This year I'm lucky enough to get the ticket to WWDC and I couldn't be more satisfied. 5 conference days full of awesomeness, talks, labs and networking, all make WWDC special and memorial conference for every attendee.
As predicted by many, Marzipan (now officially called Project Catalyst) a technology that could allow iOS apps to be ported to macOS, would be the main topic for this year. But WWDC went more spectacular than that, with dark mode on iOS, independent watchOS apps, and SwiftUI being the star of the show.

Eskil (15) fikk gratis WWDC av Apple
- Sykt gøy! sier den 15-år gamle apputvikleren, som er årets eneste nordmann med et WWDC-stipend.
With over 150 sessions and extra videos, it can be a bit overwhelming to catch up, so I sum up 10 essential sessions to get started.
It's good to catch up with the latest technology, but be aware that frameworks and APIs come and get deprecated very often. It's better to understand why they are introduced, how to learn the skills and mindset so we can apply them in our apps to delight user experience.
Firstly, a little tip to get the most of WWDC videos. Although you can watch on Apple developer website, there's WWDC for macOS app that allows much more comfortable watching experience. There we can tweak playing speed, picture in picture view mode, favorite and download videos for offline watching.
Secondly, for those of you who want to search some texts in the talks, there is ASCIIwwdc that provides full transcripts of all the talks.
1. Platform State of the Union

If you only have time for 1 video, this is it. Right after the Keynote, Platform State of the Union is like keynote for developers as it highlights important development changes.
- macOS 10.15, iOS 13, watchOS 6 and tvOS 13: As usual we get version bumps on all major platforms, which brings lots of new features and enhancement. macOS 10.15 is caleld Catalina and there's a whole new platform for iPad called iPadOS.
- Security and Privacy: Adding to security enhancement from last year, this year shows how Apple really commits into this. There are one-time location permission, signing with Apple, security protocol for HomeKit, new crypto framework which marks MD5 as insecure. Also, apps that target kids can't display ad or include analytics.
- tvOS 13 gets multiple user support
- watchOS 6 makes way for independent watch apps, which does not require accompanying iOS apps. There's also dedicated watch appstore.
- iOS 13 now can live in the dark, but dropping support for iPhone 5S, 6 and below. Also, there is ability to toggle language setting per app only.
- iPadOS is a spinoff version of iOS for now, they look the same but they are expected to take different paths. It includes mouse support and requires iPad Air 2 and newer devices.
- macOS 10.15 introduces a replacement of bash with zsh. It also supports SideCar which allows iPad as an external display. Last but not least, there is Project Catalyst that enables iPad apps to run on the mac.
- Xcode 11 includes Swift 5.1 that can target latest SDKs. It brings a new look and feel with tons of features like minimap, Xcode preview, official support for Swift Package Manager, source control enhancement and test plan.
2. What’s New in Swift

Although Swift is developed in the open, it's easy to lose track of in tons of proposals and changes. Swift 5.1 brings lots of cool features that power SwiftUI and Combine, so it's a prerequisite.
- Module stability: This looks unimportant but this may be the most key feature of Swift 5.1. Unlike ABI stability we get in Swift 5, module stability helps resolves differences at compile time. In other words, this ensures a Swift 5 library will work with the future Swift compilers.
- A single expression can be declared without return keyword
- Function builder, with marker @_functionBuilder which works pretty much like function with receiver in Kotlin, allows for some very neat DSL syntax.
- Property wrapper, a counterpart of Kotlin delegated property, allows property accessors to be used in a convenient way. Shipped with Swift 5.1, we can use that with @propertyWrapper annotation.
- Opaque return type with some keyword remedies limitation of Swift protocol with Self or associcated types requirements.
- Among other things, there are other cool features like universal Self, static subscripts, collection diffing and matching against optional.
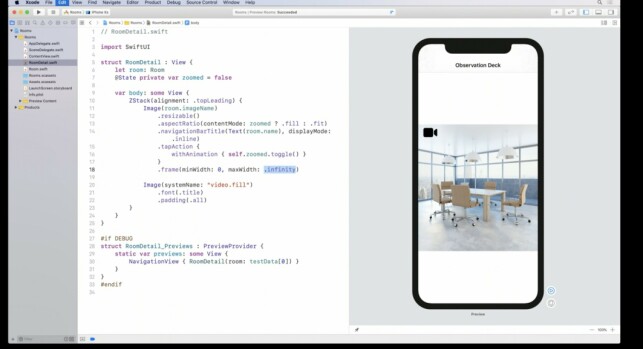
3. Introducing SwiftUI: Building Your First App

Welcome to the spotlight of WWDC 2019, SwiftUI. It may be the most exciting announcement since Swift was introduced in 2014. SwiftUI is not just a new framework, it's a complete paradigm shift from imperative programming with UIKit/AppKit to a declarative world. I was amazed by how quickly React and Flutter allows fast prototyping and developing, so I'm very happy Apple finally makes this available natively on all platforms.

Alt om Apples radikale personvern-lansering
Skvulp #23.
The cool thing about SwiftUI is that it is expressive and has consistent syntax across platforms. So it is a learn once, write anywhere concept. Together with hot reloading of Xcode Preview, this ends the long debate among iOS community about whether to write UI in code or Storyboard, as the source of truth is now the concise code, but users are free to change any UI details via interactive Preview.
Not only SwiftUI handles consistent UI according to Apple design guideline, it also provides many features for free like accessibility, dark mode and other bookkeeping.
SwiftUI supports latest platform versions and no backward compatibility, so some of us have to wait 1 or 2 more years until iOS 13 is widely adopted. To learn more about SwiftUI, there are other advanced sesions like
- SwiftUI Essentials
- Building Custom Views with SwiftUI
- Data Flow Through SwiftUI
- SwiftUI On All Devices
- Integrating SwiftUI
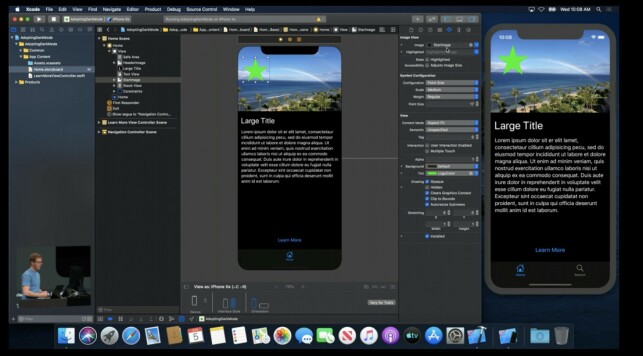
4. Implementing Dark Mode on iOS

As much as I was excited about Dark theme in Android Q, Dark Mode in iOS is something that eases my eyes. Some apps also support Dark theme by their owns, but with iOS 13, supporting Dark mode to our apps is not a daunting task.
There are more vibrancy materials, system colors that adapts automatically to dark and light modes. We can also select images for each mode in Asset Catalog easily.
5. Introducing Combine and Advances in Foundation

Combine is a unified declarative framework for processing values over time. As a huge fan of Rx, Combine looks like home. It was thrilled to see this finnaly get supported official by Apple. This simplifying asyncrhonous programming a lot, also streamline other communication patterns like KVO and notification center.
Combine is the force the powers reactive nature in SwiftUI with Binding and BindableObject. There's also lots of improvements to Foundation like collection diffing, new list and relative formatters, and notably Combine syntax for URLSession, which makes networking a breeze.
To learn more about Combine, there's Combine in Practice where we can learn more about error handling, schedule work and many operators on streams.
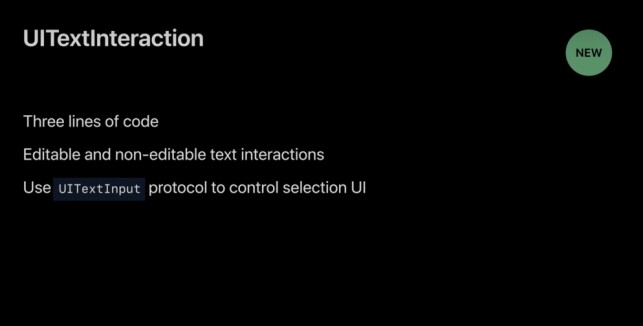
6. Modernizing Your UI for iOS 13

Take a look at this talk to learn about new features in iOS 13 that we should be aware in our apps. Newly in iOS 13, we can take advantage of card style modal presentation that is very cumbersome to replicate ourselves.
There's also new UISearchBarTextField with advanced customizations for token and inputs. Lastly, the new UIMenu makes showing context menu trivial and make way for iPad apps to behave like native on the mac.
7. Modern Swift API Design

If you're developing iOS apps, chances are that you have already stumbled upon API Design Guidelineswhich contains valuable guides to structuring our Swift code.
This highlights my most favorite programming advice "Clarity at the point of use", because things we declare are written only once, but read many many times, so we should make those concise and clear. There's also mention of preferring generic over protocol which reminds me of protocol witness technique.
This talk details how Apple engineers themselves design Swift code in their RealityKit and SwiftUI frameworks.
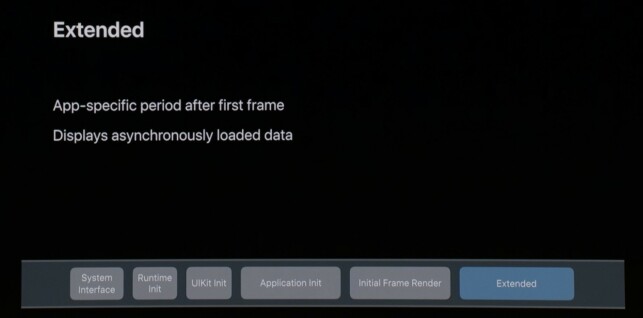
8. Optimizing App Launch

The launch time of your app can be decisive in user experience, it needs to be fast and do just the necessary things. With enhancements via shared and cached frameworks, apps now load faster on iOS 13. But there's more thing we can do to improve this, thanks to the new App Launch profiler in Xcode 11, together with app launch time measurement in XCTests.
The 3 words we can take away from this talk is minimize, prioritize, and optimize work at this critical launch time.
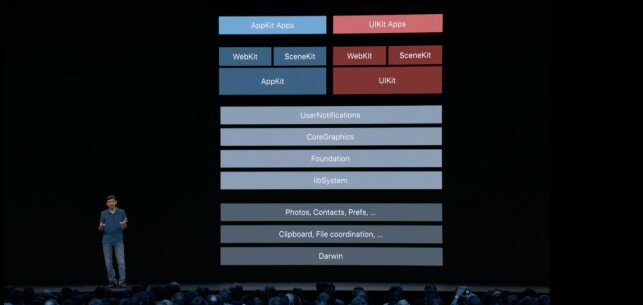
9. Introducing iPad Apps for Mac

Starting with iOS 13 with Project Catalyst, there's a new target environment check called UIKitForMac, which allows iPad apps to target the mac while using the same code base. Most of the UI after porting have the correct look and feel like a native macOS app with many features provided for free like window management. There are, kind of obviously, some frameworks that are designed specifically for phone and tablet experience, can't be supported in macOS.
There are other sesions like Taking iPad Apps for Mac to the Next Level where we can learn more about this.
10. Creating Independent Watch Apps

watchOS finally gets its own Appstore and the ability to run independent watchOS apps without a companying iOS app. With the introduction of URLSession and streaming APIs for the watch, together with enhancements in push notifications, Apple sign in, debugging, this can't be a better time to start developing for the watch.
It is stunning to see how Apple comes up with so many cool announcements this year while keeping innovation and quality high. There are more sessions to explore, head over to WWDC 2019 developer website to learn more.

Dette betyr iOS 13 for norske utviklere
Norske utviklere gleder seg til SwiftUI. Men før den tid må de støtte mørk modus og Apple-innlogging.

