Forrige uke fikk en enkel tweet om et CSS-hack litt mer oppmerksomhet en webutvikler Lea Verou var forberedt på.
Tweeten gjaldt et triks for å skru av omriss for skjema-elementer. Et triks mange utviklere bruker, av estetiske grunner.
Forskjellen i hacket til Lea er at det kun påvirker museklikk, ikke tastatur-bevegelse. Dermed vil en bruker som benytter tab-funksjonalitet til navigasjon fortsatt få et omriss rundt et input-felt når hun «tabber» seg til det, men ikke når hun klikker på det.
Internett var ikke helt enig i idéen.
I’m gonna start blanket adding the following rule to all my stylesheets:
— Lea Verou (@LeaVerou) 28. september 2018
:focus:not(:focus-visible) { outline: none }
Gets rid of the annoying outline for mouse users but preserves it for keyboard users, and is ignored by browsers that don’t support :focus-visible.
- Du mangler empati!
Lea Verou er nemlig ingen hvem som helst i utviklerverdenen. Til daglig jobber hun som forsker innen webutvikling hos CSAIL, en tverrfaglig forskergruppe fra AI-labben og datavitenskaps-avdelingen på Massachusetts Institute of Technology (MIT). Hun har også tidligere vært involvert i W3C sin arbeidsgruppe for CSS. Når Lea uttaler seg om CSS, lytter folk.

Men de er ikke nødvendigvis enig.
Blant annet spør utvikleren Robert King om hun har tatt hensyn til «A11Y»-prosjektet i hacket. A11Y er et prosjekt som har til hensyn å gjøre det lettere å implementere tilgjengelighet på webben. De har selv publisert en lengre artikkel om hvorfor man ikke skal fjerne omriss på input.
Dog nevner de også at man kan fjerne omrisset kun for museklikk, med Javascript.
Det er tydeligvis sterke følelser rundt dette på nettet. Robert King ender opp med å hevde Verou er empatiløs, og viser til et jobbintervju han har gjort hvor kandidaten har svart at «blinde folk ikke bruker internett».
Wow. Really?!
— Robert King 🇮🇪🇺🇸 (@hrobertking) 29. september 2018
That response lacks empathy like the webdev candidate I interviewed who responded (incredulously) "blind people don't use the web" when I asked about a11y.
If the body has focus, there is no focus outline. Elements *within* the body should have focus outlines.
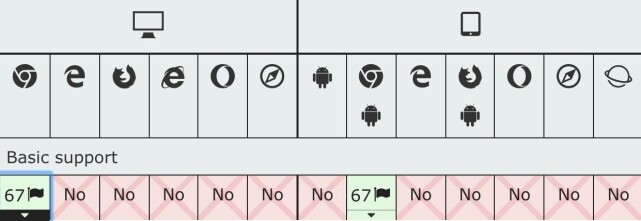
Ikke støtte
Så hvorfor nevner ikke «A11Y»-prosjektet hacket til Lea, kun en løsning via Javascript, når de likevel åpner for at utviklere kan droppe omriss for input-felter?
Fordi hacket til Lea nesten ikke støttes av nettlesere!
Lea bruker nemlig CSS-velgeren :focus-visible, som fortsatt er i utkast-modus hos W3C. Støtte i nettlesere er stort sett fraværende, bortsett fra Chrome som har inkludert støtte siden versjon 67.

Enkelte andre nettlesere, som Firefox, har støtte for lignende funksjonalitet gjennom den prefiksede velgeren :-moz-focusring.
Dermed har ikke CSS-velgeren særlig effekt, ennå.
Men er det egentlig en god idé å implementere dette i det hele tatt?
Ikke ulovlig
kode24 har snakket med seniorkonsulent og utvikler Marthe Frogner Holm. Hun jobber til daglig i konsulentselskapet Netcompany, blant annet med tilgjengelighet.

Marthe påpeker at hun selv faller under kategorien dårlig syn, men bruker ingen spesifikke hjelpemidler.
- Med tanke på kravene i lovverket, så kan man tolke det til at fokus må være synlig for tastatur, men ikke mus, forteller Marthe.
Hun henviser da til en artikkel på nettsidene til Difi, Direktoratet for forvaltning og IKT i Norge.
Ikke godt nok argument
- Man kan jo spørre seg hvorfor noen vil fjerne den? forklarer Marthe.
- Er det eneste argumentet at den er stygg, så ville en bedre løsning være å stile den så den passer designet på siden bedre.
Marthe påpeker også at tweeten fra Lea Verou bare beskriver det synlige omrisset som irriterende. Men hva som er irriterende, annet enn at den ser litt stygg ut, utdypes ikke.
- Jeg ville i utgangspunktet ikke ha fjernet outline, da den er viktig for mange, slår Marthe fast.
Kan ikke bare tenke tastatur
Marthe påpeker at man ikke kan anta at alle med tilgjengelighetsbehov kun bruker tastatur.
- Vi tenker ofte blinde og svaksynte når vi snakker om tilgjengelighet på nett, men det er grovt sett fire grupper vi oftest nevner. Det er syn, hørsel, motorikk og kognitive vansker. Det er ingenting som tilsier at for eksempel en med kognitive vansker kun bruker tastatur, sier Marthe.

Drømmejobben til IT-studenter? Tja. 🤷
For alle brukere vil kunne dra nytte av at utviklere og designere tenker på tilgjengelighet, mener Marthe.
- Vi kan se for oss en småhektisk hverdag, der en far skal bestille noe fra en nettside, begynner hun.
- Han har skrevet inn i alle felter, men noe var galt. Han går til feltet han skal endre, men i dette øyeblikket valgte hans tre barn å finne ut hva som skjer hvis de snur glassene opp ned. Konsentrasjonen hans vil nok ikke være på nettsiden her, og det å komme tilbake til en nettside som fort viser han hvor han var, er enklere enn at han må sette seg inn i alt han har gjort en gang til
Ikke tenkt på mobil
For mobile plattformer er diskusjonen en helt annen. Her er eneste interaksjon gjennom fingertrykk, og diskusjonen mellom tastatur eller mus forsvinner.
- Hvis vi ser bort fra koden som ble gitt, og ser på kun det å fjerne outline for mus, og ikke for tastatur, hvordan vil denne funksjonaliteten oppføre seg på mobilnettsider? Der har jeg som regel ingen tilgang til tastatur for å navigere meg, kun trykk, sier Marthe.
- Så hvilken vei vil de som ønsker å fjerne outline tolke slik input? Er det da riktig bruk av energi å prøve å fjerne den, i forhold til å stile den?


