
Gatsby er fantastisk, bortsett fra GraphQL
Slik gikk det da vi brukte det populære rammeverket til en statisk nettside i påskekrimmen.
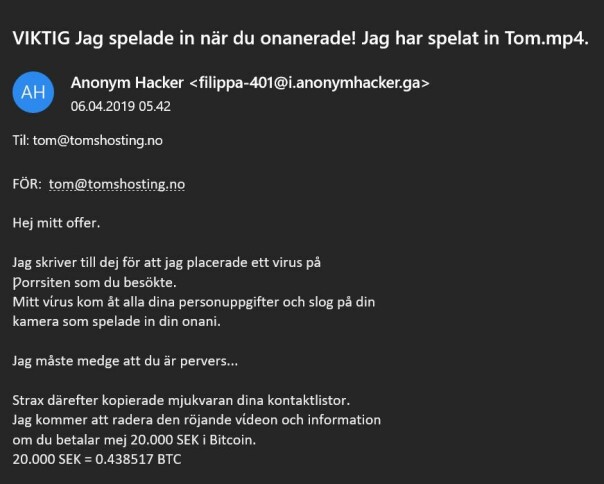
Da vi jobbet med julekalenderen på kode24 i fjor jul oppdaget vi hvor gøy det var å utvide konkurranse-universet med ekte nettsider. Du husker kanskje Toms Hosting sin nettside - en enkel side vi bygde i hui og hast til en av de 24 lukene i kalenderen.

Statiske nettsider med bare bilder og tekst føles nesten som en relikvie fra gamle dager, i en tid for alle bygger progressive web-apper med ørten ajax-kall og JavaScript-generert-markup. Men det er noe søtt ved enkle nettsider med enkle formål, og det passer perfekt til konkurranseformål på kode24.
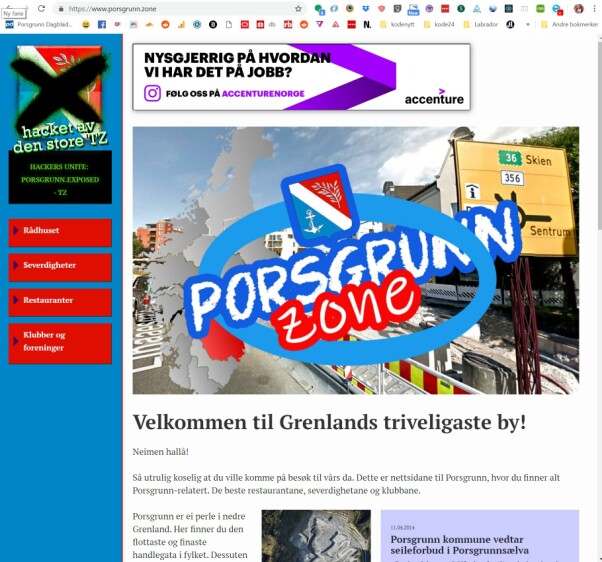
Vi bestemte oss tidlig for at vi ville lage en ny og større nettside til årets påskekrim, på samme lest som Toms Hosting. På nettsiden, som ble hetende porsgrunn.zone, skulle folk lete etter hemmeligheter - en slags digital påskeegg-jakt.
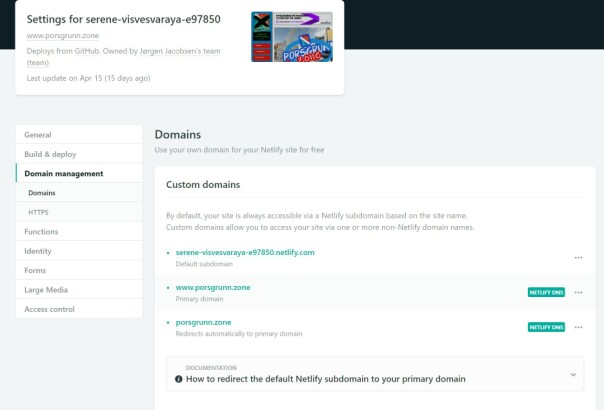
Vi hadde allerede bestemt oss for å bruke Netlify igjen, siden det er gratis og har egen DNS som fikser alt av domeneoppsett. Toms Hosting var bare en statisk HTML-fil med ei lita CSS-fil ved siden av, men denne gangen ønsket vi å teste noe litt mer proft.
En statisk sidebygger, for eksempel.
Hvorfor statisk sidebygger?
Statiske sidebyggere har blitt ganske hippe i det siste. Faktisk finnes det en for nær sagt alle populære webspråk - i hvert fall om man skal tro listen på StaticGen.com.
Konseptet er enkelt; et rammeverk for å generere statiske nettsider. Hekter man på et API i bakkant, kan man i tillegg generere dynamisk innhold, slik som artikler på en blogg. Keiserens nye klær, sier du? Ja, litt, men for JavaScript-fans er det én klar fordel:
Flere av rammeverkene har nemlig fordelen at de er basert på populære JavaScript-rammeverk, slik som React eller Vue. Med den praktiske fordelen at man kan skrive hele nettsiden i ett språk, både det server-genererte og JavaScriptet som eventuelt skal kjøre etter siden lastes, og dermed lage en sømløs overgang mellom server-generert innhold og frontend-generert innhold.
Rammeverkene finner selv ut av hva som skal leveres ferdig-generert til nettleseren, og hva som skal kjøres etter siden har lastet.

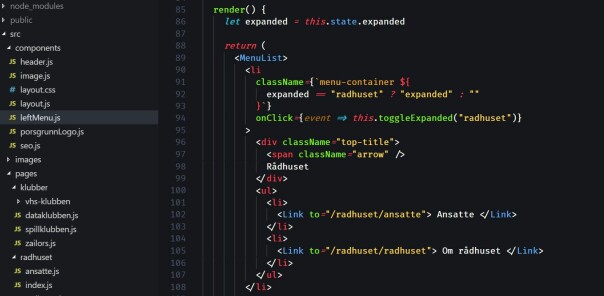
Med Reacts og Vues komponent-struktur bygger du enkelt komponenter for headere, footere og sidemenyer som enkelt kan gjenbrukes på alle undersider.
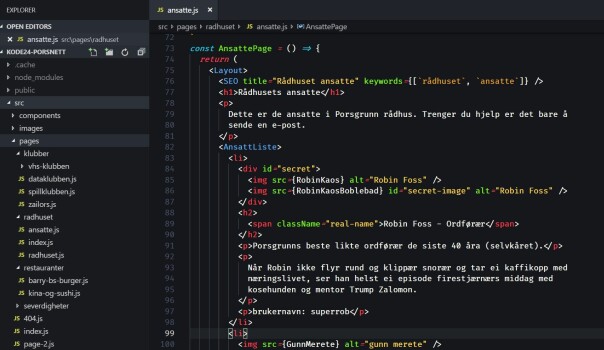
Fordelen i forhold til PHP, er at du enkelt bygger inn JavaScript-funksjoner som kan skape interaktivitet etter siden har lastet. På porsgrunn.zone bygget vi for eksempel en innstilling for å utvide undermenyene.
Hvorfor Gatsby?
For porsgrunn.zone landet vi på Gatsby, selv om vi sikkert kunne valgt NextJS, også. Begge tar utgangspunkt i React, og har mulighet for å bygge statiske nettsider.

Men NextJS er i utgangspunktet laget for å kjøre på en NodeJS-server og generere på direkten. Gatsby er laget fra grunn for å generere helt statiske sider, som du kan putte på en hvilken som helst webserver som kan tjene en index.html-fil. Derfor valgte vi Gatsby.
Bruker du i tillegg Gatsbys innebygde prosjekbygger, gatsby new, som vi gjorde, får du en fin og fjong katalogstruktur med eksempler du kan bygge videre på. Bare pass på at du leser denne artikkelen om du er på Windows som oss!
Bruker du Gatsbys innebygde prosjektbygger, gatsby new, får du en fin og fjong katalogstruktur du kan bygge videre på.
GraphQL-fail
En stor forskjell mellom NextJS og Gatsby er valget av integrasjon mot tredjeparter. Gatsby-teamet satser nemlig fult ut på GraphQL, en teknologi som noen utviklere mener skal ta over for tradisjonelle REST-API-er.
Ulempen med det valget er at GraphQL har en bratt læringskurve, og mange tredjeparter er i startgropen med å støtte det. Vi ønsket å bruke Sanity.io sitt CMS til å skrive innholdet på porsgrunn.zone, og importere det inn i Gatsby: enkelt tenkte vi.
Problemet var at vi rett og slett ikke klarte å koble Sanity sammen med Gatsby.
Alt vi fant var en artikkel fra Knut Melvær i nettopp Sanity, og et eksempelprosjekt, som fungerte, men som vi ikke klarte å modifisere til å skjule artikler publisert fremover i tid. Vi prøvde å maile Melvær, som svarte kjapt, men ironisk nok satt på flyet til "JAMStackConf i New York med Netlify og Gatsby-gjengen".

Da vi igjen kontaktet Melvær etter påskeuka, fikk vi et litt fyldigere svar. Denne gangen var han ikke i lufta (tror vi), og lenket blant annet til denne artikkelen fra samme blogg, som vi nok burde fulgt istedenfor. Han løste også datoproblemet vårt.
Melvær kunne også fortelle at de holder på å bygge et helt nytt system for å komme i gang med nye prosjekter i Gatsby. kode24 har fått en sniktitt, og det ser veldig lovende ut! I følge Melvær skal produktet lanseres senest neste uke.
Uten GraphQL
Siden vi bare hadde én dag på å lande Gatsby+Sanity-implementasjonen før påsken, bestemte vi oss for å gi opp, og heller bygge alle sidene på porsgrunn.zone rett i Gatsby-prosjektet vårt. Så lenge man bare lager en enkel nettside uten dynamisk innhold som nyheter eller artikler, funker det helt fint.
I Gatsby blir filene og mappene dine til webstrukturen din. Lager du en fil som heter kina-og-sushi.js i mappen /pages vil /pages/kina-og-sushi være en gyldig URL. Og du trenger ikke et snev av GraphQL for å få det til.

Om du absolutt ikke vil bruke GraphQL, men har behov for eksternt innhold, skal det være en omvei, forteller en leser på kode24-klubben på Facebook.
Bør du bruke Gatsby?
Den virkelige kraften i Gatsby lå for oss i hvor kjapt vi kom i gang og fikk ut nettsiden vår. På én dag hadde vi reisverket vårt på plass, og hadde gjort flere deploys til Netlify.
Noe som forøvrig går lekende lett om man har prosjektet sitt liggende på Github, og kobler det på Netlify. Da bygger Netlify på nytt automatisk hver gang du pusher til master - hvis du vil.

Og selv om vi slet med å få i gang Sanity med Gatsby, så er det ikke sikkert du treffer på samme problem. Gatsby er i vinden om dagen, og de store CMS-selskapene jobber alle på nye integrasjoner og forbedringer av eksisterende. Netlify har blant annet en egen CMS med Gatsby støtte, og den gamle traveren WordPress har til og med en integrasjon.
Du skal ikke se bort i fra at vi er på kanten av et paradigmeskifte, hvor Gatsby, i kombinasjon med deploy mot Netlify, samt Sanity, Netlify CMS eller WordPress, blir den nye standarden for enkle nettsider, butikker, blogger og så videre.
En trone det klassiske webhotellet, med PHP, WordPress, mySQL og FTP, har fått sitte på alt for lenge.
Men før den tid må en konge trones, uten at vi har en klar kandidat ennå. Inntil den tid bør du velge den statiske sidebyggeren som gjør deg mest effektiv med kunnskapen du allerede har. Om det er Vue, React, Ruby, eller Go. 😊




