Forrige uke var uken hvor Typescript bikket 69k stjerner på Github ⭐️, jQuery 3.6.0 ble sluppet 👴 og man kunne få seg et lite bonsai-tre i terminalen sin 🌳.
Og 5 412 ting skjedde i frontend-verdenen!
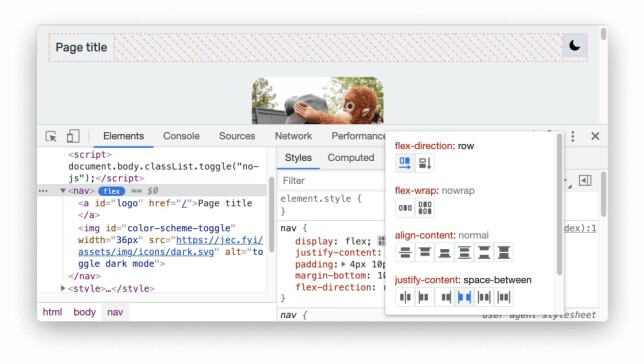
Chrome DevTools med CSS Flexbox-debugging 💻
Denne uken kom Chrome (versjon 90) sin DevTools med et sett nye verktøy for debugging av Flexbox-containere.
Når et element er stilet med...
.mittElement {
display: flex;
}
...vil man nå få et lite ikon ved inspeksjon av elementet slik at man enklere kan debugge Flexbox-styling:

En enkel introduksjon til skeleton loaders 💀
Har du noen gang opplevd at en side må laste innhold, og når innholdet omsider blir tegnet på skjermen så hopper innholdet rundt på siden?
Såkalte skeleton loaders kan bidra til å redusere en del frustrasjon brukerne dine opplever ved lasting av innhold.

Derfor tegnes VG-forsida av PHP
(Dis)Honest Functions…
…eller funksjoner som lyger om sin egen oppførsel.
Bendik Solheim har skrevet en interessant blogg-post om temaet, som mange kanskje selv har opplevd, kanskje spesielt i JavaScript-verden.
…og helt på tampen 🐶 😼 🐍
Dersom du bruker editoren Visual Studio Code og har tatt deg selv i å savne et kjæledyr i editoren, er dette tipset for deg!
Nå kan du nemlig få deg ditt helt eget kjæledyr som kan holde deg med selskap gjennom dagen.
Så om du er lei av å rubberducke med en and, er det kanskje på tide å heller begynne å snakke til en animert katt, hund eller slange:

Dett var dett for denne uken 👋

Sånn vil norske Scrimba bli størst i verden på kodekurs
- Bruken gikk i været under lockdown, forteller gründeren. Men de aller fleste betaler ikke for den unike, norske løsningen.