Disse to nyhetene i TypeScript 5.1 gjør det mye enklere å bruke
Nyheter i TypeScript 5.1, tekstbalanse i Chrome Canary og 5 steg for å løfte nettsiden din i ukas ForrigeUke.
Ledige stillinger
Se alleDette var uken for sol☀️, streik, slutten på streik 🍺🍦, bevis på at AI ikke overtar for menneskeheten helt enda 🙏 , og 1705.1 andre ting skjedde i frontend-verdenen!
TypeScript 5.1 Beta
18. april annonserte Microsoft betaversjonen av TypeScript 5.1.
Den nye versjonen inneholder ikke nye nøkkelord eller verktøy for typetransformering, men den har noen forbedringer når det gjelder brukervennlighet, blant annet:
#1: Enklere implisitt retur for funksjoner som returnerer undefined
I tidligere versjoner av TypeScript var det kun “void”-funksjoner og funksjoner som returnerer “any” som kunne stå uten retursetninger.
Selv om du eksplisitt sa “denne funksjonen returnerer undefined”, var du tvunget til å ha minst én retursetning ↓.
declare function takesFunction(f: () => undefined): undefined;
// ❌ error!
// Argument of type '() => void' is not assignable to parameter of type '() => undefined'.
takesFunction(() => {
// no returns
});
// ❌ error!
// A function whose declared type is neither 'void' nor 'any' must return a value.
takesFunction((): undefined => {
// no returns
});
// ❌ error!
// Argument of type '() => void' is not assignable to parameter of type '() => undefined'.
takesFunction(() => {
return;
});I TypeScript 5.1 er følgende nå mulig:
// ✅ Works in TypeScript 5.1!
function f4(): undefined {
// no returns
}
// ✅ Works in TypeScript 5.1!
takesFunction((): undefined => {
// no returns
});#2: Frakoblet typesjekking mellom JSX-elementer og JSX-tagtyper
React vurderer å legge til begrenset støtte for komponenter som returnerer Promises. Imidlertid kan ikke TypeScript løse dette uten å betydelig løsne typen til JSX.Element.
I tidligere versjoner av TypeScript måtte du spesifisere typen til hver enkelt JSX-tag. Dette førte til noen begrensninger, fordi du bare kunne bruke JSX-elementer som var av typen JSX.Element. Hvis du for eksempel ønsket å bruke en funksjon som returnerte et Promise eller en string, kunne du ikke bruke den i JSX, fordi den ikke var av typen JSX.Element.
I TypeScript 5.1 har dette blitt forbedret ved å introdusere en ny type kalt JSX.ElementType. Du kan nå spesifisere hva som er gyldige tag-navn for JSX-elementer ved hjelp av denne typen, uavhengig av om de faktisk returnerer et JSX.Element eller ikke. Dette gjør det mulig å bruke funksjoner som returnerer for eksempel Promise i JSX.
Sjekk ut resten av nyhetene i TypeScript 5.1 Beta her.
5 tips til hvordan du kan forbedre "Your Largest Contentful Paint (LCP)"
Jeg kom over fin en artikkel/tutorial av Dryden Williams om måling av lasteytelse på nettsider; Largest Contentful Paint (LCP).
For å gi en god brukeropplevelse bør LCP skje innen 2,5 sekunder etter at siden først begynner å laste. Selv om LCP er en av Googles Core Web Vitals, er det en indikator som utviklere har problemer med å optimalisere for, ifølge Williams. I artikkelen presenterer han også noen interessante tall; kun 26 prosent av internett kjører på fornybar energi, noe som betyr at store nettsteder vanligvis produserer utslipp.
En gjennomsnittlig nettside på 2,3 MB produserer rundt 0,6 gram CO2 per sidevisning. Og dessverre har størrelsen på bilder på nettsteder økt med 12,7 prosent de siste fem årene, og det er et vedvarende problem på nettsider innen alle sektorer.
Som han så fint skriver:
"Vi kan kun begynne å forbedre en nettside hvis vi starter å måle. Da vet vi om endringen som er gjort er gunstig eller om den gjør problemet verre".
Dermed presenterer han 5 steg og hvilke verktøy du kan bruke for å forbedre ytelsen på nettsiden din 🤩.
Så hvorfor ikke sette i gang og gi nettsiden din et solid løft? 🚀 ⬇️
Here's a tutorial for web developers looking to improve loading performance and get their LCP to within 2.5 seconds, in accordance with Core Web Vitals. https://t.co/zX89xERllm#webdevelopment #webdev #FrontEndDeveloper
— The New Stack (@thenewstack) April 19, 2023
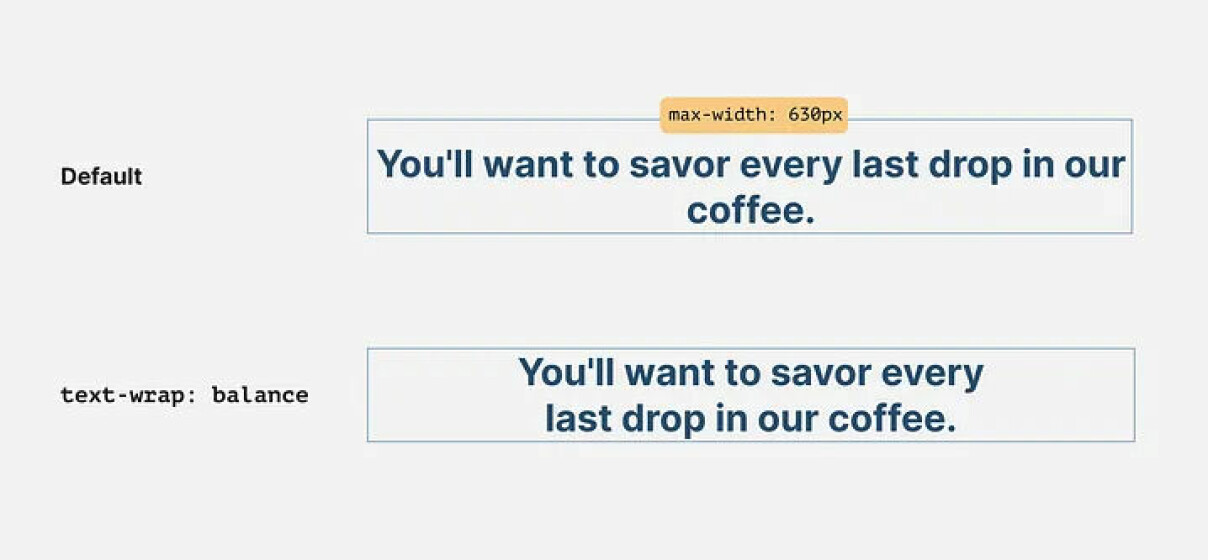
text-wrap: balance; kommer (kanskje🤞🤷)
Noen gang irritert deg over at siste ordet i setningen havner på neste linje for seg selv? 😵💫

Ikke en nyhet fra forrige uke, men nevner det likevel 😅. Chrome Canary har nå eksperimentell støtte for text-wrap: balance fra CSS Text Level 4.
Den fungerer slik; Nettleseren vil automatisk kalkulere antall ord og dele dem likt mellom linjene (for øyeblikket er funksjonen begrenset til kun 4 linjer). Flere detaljer finner du i artikkelen skrevet av Ahmad Shadeed. 🤩
Dett var dett fra forrige uke, sees igjen neste uke! 👋