså vi at det ikke kom til å bli noe av.
Men vi følte at det grafiske konseptet Also Known As hadde laget for Visuelt skrek etter en digital prisutdeling, blant annet fordi det spilte på TV-baserte floskler og referanser.
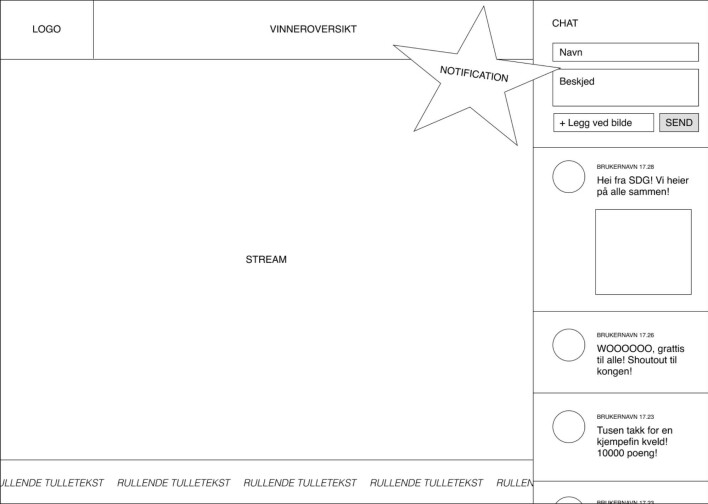
Vi hev oss rundt, laget en kjapp trådskisse som forklarte konseptet vi så for oss, og tok kontakt med Grafill for å presentere dette.

Grafill og Also Known As ble umiddelbart trigget av idéen, og prosessen med å få dette gjennomført startet samme dag som vi tok kontakt.
Realiseringen av visuelt.tv var i gang!
Veien fra idé til gjennomføring
For å få til prisutdelingen var det behov for:
En prisutdeler
Steinar Sagen er tro i sin tjeneste som prisutdeler for Visuelt, og ville gjerne være med på denne varianten også.Et produksjonsstudio og en streamingleverandør
Trippel-M tilbyr begge disse tjenestene, og ble valgt av Grafill.Et design for løsningen
Also Known As laget et designkonsept, som vi tilpasset til digitale flater.

VGs korona-spesial har blitt vist 125 millioner ganger
Så snart disse brikkene falt på plass, startet vi på programmeringen av løsningen.
#1: Design
For at dette skulle føres som noe spesielt, og for å bidra til samhold, ville vi lage et eget univers for prisutdelingen. Vi ble enige om løsningen skulle inneholde:
- En chat, slik at alle kunne delta på prisutdelingen, på samme måte som småpraten i krokene den fysiske prisutdelingen.
- Etterhvert som vinnere ble utlyst, skulle kategoriene avdukes på Grafill/Visuelt sine sider, og gjøres tilgjengelig gjennom nettsiden vi laget
- I tillegg ønsket vi en liten fanfare etter hver vinner ble annonsert. Dette løste vi ved at det regnet emojis over siden hver gang.
#2: Chat
For at vi kunne tilpasse chatten med de funksjonene vi ønsket, leta vi høyt og lavt blant forskjellige leverandører av API-er og SDK-er vi kunne bruke. Til slutt fant vi CometChat, som viste seg å være et helt fantastisk SDK, som vi kunne tilpasse akkurat som vi ønsket.
Her er noen greier vi fikset:
- Innlogging med både brukernavn og byrå
Prisutdelingen er jo en form for kollegial rivalisering, så vi ville at hver bruker skulle ha en byråtilhørighet til navnet sitt. - Emoji og sin egen farge
Hver bruker kunne velge sin egen emoji foran navnet sitt, og farge på teksten, bare for å sprite opp den tekst-TV-inspirerte estetikken. For å løse dette lagret vi rett og slett emojien og fargen som en del av brukernavnet som ble generert, og ekstraherte ut dette fra visningen av brukernavnet i chatten.
Et brukernavn kunne se slik ut:
f01 💖 Magnus / Skogen
f01 er hexkoden for en rødtone, som ble brukt til å sette valgt farge på teksten.
#3: Annonsering av vinner
Hver gang en vinner ble annonsert av Steinar, ble vinnerkategorien avduket på Grafill/Visuelt sine nettsider, og gjort tilgjengelig fra streamingsiden.
Rent teknisk løste vi dette med å sette opp en enkel publiseringsløsning (Craft CMS) tilknyttet visuelt.tv. Hver kategori hadde hver sin entry, og når den ble publisert ble den sømløst gjort synlig på nettsiden, via en EventSource med retry på 15 sekunder.
Dette er en enkel måte å hente ut sanntidsdata på, og siden dette var enveiskommunikasjon med minimal datamengde, var valget av denne løsningen en no-brainer.
#4: Emojiregn
Når en vinner ble avduket regnet det emojis over siden. Dette løste vi også på en enkel måte; hver gang det kom en ny beskjed/vinner fra EventSource-løsningen over, ble en CSS-animasjon trigget.
#5: Streamen
Streamen ble levert direkte fra Trippel-M, og var like enkel som å implementere en YouTube-video.
Den fungerte helt perfekt, uten noen som helst avbrudd eller bufring.

Sjau: - Skrevet omtrent uten én eneste linje CSS
#6: Passord-beskyttelse
For å være med på prisutdelingen måtte man melde seg på, på forhånd. Vi satte opp en midlertidig side, med info om prisutdelingen, hvor man meldte seg på. Like før utdelingen fikk alle en mail med et passord, som de brukte for å gå inn i prisutdelingen
Hovedsakelig ble dette gjort pga avtalen med Steinar Sagen, som sa at dette ikke kunne være en åpen løsning.
#7: Server
Vi satte opp denne siden på en dedikert server, med mer enn nok kraft til å holde mange besøkende samtidig. For å være helt sikker satte vi faktisk opp en ekstra server, for load balancing, i tilfellet det skulle skje noe uforutsett.
Denne var i tillegg satt opp med en speilet side (visuelttv.com), så vi hadde både en plan B og plan C.


Oppsummering
Det var til sammen 1.950 brukere som fulgte prisutdelingen, og over 1.100 som logget seg inn på chatten, og løsningen bidro til en følelse av bransjesamhold — akkurat på samme måte som den fysiske prisutdelingen.
«Kanskje kan en kombinasjon av fysisk og digital utdeling være en mulighet for fremtiden?»
En slik løsning vil aldri trumfe det fysiske arrangementet, men den har også mange fordeler. En av de største fordelene er at prisutdelingen blir tilgjengelig for de som av forskjellige grunner ikke kan delta på den fysiske uansett.
Kanskje kan en kombinasjon av fysisk og digital utdeling være en mulighet for fremtiden?
Vi elsket å være med på dette, og er veldig stolte over hva det ble til! Det er utrolig hva man kan få til på kort tid, og vi vil berømme Grafill og alle involverte for å være så løsningsorienterte og fremoverlente. High five!

Marius savna oversikt, lagde karantenekonserter.no
Derfor valgte han Next.js, Sanity og Zeit. 🎸

