
Derfor velger TV 2 Svelte: - Lett å gå seg vill i React
– Vi velger det som løser problemet best. I det siste har det vært SvelteKit, sier Christian Jensen i TV 2.
Selv om man av og til kan få inntrykk av at React og React-baserte rammeverk som Next.js er nesten enerådende i frontend-verdenen, har det dukket opp svært mange nye biblioteker og rammeverk de siste årene.
Komponentrammeverket Svelte og det tilhørende applikasjonsrammeverket SvelteKit er ett av disse. Vi har likevel inntrykk av at det er flere som prater om Svelte enn som faktisk bruker det.
TV 2 gjør imidlertid mer enn å bare prate. Der har Svelte vært i bruk siden 2020 og er nå ofte det foretrukne rammeverket.
Det var intuitivt å jobbe med, og en god utvikleropplevelse.
Så seg ikke tilbake
Christian Gjerde Jensen er seniorutvikler på det som heter Team Red hos TV 2. Hans team utvikler systemer som skal støtte opp under arbeidet redaksjonen gjør.
Jensen forteller til kode24 at han i løpet av de ti årene han har vært utvikler har vært borti mange ulike teknologier – fra Knockout og Backbone, videre til Angular.js, Vue, React og mye forskjellig.
– Jeg følger med på State of JS som kommer hvert år, og la merke til at Svelte var høyt oppe og at utviklere var fornøyd med det. Så da testet jeg det på hobbybasis.
Det ga mersmak, og da Jensen i 2020 fikk i oppgave å lage en ny TV-guide til TV 2 valgte han å gå for Svelte – ettersom alt sammen uansett måtte lages fra bunnen av. Løsningen han lagde i 2020 er fortsatt i bruk på tv2.no/tvguide.
– Det var en veldig positiv opplevelse. Det var intuitivt å jobbe med, og en god utvikleropplevelse, sier Jensen.
Han opplevde at det gikk raskt å bygge noe i Svelte, og da teamet senere skulle lage en ny quiz-løsning, ble Svelte valgt på nytt.
Brukes i stadig flere prosjekter
Team Red er bare én av flere utvikleravdelinger hos TV 2, men også andre velger stadig oftere Svelte. Ett eksempel er Team Nå, som lager ulike komponenter som journalistene kan bruke til å berike artiklene på TV2.no med.
– Der er Svelte og SvelteKit nå førstevalg på alt de planlegger å gjøre fremover.
– Vi har ikke tilsvarende retningslinjer hos oss, men velger det som løser problemet best. I det siste har det vært Svelte, sier Jensen.
Han understreker at de også bruker andre teknologier. For eksempel brukes React i forbindelse med et komponentbibliotek til CMS-et.
TV 2 har også testet ut Astro for 1-2 år siden, men da føltes rammeverket litt for uferdig og det var litt for mye bugs.

Siste nytt-feed i Svelte
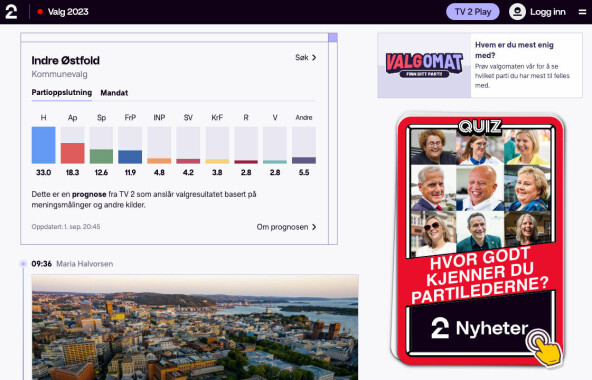
"Flaggskip-prosjektet" til Team Red har i den senere tid vært TV 2s livesenter-løsning der man får en feed med siste nytt, og i tillegg har egne nyhets-feeder for ulike temaer, for eksempel om valget. Denne løsningen har mange hundre tusen sidevisninger om dagen – noen ganger nærmere en million.
– Livesenteret skal være en fleksibel løsning som for eksempel kan fungere som landingsside for underholdning. Vi valgte å lage den i Svelte, før SvelteKit kom i versjon 1.0 i år.
Livesenteret er nå skrevet om til SvelteKit, slik at løsningen blant annet har fått serverside-rendring. En annen ting som gjør at løsningen virker rask for brukerne, er at SvelteKit sørger for å forhåndslaste innhold som ligger bak lenker.
– Den prefetcher neste side ved "hover".

Godt mottatt på teamet
– Var det noen motstand mot å bruke Svelte på teamet?
– Nei. Vi står ganske fritt til å velge teknologi på teamet vårt, og vi liker å teste nye ting der det egner seg. Etter å brukt på Svelte på TV-guiden, var det åpenbart at det passet godt til quiz-appen som var det neste store vi skulle lage.
Han sier det virker som om de andre utviklerne også liker å jobbe med Svelte.
– Svelte har "grodd på oss". Mange av utviklerne som blir eksponert for Svelte-løsningene våre ender opp med å bygge sine egne systemer i Svelte, og slik har det spredd seg til flere team hos TV 2.
Noe av det beste med Svelte er ifølge Jensen at det føles nært "vanilje-Javascript" sammenlignet med for eksempel React. Han tror grunnen til at rammeverket har slått så godt an er at det er intuitivt, og at man kan skrive koden på en konsis måte slik at det går raskt å lage noe nytt.
– Og så har Svelte et veldig godt system for å lage animasjoner. Du kan for eksempel forenkle overganger ved å legge på en "fade in" eller "slide out".
Mange av utviklerne som blir eksponert for Svelte-løsningene våre ender opp med å bygge sine egne systemer i Svelte.
For mange måter å løse problem på
– Men det at du har et stort økosystem og et stort "community" har vært brukt som argument for hvorfor man bør velge React?
– Jeg føler at det er et misbrukt argument mot rammeverk. I React synes jeg det fungerer mot sin hensikt. Selv om for eksempel hooks har gjort at ting fungerer bedre enn før, føler jeg at det er for mange måter å løse samme problem på. Du har ofte en ny måte, og en gammel, sier Jensen.
Han liker enkeltheten i Svelte, og er heller ingen tilhenger av biblioteker som kun fungerer med bestemte rammeverk.
– I stedet for å implementere en multiselect selv, så bruker mange en multiselect-pakke for React. Det fungerer fint, helt til du skal gjøre en endring. Slike ting er best å lage selv!
Han oppfordrer til å bygge løsninger som fungerer uavhengig av hvilket rammeverk man bruker. Trenger du for eksempel å tegne opp grafer med ett eller annet grafbibliotek, så trenger du ikke å laste ned grafbiblioteket for React.
– Du skriver heller en wrapper selv med et par linjer kode. Det er ofte veldig enkelt, og gjør at koden blir mer robust fordi du har kontroll på mellomlaget. Dersom du må bytte ut grafbiblioteket ditt er det fort gjort å skrive om wrapperen.
Lager web-komponenter
TV 2 har mange ulike flater og publiseringsløsninger, men vil bruke en del funksjonalitet på tvers slik at de slipper å finne opp hjulet flere ganger.
Ett eksempel er en prognosemodul de har laget i forbindelse med valget. Denne vil de bruke både i nyhetsartikler og andre steder, som i livesenteret.
Løsningen på dette har vært å lage webkomponenter.
– Vi har et sett med webkomponenter. Forskjellige team kan bygge webkomponenter som kan brukes på ulike flater.
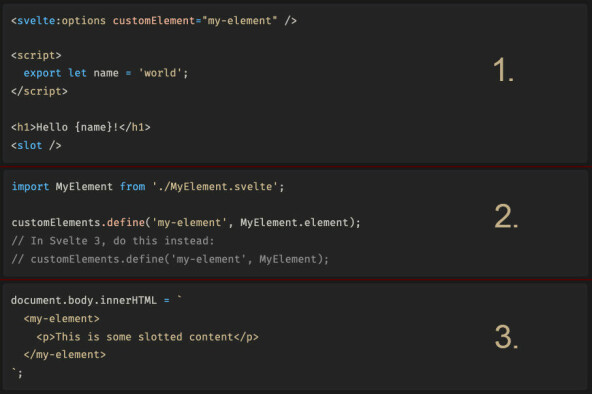
Svelte har innebygget mulighet for å kompilere Svelte-komponentene til webkomponenter – eller "custom elements". Når Svelte-komponenten er kompilert til en webkomponent, kan den importeres og brukes utenfor Svelte – for eksempel i en applikasjon laget i HTML og vanilla JavaScript:

– Den store forskjellen her mellom Svelte og React, er at Svelte ikke har noen runtime, men kompileres til en selvstendig modul. For små frittstående moduler får du et veldig mye mindre fotavtrykk, forklarer Jensen.
I React måtte fire ulike React-moduler hatt hver sin runtime. Derfor frarådes utviklerne i TV 2 å bruke React til å lage moduler til en løsning TV 2 bruker i CMS-et for å berike artikler.
Oppfordrer flere til å prøve
– Hvordan er læringskurven med Svelte sammenlignet med for eksempel React?
– Det er enklere å sette seg inn. Konvensjonene i Svelte er nærmere vanilla JS enn React. Du skriver i stor grad vanlig JavaScript, HTML og CSS.
Jensen sier han også liker at Svelte er mer opinionated enn React. Det er én måte å gjøre ting på, og lett å følge beste praksis.
– Med React, hvis du ikke har noen erfarne utviklere på teamet, er det lett å gå seg vill. Noen vil for eksempel bruke Redux, mens andre som meg foretrekker å bruke en kontekstbasert state, sier Jensen.
Han oppfordrer de som er nysgjerrige på Svelte til å prøve det ut og gi det en sjanse.
– Gjør gjerne som oss og begynn med å teste det i liten skala, for eksempel for å lage en web component. Om du ikke lager noe i produksjon, så prøv det i hvert fall på et lite hobbyprosjekt.
Det viktigste er imidlertid at utviklerne er komfortable med verktøyene de bruker, mener han.
– Men hvis du forstår frontendutvikling på et overordnet nivå, er det lett å bevege seg mellom rammeverk.



