Dette var uken for testing 🛏, kunstig uintelligens 🧠 og sky ☁️.
Og ett og annet skjedde i frontend-verdenen også!
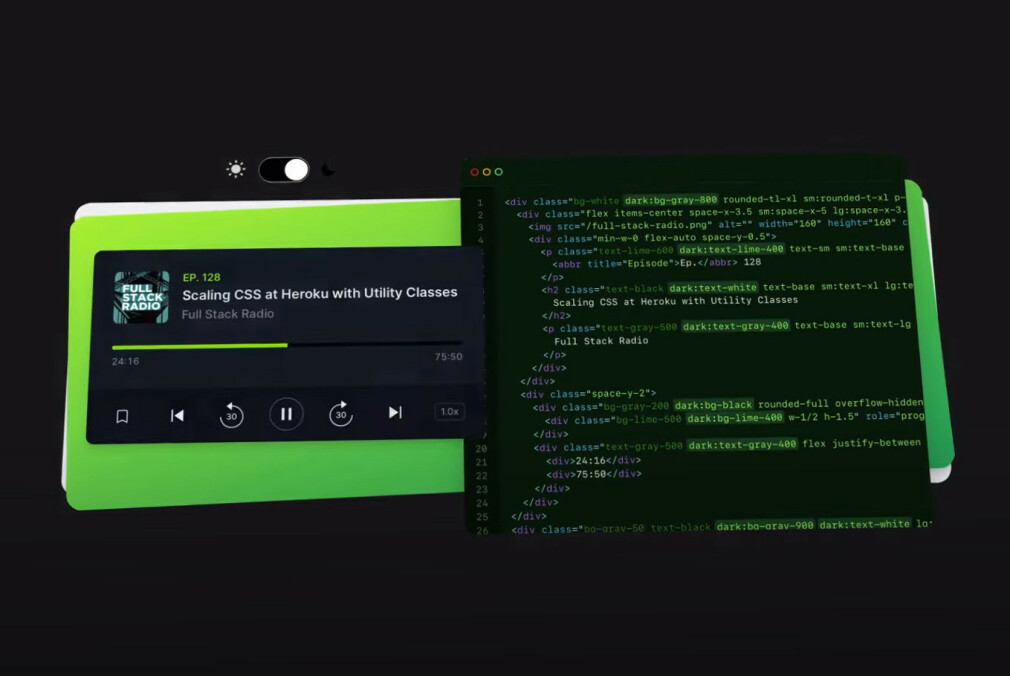
Tailwind CSS v2.0 🎨
Tailwind lanserte sin første major-oppdatering forrige uke.
Hvis du ikke har vært borti Tailwind før så er det et CSS-rammeverk som hjelper deg å lage “utility”-klasser som sparer deg for masse tid ved at du slipper å lage masse custom CSS (snork 😴). Samtidig kan de tilpasses slik at ikke alle komponentene dine ser like ut.
Tailwind-teamet lanserte med en splitter ny nettside og en lanseringsvideo som minner mer om en blockbuster-trailer.
Selv om versjonen er major så er det få breaking changes. Den er derimot proppfull av nye features. Blant annet har vi fått støtte for dark mode som gjør det lett å dynamisk endre designet når dark mode er enabled, og en helt ny fargepalett med 220 farger som gjør det enkelt å lage dine egne temaer.
Dette og masse annet kan du lese mer om i announcement-posten. 🎉
«Blant annet har vi fått støtte for dark mode, som gjør det lett å dynamisk endre designet.»
TypeScript 4.1 ✍️
TypeScript med sin første minor etter v4! Og her er det mye snacks. Den største nyheten er nok Template literal types som har samme syntaks som JavaScripts template literal strings, men blir brukt i type-deklarasjoner!
Sjekk ut alle eksemplene med template literal types og alt annet nytt i release notes nedenfor.
Template literal types, recursive conditionals, stronger checks, and more!
— TypeScript (@typescript) November 19, 2020
TypeScript 4.1 has now arrived! 🎉https://t.co/QKsPMNeVsx
Prettier 2.2 💄
Apropos TypeScript så har Prettier vært på ballen og lansert en ny versjon som støtter blant TS versjon 4.1 🚀
Ved siden av det så har det blitt lagt til to nye JavaScript-parsere, ECMAScript module bundles og bugfixes. Les mer nedenfor!
We just released Prettier 2.2.0, featuring new JavaScript parsers, TS 4.1, ESM standalone bundles, and bugfixes.https://t.co/RV5Gf5GBqa
— Prettier (@PrettierCode) November 20, 2020
Teste kode i useEffect
Så du har litt kode i en useEffect i React-komponenten din. Ganske vanlig. Men hvordan tester du egentlig den koden?
Kent C. Dodds har laget en fin artikkel om nettopp dette.
Og konklusjonen er ikke overraskende:
"How does the user make that code run? Make your test do that."
Sjekk ut artikkelen for å se alle use casene og kodeeksempler!
Til slutt noen visdomsord fra Sarah 💡
5 things every front end developer should know in 2021:
— Sarah Dayan (@frontstuff_io) November 22, 2020
1. Keeping up with everything is pointless.
2. It takes years before knowing if a tech might stick.
3. You don’t need all the skills listed on job opportunities.
4. Empathy > Technology
5. Tech Twitter tells a lot of crap. https://t.co/nIg7PGFxqu
Takk for nå! Hyggelig at du leste. Ses neste uke 👋

- Avstanden mellom web og native er større enn noen gang
Apputvikler Petter Klingen Wright forklarer hvorfor han mener PWA-er aldri blir et reelt alternativ til native-apper.