Jeg sitter på kjøkkenøya hjemme, med ryggen bøyd over min 13-tommers Macbook Pro. Jeg virrer litt med touchpad-en og hamrer noen tullekommandoer i terminalen. Klokka er 20:00 og jeg har cirka en drøy time på meg før leggetid.
Situasjonen har jeg vært i tusen ganger før: Jeg skal lage noe, men klarer ikke komme i gang.
Oppgaven er ikke engang spesielt vanskelig. Retromessa i Sandefjord, en messe jeg holder på med på fritida, skal ha en enkel landingsside. Vi snakker logo, en knapp for å kjøpe billetter og en knapp for å registrere deg som utstiller.
Jeg har planen klar i hodet: Et hero-element med logo og en fjong animasjon som etteraper den gamle nettsiden til spillet NES Remix fra 2015, og en boks under med to knapper pakket inn i noen info-bokser med ekstrainformasjon.
Så hvorfor har jeg ikke begynt allerede? Fordi jeg sitter fast i mitt eget hode, selvfølgelig.
For hva skal jeg egentlig begynne med?

Jørgen (36) og Ella (1) tester JavaZone 2019
Ustoppelig tankerekke
Jeg sitter fast i tankene om hvordan jeg skal få til animasjonen fra NES Remix-sida. Den består av en haug med spillfigurer som vilkårlig spretter opp fra bunnen av skjermen. Som om de hopper på en usynlig trampoline, som befinner seg under den synlige delen av nettsida.
Jeg ser det klart for meg i hodet, men hva skal jeg bruke for å gjenskape det?
Min første tanke er å undersøke JavaScript-ene på Nintendo sin side, som jeg finner i Wayback Machine. Men de består av noe kryptiske greier en japansk utvikler lagde for minst fem år siden. Bomtur, altså.
Så begynner jeg å google; "trampoline animation css". Kanskje det gir noe? Neida, ingenting.
- Kanskje det finnes et rammeverk? Er det ikke biblioteket GSAP folk bruker? Har ikke det kommet i ny versjon tro? Uff, da er det sikkert mye nytt å sette seg inn i.
«Hvordan funker egentlig Webpack? Trenger jeg et byggesteg? Bør jeg bruke SASS?»
Jeg klarer ikke helt å stoppe tankerekken i hodet.
- Funker GSAP med React, mon tro? Bør jeg i det hele tatt bruke React? Hva er de riktige taggene å bruke for god tilgjengelighet? Hvordan funker egentlig Webpack? Trenger jeg et byggesteg? Bør jeg bruke SASS til CSS-en min?
Hittil har jeg ikke skrevet én eneste linje med kode. Ingenting, tingeling. Så jeg surfer litt videre på GSAP-sida. Lærer litt. Tankene flyr.
Plutselig er jeg i YouTube-fanen i nettleseren. Før jeg vet ordet av det ser jeg en video av en eller annen fyr som løper rundt på en messe i USA, og leter etter He-Man-figurer.
- Oj kult, Battle-Armor Skeletor, den har jeg ikke sett på lenge, tar jeg meg i å tenke.
Men vent: Var det ikke noe jeg skulle lage?

touch index.html
- Nei, nå må du skjerpe deg, Jørgen, kom i gang! tenker jeg.
- Det må da være noe annet du kan begynne med? Kanskje denne trampoline-sprette-greia løser seg senere? Kanskje du bare skal blåse i React også? For nå.
Så da starter jeg der jeg har starta de siste 20 årene: Lage ei ny mappe, "mkdir rm2020", så "touch index.html scripts.js styles.css", og til slutt "code .".
Der ja, nå har jeg i hvert fall noe å jobbe med i Visual Studio Code. Så setter jeg i gang med det absolutt enkleste.
Jeg skriver inn HTML-taggene jeg trenger, lenker opp CSS-fila, så JavaScript-fila, så lager jeg header-tag til hero-enheten min, og en seksjons-tag med to div-er med knapper inni. I CSS-fila skriver jeg inn standardreglene for tilbakestilling, og litt enkel styling for hero-enheten og knappe-seksjonen.
Så trykker jeg på "go live"-knappen i min favoritt-utvidelse til Visual Code, Live Server. Chrome åpner seg med reisverket for nettsiden jeg prøver å bygge, og plutselig er det som om alt løsner.

Lag effekten fra Red Dead Redemption 2 i ren CSS
Endelig i fart
Vips så er jeg tilbake på GSAP sin nettside, og nå virker ikke alt så gresk lenger. Jeg finner lenken til GSAP-koden, og utvidelsesmodulen jeg trenger, CSSPlugin. Jeg kaster det inn i HTML-fila mi med en script-tag.
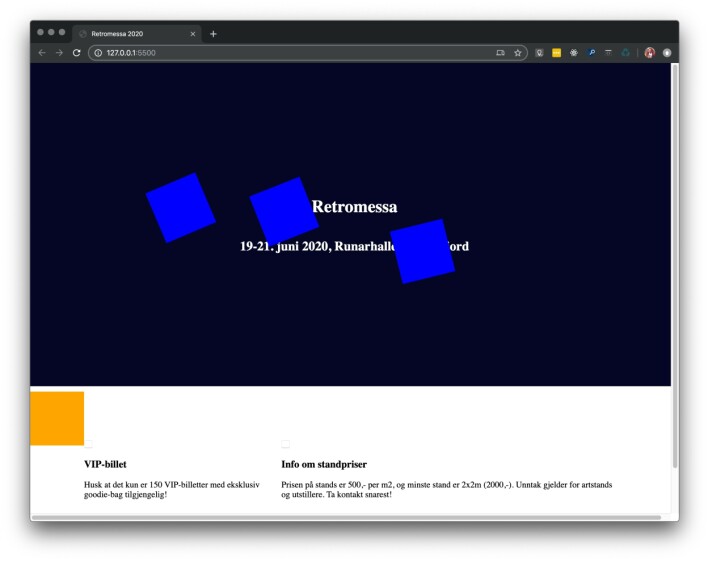
Så går jeg løs på scriptet som skal sy alt sammen. Jeg lager noen blå bokser som jeg bruker som stedfortredere for trampoline-figurene. Så hekter jeg dem sammen med GSAP, og før jeg vet ordet av det ser jeg på noen blå bokser som ser ut til å sprette, om enn på en litt hard trampoline i nettleseren foran meg.
Animasjonen er ikke helt perfekt, men nå som jeg forstår litt mer av GSAP vet jeg at det er "bounce ease" som er nøkkelordet jeg skal google. Og før jeg vet ordet av det, ramler jeg over en trampoline-aktig animasjon på Codepen.
Nå ser det akkurat ut som de blå boksene mine hopper på en skikkelig spretten trampoline.
Jeg titter på klokka, den er 21:00. På tide å smøre matbokser til ungene og legge seg. Jeg dytter koden min til Github, og lukker laptopen.

Tre filer, en start
Så var det altså alt som skulle til for å komme i gang: Tre filer i ei mappe.
Tre filer i ei mappe fikk meg bort fra YouTube og ned i koden. Tre filer som ikke innholdt React, SASS eller byggesteg.
Jeg satt meg rett og slett fast i framtidige problemer som ikke var viktige, og som kanskje ikke trengtes å ta hensyn til i det hele tatt.
Det er så lett å bli revet med i tanken om at alt skal være perfekt som utvikler i 2020. Man skal forutse alle fremtidige problemer, alt skal skalere og være tilrettelagt for et team av ti tusen utviklere.
Men det er jo egentlig ikke nødvendig for å komme i gang.
Så neste gang du skal lage noe på nett og sitter fast i idéfasen: Prøv å begynne med tre filer. Og se hvor det bærer hen.

- Er det lov å være lei av React i 2019?
Jørgen er skuffa over 2019, og lei av både Windows og React. Men 2020 tror han skal bli bedre.

