Dette var uken for kvalitetssikring 👩🔬, påske-fråtsinga fortsatte 🦜, og hvor vaksinemotstandere satte virkelig i gang 💬.
Og 20 176 ting skjedde i frontend-verdenen!
React-hook-form 7.0 🎣
Et pain point mange møter med webutvikling er validering av skjemaer.
Derfor er det noen smarte hoder for lenge siden som laget et bibliotek som kom godt med, nemlig react-hook-form 🤘.
Uansett, dette biblioteket slapp en ny major versjon for litt siden, og er det en ting vi utviklere liker så er det jo breaking changes! Eller nei, vent.
React-hook-form 7.0 har blitt publisert, og det var virkelig en endring: Denne versjonen gir oss strengt typet funksjoner, redusert pakkestørrelse, bedre ytelse, og enklere API’er. Trenger du en guide for å komme deg fra versjon 6 til versjon 7 (som jeg trur du trenger dersom du allerede har en tidligere versjon), finner du det her.

Sånn lagrer du state lokalt i React - uten cookie
Cypress Component Test Runner 📈
En alpha-versjon av Cypress ble sluppet forrige uke, som gjør det enklere å teste komponentene dine med en Component Test Runner.
Det som skiller denne metoden fra ende-til-ende-testen du kanskje kjenner fra før av, er at nå kan du kjøre mount i stedet for å besøke en webserver med cy.visit(). Den skal også være litt raskere da det krever mindre infrastruktur for å teste komponenter versus hele webapplikasjoner. Den støtter blant annet Vue og React!
Sjekk ut Cypress Component Test Runner her.
Browsere og CSS 🎨
CSS er gøy. Og vanskelig.
En ting som gjør det litt mer hårete er når ulike nettlesere oppfører seg annerledes. Josh W. Comeau har laget en liten samling med morsomme eksempler:
Over the past decade, writing cross-browser CSS has gotten easier — by and large, browser vendors implement the spec without many custom flourishes.
— Josh W. Comeau (@JoshWComeau) April 5, 2021
There are some surprising differences though. 😮
👇 This thread shares some scarcely-known browser differences.
For eksempel, visste du at Safari og Chrome gjør fargen “mykere”?
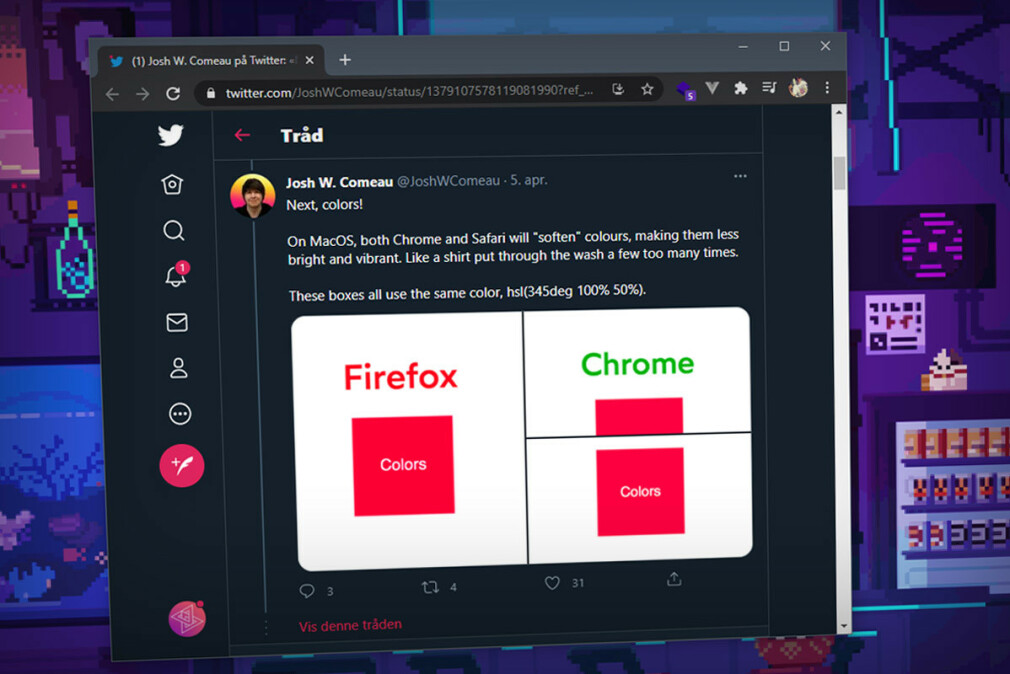
Next, colors!
— Josh W. Comeau (@JoshWComeau) April 5, 2021
On MacOS, both Chrome and Safari will "soften" colours, making them less bright and vibrant. Like a shirt put through the wash a few too many times.
These boxes all use the same color, hsl(345deg 100% 50%). pic.twitter.com/sSDLFeHlpy
En artig tråd, sjekk den ut!
Kommende konferanser 🏫
Vi er jo godt ute i 2021, det er til og med snart vår! (Hvis man ser bort i fra at den dagen jeg skriver dette så snødde det… ❄️). En ting som er bedre enn våren er jo nemlig… konferanser! Så hvis du er en av de ivrige ForrigeUke-leserne så kan du jo sjekke rekke å se VueConf (14. aril) og React Summit (14.-16. april) live!

Caroline (26) må lære opp nye ansatte i React
Mest populære JavaScript-rammeverk gjennom tidene? 🏆
Hvis du noen gang har stått i dusjen og tenkt “hm, lurer på hvilket JavaScript bibliotek har vært mest populært opp gjennom årene?”, så har jeg funnet en liten video til deg!
Veldig gøy å se veksten til React fra 2014! 👇
Most popular JavaScript frameworks over time
— Zeno Rocha (@zenorocha) April 10, 2021
📽️ Video from @codersrank
📊 Data from @githubarchive pic.twitter.com/MLVn0SnlpI
Det var alt for denne uken! Vi snakkes igjen en annen gang! 👋