Dette var uken hvor Figma satte øynene i Miro, Svelte-fansen samlet seg på virtuell konferanse og Node 16 ble sluppet.
Og 64 401 andre ting skjedde i frontend-verdenen!
Node 16 🤖
Denne uken landet versjon 16 av Node — uten de helt store nyhetene.
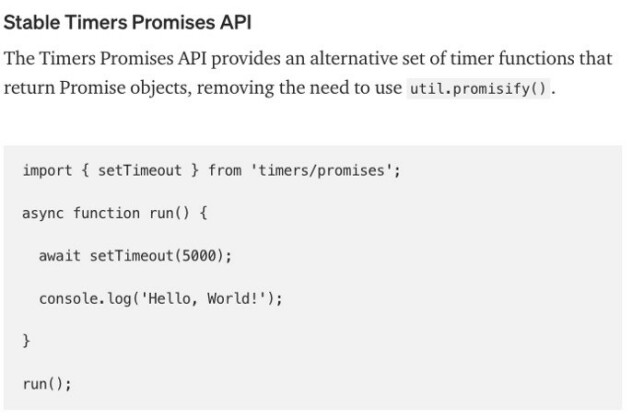
Hovedattraksjonene er at den kommer med prebuilt binaries for Apple Silicon (den mye omtalte M1-brikken), som alltid en ny versjon av V8-motoren, og det som for mange kanskje er viktigst: at du kan await-e setTimeout!

Config 2021 🎨
Selskapet bak skisse- og samhandlingsverktøyet Figma holdt denne uken sin årlige produktkonferanse Config.
De har tydeligvis registrert alle tech-teamene som har begynt å benytte tjenesten Miro til digitale retrospektiver (og alt annet mellom himmel og jord), og lanserte nemlig sin helt egen Miro-dödare: FigJam!
FigJam er et enkelt og intuitivt digitalt whiteboard for team — og i tillegg er den helt gratis ut 2021. 💰
Se forøvrig keynote-en for en oversikt over hva som er nytt i Figma-sfæren:
Excalidraw 0.7.0 ✍️
Hvis du lurer på hvordan man implementerer et verktøy som FigJam, kan du jo ta en titt på Excalidraw som slapp en ny versjon denne uken.
Det er et lekkert open-source tegneapp som du enten kan kjøre rett på excalidraw.com eller embedde i din egen tjeneste, fullspekket med blant annet samhandlingsstøtte og ende-til-ende-kryptering.
0.7.0 of https://t.co/uuibfhSbiG is out 🎉 🎉
— Excalidraw (@excalidraw) April 25, 2021
Lots of features, bug fixes, & improvements to the API, also now you can use multiple Excalidraw components on a single page😉
Check out the change-log https://t.co/Bw6FUuZs1I for more details.
Try it out and share your feedback💕
Den håndtegning-inspirerte art style-en er bare helt nydelig. 👌
Å bootstrappe et nytt TypeScript-prosjekt🤖
Det å starte nye prosjekter fra scratch er kanskje ikke alles favorittsyssel, og skal du ha med TypeScript i miksen blir det desto mer greier å holde styr på.
La Chris Hager holde deg i hånden gjennom prosessen – det tar bare åtte minutter. ⏲
Svelte Summit 🌄
Nysgjerrig på Svelte, og har seks timer til overs?
Flaks for deg at Svelte Summit-konferansen gikk av stabelen denne uken, og hele programmet ligger klart til fornøyelse på YouTube!
«Cybernetically enhanced web apps» — om ikke dét høres ut som noe som fortjener en titt, gjør ingenting det!
Bloggen til Josh Comeau 💻
Josh Comeau er et ikke-helt-ukjent navn om dagen.
I denne blogposten forteller han om hvordan den freshe bloggen hans er satt opp, og mer spesifikt, hvordan han får til å inkludere custom elementer i det som er hovedsaklig statisk innhold. Hvis jeg bygger meg en blogg en dag, skal den se sånn her ut!
Legg merke til han fjonge karen som dukker oppe nede til høyre når du kommer til bunnen. 👦

Sånn lagrer du state lokalt i React - uten cookie
Spillutvikling med react-three-fiber 🎮
Spillutvikleren Jake Coxon er kanskje et kjent navn om du henger på Twitter og enten digger spill eller bare ting som ser lekkert ut.
Han lager hvertfall noen drøyt vakre greier med react-three-fiber, og, hvis det noen gang blir et ferdig spill ut av det, skal jeg være sikker på å teste det ut!
Ta en titt. 👇
Currently working on a realtime futuristic UI using react-three-fiber pic.twitter.com/YpqYzOfUAQ
— Jake Coxon (@jkcxn) February 11, 2021
Dett var dett for denne gangen. Vi parprogges! 👋