Du våkner opp i ørska en lørdagsmorgen, og griper etter telefonen din for å sjekke sosiale medier og siste nytt. Men jaggu er den ikke tom for batteri, og det er ingen lader i sikte.
Derfor fisker du opp din Macbook Pro 2019-modell med touch-panel og 16 gigabyte RAM, men også der er batteriet flatt. Og laderen ligger igjen på jobb!

Både The Gathering og Dagbladet brukte dette hacket på 90-tallet
Tabeller var utviklernes designverktøy. «Webben er ødelagt, og jeg ødela den», skrev skaperen.
I ren og skjær desperasjon går du amok i boden og graver frem din gamle Compaq Presario-laptop: Den med Windows XP og Service Pack 2.
Du napper ethernet-kabelen ut av trådløsruteren din og stapper den direkte inn i maskinen, og dobbeltklikker på Internet Explorer 8-ikonet.
Du er klar for internett, men er internett klar for deg?
En håndsutrekning til utviklere
Det føles kanskje som en evighet i internett-år, men det er faktisk bare ti år siden Internet Explorer ble offisielt lansert 19. mars 2009, 17:00 norsk tid. Og tro det eller ei, men Internet Explorer var ment å skulle være en håndsutrekning til utviklere!
Internet Explorer 8 var nemlig den første nettleseren fra Microsoft med innebygget støtte for utvikler-verktøy, og den første Internet Explorer-versjonen til å klare Acid2-testen. En test på om nettleseren støttet moderne webstandarder som transparente PNG-bilder, CSS Box-modellen og absolutt-posisjonering.

Viste stemmestyring på norsk i 1981
Ble brukt til å tegne juletrær på TV, men skulle la oss kjøre bil med bare stemmen.
"Microsoft satser offisielt på at IE skal følge de etablerte webstandardene" skrev Harald Brombach for Digi.no i 2008.
Bill Gates sin favoritt-nettleser var nemlig notorisk kjent for å finne på sine egne web-regler, og mange utviklere hadde bygget nettsidene sine med tanke på å støtte disse reglene. At Microsoft nå skulle gi ut en nettleser som faktisk fulgte standardene, fikk nok en og annen utvikler til å ta frem stressballen.
Fortsatt trafikkk fra IE8
Syv år senere, i 2016, la Microsoft offisielt ned støtte for Internet Explorer 8. To år tidligere hadde de lagt ned støtten for operativsystemet Windows XP, og dermed er Internet Explorer 8 fortsatt den aller nyeste nettleseren man kan kjøre på XP.

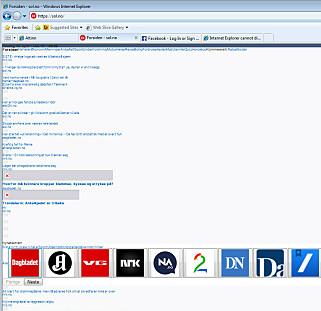
Men selv om versjon 8 av Microsofts nettleser i teorien skal være død og begravet, gjemsøker spøkelset av den fortsatt internett. Selv på kode24 har vi hatt 233 sesjoner fra Internet Explorer 8 siden oppstarten i fjor. Våre kollegaer i Sol.no melder at de har hatt over 80.000 sesjoner fra Internet Explorer 8 det siste året.
Så hvor bra går det egentlig å surfe et internett i 2019 fullt av HTML5, CSS3 og allskens moderne JavaScript, fra en ti år gammel nettleser som skulle vært borte for lengst?
Ikke så bra, viser det seg, når vi tar en titt på nettaviser, offentlige tjenester, nettbutikker og sosiale medier med Internet Explorer 8.
Testen er gjort med en offisiel ISO av Windows 7 med Internet Explorer 8 - som Microsoft tilbyr gratis til utviklere.

Nettaviser med SVG og HTML5-tagger
En skulle kanskje tro at Nettaviser ville komme best ut i en test med Internet Explorer 8. De bør jo blant annet ha færre avhengigheter til JavaScript, siden deres hovedformål er å vise artikler med tekst og bilder?
Dessuten har gjerne nettaviser et ønske om å nå flest, og da kan de ikke bare støtte nye standarder, eller?

Da Henki Kolstad og Wenche Foss kunne fronte et datablad
«Databaser i USA», Tande-P-humor og Jon Bing-spådommer i 1983.
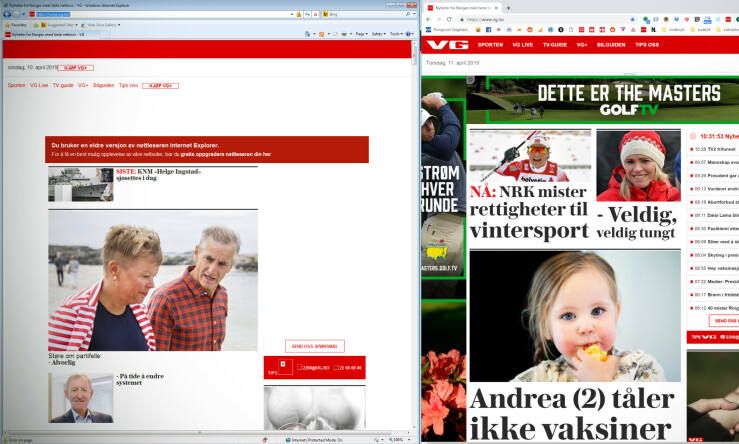
Vi tester først VG.no, Norges favoritt-ping-tjeneste. Til vår forbauselser får vi faktisk opp noe som kan minne om den ekte siden. Logoen dukker selvsagt ikke opp, siden IE8 ikke støtter SVG-standarden for vektorbilder, noe VG og andre moderne nettsider bruker flittig til illustrasjoner. VG advarer oss om at vi bruker en eldre versjon av Internet Explorer, og at vi bør oppgradere. Det meste av JavaScript på nettsiden feiler, inkludert lazy loading av bilder og innhold i sidemenyer: derfor får vi bare se de aller første sakene, såkalt "in screen". Men vi får faktisk lest avisen.
På Dagbladet.no støter vi på et annet snedig problem. Nedtrekksmenyen som vanligvis er skjult, dekker 90 prosent av siden. I tillegg er den posisjonert fixed, så den følger med siden nedover. Nedtrekksmenyen skal egentlig ha verdien display: none, men den blir lagt på via en media query, som Internet Explorer 8 ikke støtter, og overser.
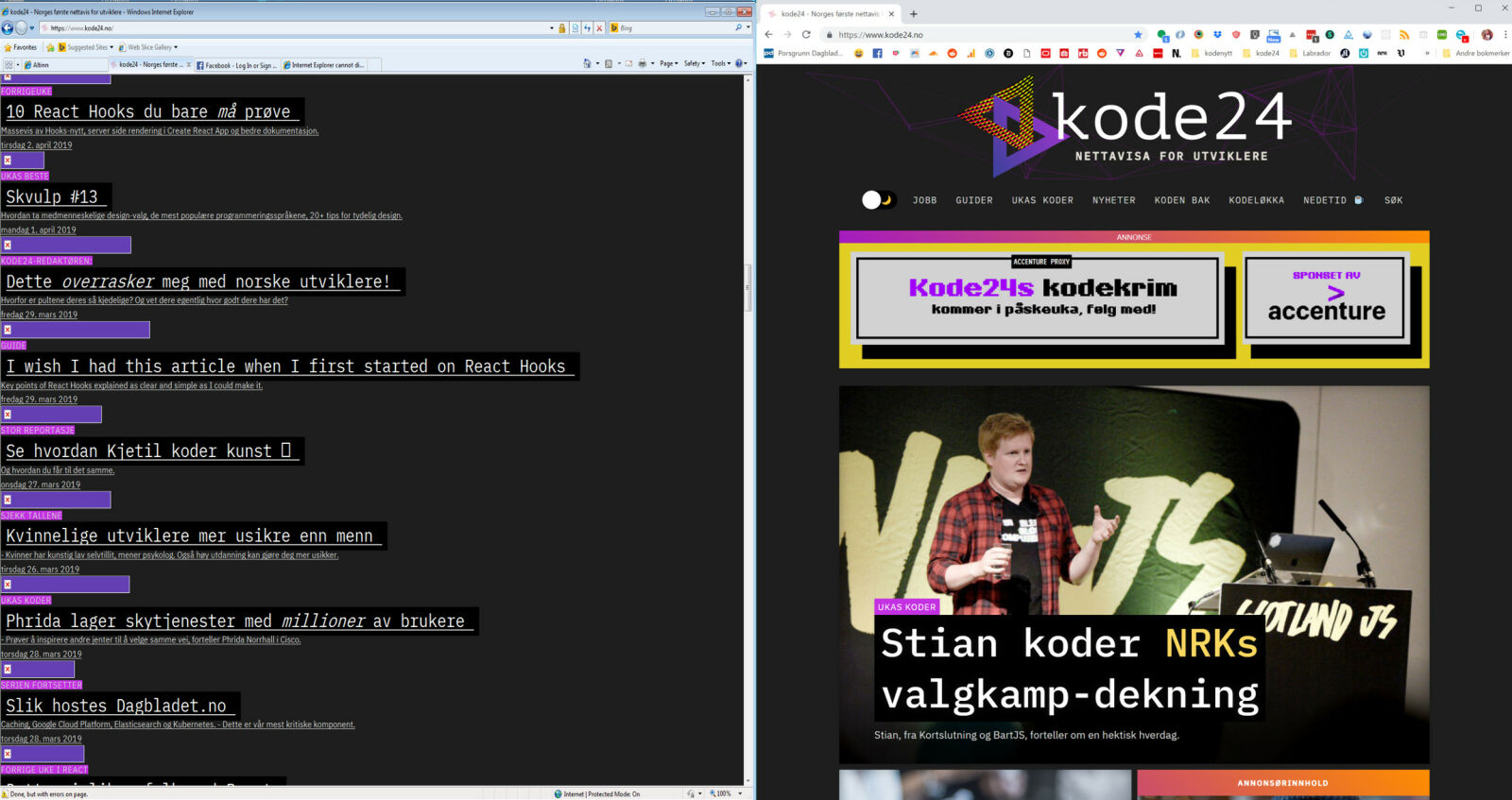
«I tillegg tryner alt av JavaScript, fordi kode24 bruker en for ny versjon av jQuery.»
Vår kjære kode24 presenterer seg heller ikke i sitt beste antrekk i Internet Explorer 8. kode24 har mye CSS bak media queries, i tillegg har vi CSS-selektorer som bruker spesifikke HTML5-tagger som article og main. En tabbe fra vår side, som Internet Explorer 8 glatt blåser i. I tillegg tryner alt av JavaScript, fordi kode24 bruker en for ny versjon av jQuery.
Både Dagbladet og kode24 har i tillegg problemer med sertifikater, som vi løste ved å gå inn i avanserte innstillinger og skrudde på støtte for TLS 1.1 og 1.2 og SSL 2.0 og 3.0.

Flexbox og WebSockets
Det er skattemelding-tider, og hva er vel mer naturlig enn å besøke altinn.no for å lese seg opp på hva man eventuelt skylder den allmektige staten?

På Altinn.no møter vi også tomme rammer hvor SVG-logoer skulle bodd. I tillegg blir layouten ødelagt fordi Internet Explorer ikke støtter display: flex. Altså layoutmodellen Flexbox som kom med CSS3.
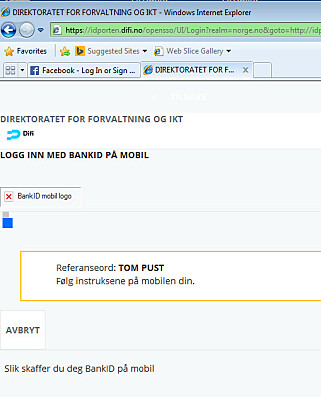
Det blir ekstra prekært når vi klikker oss videre til ID-porten fra Difi, som så vidt er leselig. Som arkeologer i feltet klarer vi å grave oss frem til knappen for login med Bank-id på mobil. Vi taster inn mobilnummer og fødselsnummer, og humrer litt over den teite koden som dukker opp på mobilen, men så stopper det opp.
Internet Explorer har nemlig ikke støtte for Websockets - en HTML5-teknologi for å strømme innhold, slik at man kan sende beskjeder fra serveren til brukeren uten å gjøre et nytt request. Dermed kommer aldri godkjenningsbeskjeden fra mobilen tilbake til nettleseren vår.
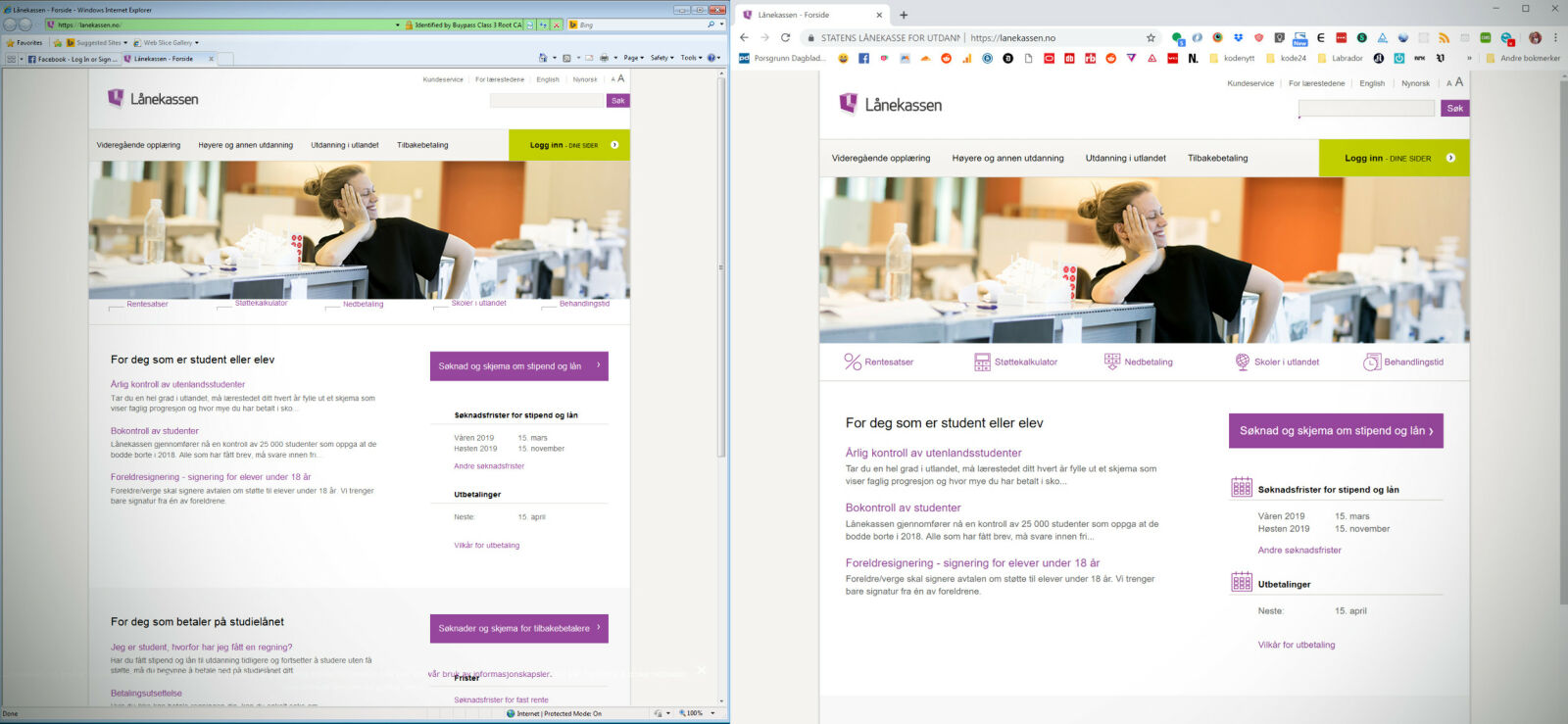
Hos Lånekassen er heldigvis stemningen bedre. Ikke bare fungerer siden nærmest plettfritt i IE8, men på ID-porten velger vi denne gangen å få kode tilsendt på SMS. Vi kommer helt inn, og får lest av vårt evige studielån.

Handlekurver og Windows Update
Plutselig bestemmer Internet Explorer for å skru av seg selv. "Hva skjedde?", tenker vi. Men før vi rekker å gjøre noe skrur alle programmer i Windows seg av, og vi blir møtt av en skjerm som sier: "Windows installerer oppdateringer". Her skal det oppdateres automatisk, altså.
«Internet Explorer 8 støtter nemlig ikke addEventListener.»
Vel tilbake fra vår påtvugne oppdatering, surfer vi til Komplett.no for å handle litt fresh hardware - men det må vi bare gi opp. Hele komplett er nemlig implementert med Flexbox.

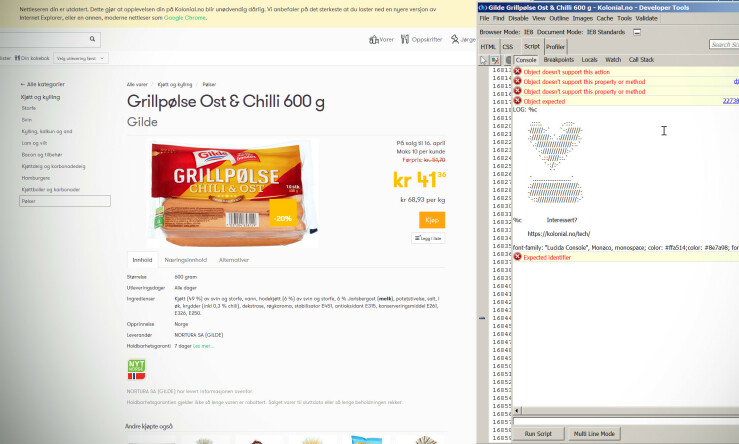
På Kolonial.no derimot, øyner vi håp! Her tegnes nemlig hele siden, så og si perfekt, siden Kolonial bruker den mer tradisjonelle grid-teknikken med bredde i prosent, og float: left. Når vi skal putte noe i handlekurven, skjer det derimot ingenting.
Internet Explorer 8 støtter nemlig ikke addEventListener, funksjonen for å lytte på endringer i en node, slik som en knapp. Eldre versjoner av Microsofts nettleser bruker nemlig den proprietæra attachEvent-metoden istedenfor. I gamle dager maskerte bibliotek som jQuery denne forskjellen, men moderne rammeverk tar det for gitt at addEventListener finnes. Dermed ble det ikke noe mat på døra fra Kolonial.no denne gangen.

Placeholdere og mobilsider
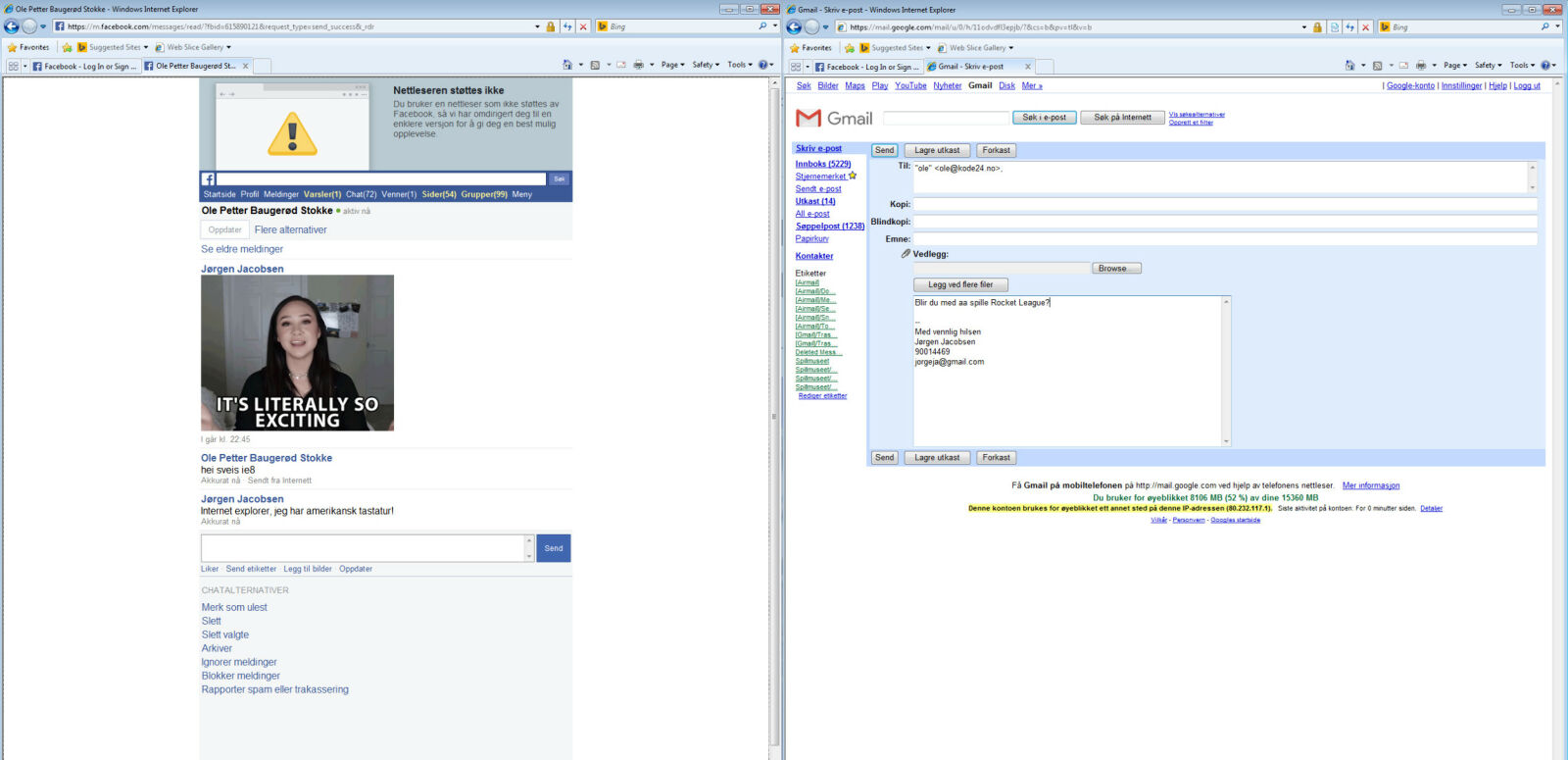
Utenfor Norges grenser, hos de globale sosiale mediene, møter vi andre varianter. Både Facebook og Twitter gir oss nedstrippede versjoner av mobilsidene deres, hvor alt foregår uten JavaScript. Og dermed fungerer det i Internet Explorer 8.

Åpent landskap-debatten var prikk lik i 1970
Slitne arbeidere, prat om samarbeid og skeptiske forskere.
Vi får kommunisert som vanlig i Facebook Messenger, og postet på Twitter. Hele nettsiden laster riktignok på nytt når vi trykker på send-knappen, og vi må trykke på refresh-knappen i nettleseren for å få inn nye beskjeder.
Gmail forteller oss at vi har en utdatert nettleser, og bør benytte den gamle HTML-versjonen av siden. Vi hopper inn i den smått nostalgiske og minimalistiske versjonen av Gmail, og sender enkelt en mail.
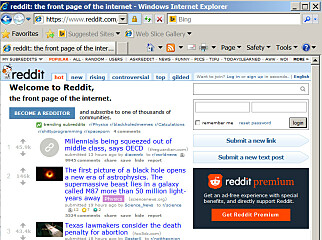
Det er først på Reddit at vi støter på et lite problem. Vi blir automatisk presentert med det gamle designet på Reddit, et design mange fans ønsker tilbake: så mange at Reddit tilbyr adressen old.reddit.com til nostalgikere.

Men selv om designet er gammelt er det ikke nødvendigvis tilpasset gamle nettlesere, spesielt innloggings-skjemaet. For hva skal vi egentlig fylle inn i boksene?
Internet Explorer støtter nemlig ikke attributtet placeholder på input-felt. Placeholder lar deg definere en informasjonstekst om input-feltet som vises i feltet helt til brukeren begynner å taste. Reddit har tenkt at det skal stå "username", men vi ser ingenting. Etter noen forsøk på å skrive e-postadressen vår i kombinasjon med passord, sjekker vi koden og ser at det er brukernavn de etterspør.
Tilpasse gamle nettlesere
Betyr dette at kode24 anbefaler at du skal skrive utdatert og gammeldags kode, slik at en bitteliten prosentandel av brukerne dine ikke får problemer?

Digitale trekkspill, dyreforing og brannvern
Dette brukte nordmenn datamaskiner til på 80-tallet. - Man kainn spille på tastene på samme måte som et trækkspæll!
Selvsagt ikke! Men det er verdt å reflektere litt over hvor mange nye og kule verktøy vi har fått i verktøyskrinet på ti år. Fra HTML5, til WebSockets, CSS3 og ikke minst en felles JavaScript-standard!
Har man ressursene, slik som store internasjonale selskap som Facebook, kan det riktignok ikke skade å tilby en gammel versjon til brukere som av en eller annen grunn ikke kan oppdatere. De fleste som blir møtt av en advarsel om utdatert nettleser i dag er nok smertelig klar over at de egentlig bør oppdatere.
Og kanskje er det ikke så himla dumt at webben er litt bakoverkompatibel heller?

Da Bill Gates fikk blåskjerm på direkten
- That must be why we aren't shipping Windows 98 yet.














