
Million Lint finner ut hvorfor React-appen din er så treg
Million Lint viser deg rett i editoren hvordan du kan optimalisere React-koden. Løsningen er lovende, men buggete.
Ledige stillinger
Se alleMange utviklere bruker utviklerverktøyene i nettleseren eller tredjeparts verktøy som React Developer Tools for å finne ut av eventuelle ytelsesproblemer i React-applikasjoner. Som for eksempel at en komponent eller ett eller annet på siden tegnes på nytt uten at det er nødvendig.
Problemet er at det ofte kan være vanskelig å bli klok på hva som skjer, i hvert fall i litt komplekse React-applikasjoner. Burde du brukt useMemo eller useCallback her? Ikke godt å si, med mindre du har "doktorgrad i React".
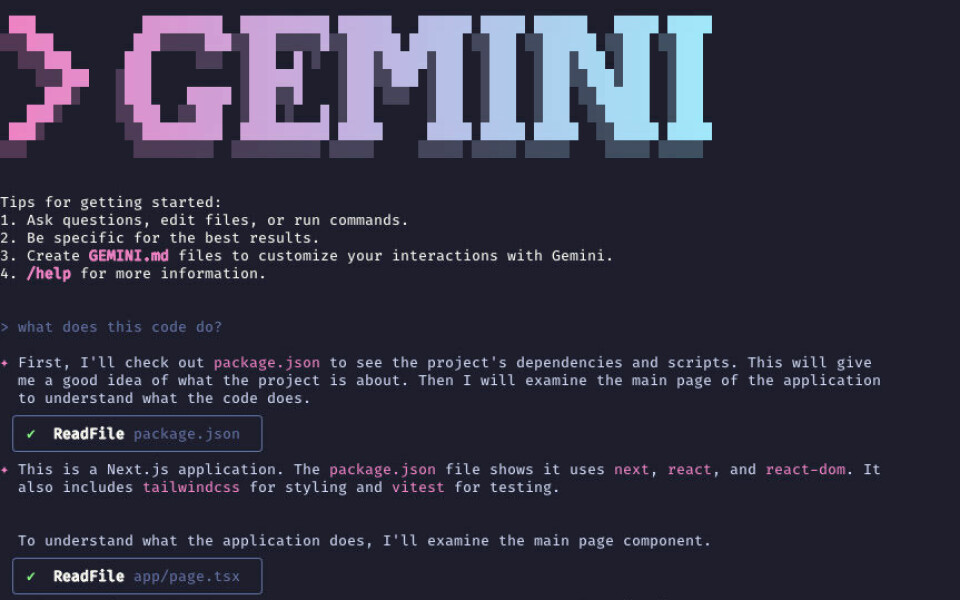
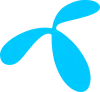
Nå har mannen bak Million.js, Aiden Bai, lansert en offentlig betaversjon av Million Lint – et VS Code-verktøy som viser deg rett i kodeeditoren hvis du har React-kode som kunne trengt litt optimalisering.
Wtf 🤯 Million Lint:
— Linus ●ᴗ● Ekenstam (@LinusEkenstam) March 1, 2024
This VSCode extension identifies slow code and suggests fixes…
It's like ESLint, but for performance ⚡️
pic.twitter.com/TQWaNJlCAi
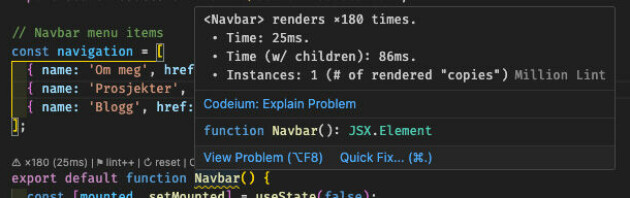
Det hele fungerer nesten som ESLint og tilsvarende verktøy, og gir deg bølgete linjer under kode som kan optimaliseres.
Slik fungerer det
- Som nevnt er Million Lint et VS Code-verktøy, som betyr at du må installere en plugin. I tillegg må du installere npm-pakken @million/lint i React-prosjektet ditt.
- Installasjonsverktøyet finner automatisk ut av eventuelle rammeverk du har brukt, og gjør nødvendige endringer i config-filer.
- Hvis automatisk installasjon ikke fungerer, har Million Lint instruksjoner for manuell installasjon for Next.js, Astro, Gatsby, Vite, Remix, Create React App, Webpack og Rollup.
Grunnen til at du må installere Million Lint som en avhengighet i prosjektet ditt, er at den analyserer applikasjonen når du kjører den i nettleseren i dev mode. Den måler blant annet hvor mange ganger noe rendres på skjermen, hvor lang tid ting tar, og så videre.
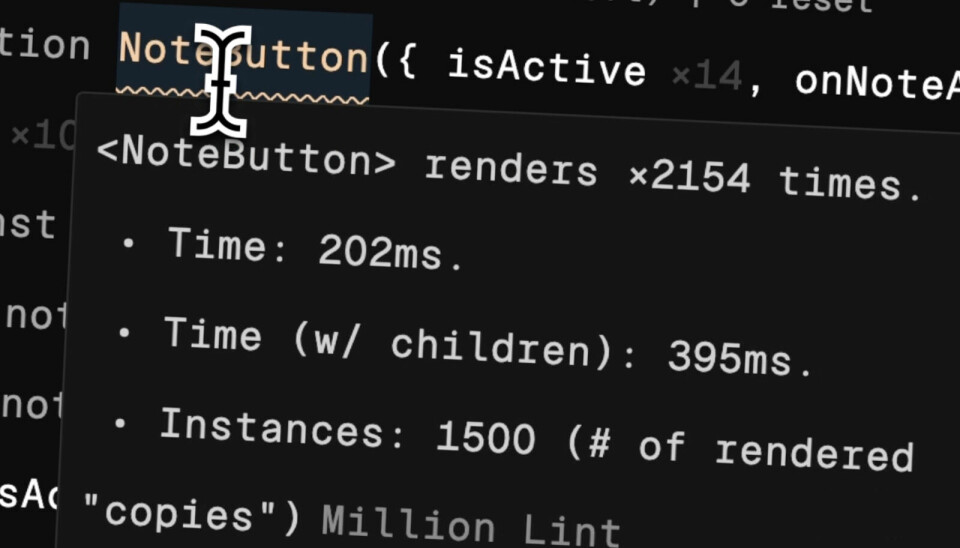
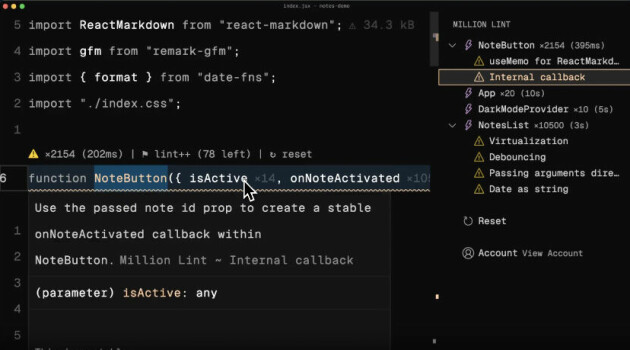
Etter hvert som du har klikket deg rundt i applikasjonen din i nettleseren, vil det begynne å dukke opp en liste i Million Lint-sidestolpen i VS Code – en liste over ting som kanskje ikke fungerer optimalt.

For én av mine egne Next.js-nettsider fikk jeg for eksempel beskjed om at jeg burde lage en "debounce"-funksjon eller -hook for å begrense antall API-kall i en søkefunksjon jeg hadde laget. Det var et godt tips som jeg tror jeg skal følge.
Jeg fikk også beskjed om at en navbar ble re-rendret flere ganger, noe jeg tror har å gjøre med at den animeres vekk ved scrolling. Uansett noe som var verdt å undersøke årsaken til!
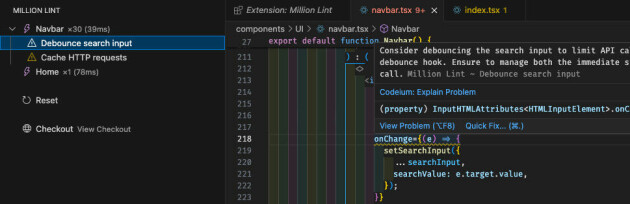
Alt i alt veldig mye mer oversiktlig enn hva du typisk får i React Dev Tools:

Genialt – men litt "buggete"
Samtidig som Million Lin analyserer appen mens den kjører, brukes også statisk kodeanalyse slik for eksempel ES Lint gjør.
Etter å ha prøvd Million Lint på et par egne prosjekter synes jeg produktet virker lovende. Det er nyttig å få råd rett i kodeeditoren om hvordan du kan optimalisere koden, og veldig stilig at det dukker opp nye ting du kan optimalisere etter hvert som du klikker deg rundt i React-appen i dev-mode.

Jeg liker også at jeg får beskjed om hvor mye de eventuelle forsinkelsene utgjør. Dermed slipper jeg å bruke en masse tid på å optimalisere noe som i det store og hele er temmelig ubetydelig, og kan heller fokusere på de tingene brukerne faktisk merker.
Dessverre virker Million Lint ganske "buggete" ennå:
I én Next.js 14-applikasjon med Sanity og Tailwind ville ikke applikasjonen lenger kjøre i dev-mode etter at Million Lint var installert. Det var heldigvis lett å avinstallere (du må riktignok manuelt fjerne Million Lint fra next.config-filen etter at du har avinstallert med npm uninstall).
Vil ta betalt for AI
Utvikleren skriver i lanseringsbloggposten at Million Lint og VS Code-tillegget skal være gratis for alltid.
Million Lint inneholder imidlertid også en tjeneste som heter Lint++, som etter hvert kommer til å koste penger. Med den får du ikke bare hjelp til å finne ytelsesproblemene, men også AI-genererte forslag til hvordan de kan fikses.

Jeg synes absolutt Million Lint er verdt å ta en kikk på og teste ut, men husk at dette er en betaversjon – jeg støtte som sagt på noen rare feil. Vær også obs på at selv om Million Lint sier de ikke samler inn eller lagrer data om prosjektet ditt, så sendes informasjon til OpenAIs API-er for å generere linting-meldingene i VS Code.
Dette med unødvendige re-rendringer i React er noe React-teamet for øvrig jobber med å løse med en kommende teknologi som kalles React Compiler (tidligere "React Forget").
Det betyr imidlertid ikke at Million Lint blir unødvendig. Teamet har planer om at verktøyet skal håndtere ikke bare de tilfellene der du kanskje trenger en useMemo eller useCallback, men også andre kilder til treghet – som biblioteker for tilstandshåndtering, animasjoner, bundle-størrelser, og så videre. Etter hvert er målet å lage et verktøy som skal passe på at hele web-infrastrukturen din er rask – fra backend til frontend.