Google har testa det lenge, men i helga fikk utviklere flest fikk vite at Chrome-skaperne snart er ferdig med innebygget støtte for lat lasting av bilder; "native lazy loading".

Målet er at man ikke lenger skal trenge å bruke biblioteker for å få bilder til å lastes etterhvert som de trengs, og at dette løses med en ny loading-attributt i img-taggen.
- Dette vil la synlig innhold laste raskere, redusere datatrafikken generelt og redusere minnebruken på svakere enheter, oppsummerer Chrome-utvikler Addy Osmani i Google i en bloggpost.
- Det er en fantastisk nyhet at nettlesere får støtte for dette selv, jubler utvikler og frontend-entusiast Kristofer Selbekk i Bekk overfor kode24.
Slik fungerer det
Den nye attributten "loading" vil støttes i både img- og iframe-objekter; altså for både bilder og eksternt innhold, som for eksempel annonser.
Osmani demonstrerer bruken slik:
<!-- Lazy-load an offscreen image when the user scrolls near it -->
<img src="unicorn.jpg" loading="lazy" alt=".."/>
<!-- Load an image right away instead of lazy-loading -->
<img src="unicorn.jpg" loading="eager" alt=".."/>
<!-- Browser decides whether or not to lazy-load the image -->
<img src="unicorn.jpg" loading="auto" alt=".."/>
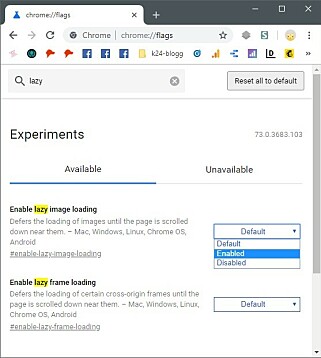
Funksjonen skal komme i Chrome 75, men kan allerede testes ved å skru det på i chrome://flags/ i nettleseren.
- Siden dette er så fint og bakoverkompatibelt, så ser jeg ingen grunn til å ikke bruke det overalt, sier Selbekk.
NRK gir tommel opp
De fleste store, norske nettsider bruker i dag lat lasting av bilder.

- For nrk.no-forsiden betyr lazyloading at nesten 100 bilder slipper å laste før brukeren faktisk scroller nedover - en mye raskere opplevelse, og spesielt viktig på mobil, hvor dette også betyr sparte mobildata, forteller frontend-utvikler Eirik Backer i NRK til kode24.
Og de fleste bruker tredjepartsbiblioteker for å gjøre jobben. NRK bruker lazysizes, men de skulle gjerne sluppet, slik Chrome snart lar dem gjøre.
- Vi ønsker å jobbe så standard-nært som mulig - mindre tid og penger brukt på infrastruktur, og mer på selve innholdet. Såklart er det da et pluss at nettleseren snart selv kan vurdere når et bilde skal lastes. Det kan man spare mye ytelse og unødvendige polyfill-bytes på, sier Backer.
Dagbladet ser mange fordeler
Også utviklerne i Aller Media, som blant annet lager Dagbladet.no, SOL.no og drifter kode24.no, tar nyheten imot med åpne armer. I dag bruker de en blanding av lazysizes-biblioteket, noe egenlaget og løsninger som kommer med CMS-et Labrador.
Utvikler Fredrik Pettersen ser flere fordeler med en innebygget støtte for lat lasting, utover det mest åpenbare med spart datatrafikk når mindre kode må sendes til brukeren.
- Det vil kunne støttes for folk uten JavaScript skrudd på, siden det er native, og det vil være lettere for nettleseren å gjøre lazyloading performant, siden det ikke er JavaScript som eksekveres i nettleseren, sier Pettersen til kode24.
Polyfill framover
Chrome er nå i versjon 73. Og versjon 75, med innebygget støtte for lat lasting, ligger an til å komme i starten av juni.
- Hva må til for at dere ruller ut støtte for funksjonen?
- Heldigvis ikke så mye. Den nye standarden betyr i praktisk en ekstra attributt på bildene, og litt mindre JavaScript, forteller Backer i NRK.

Slik hostes Dagbladet.no
Det er Pettersen i Aller enig i.
- Det er såpass trivielt å legge til dette de stedene vi bruker lazysizes i dag, så jeg tenker det er inne i løpet av uka, sier han.
Men selv om Chrome favner mange brukere, og flere jobber med liknende eller samme løsning, kan vi ikke hive bibliotekene på havet med det aller første.
Heldigvis er det enkelt å finne ut om brukeren kan bruke Chromes innebygde løsning, for eksempel ved å sjekke om "'loading' in HTMLImageElement.prototype" er sann.
- Jeg ser for meg at polyfill får leve kanskje et år til, avslutter Backer.

Se hvor norske utviklere tjener mest
250.000 kroner skiller det best betalte fylket fra det verste.

