
Utviklere elsker Arc – her er 5 ting jeg liker
Det skal temmelig mye til før jeg bytter nettleser – men det er mulig Arc har det som skal til for at jeg blir fast bruker.
Selv om jeg er en som liker å konstant prøve ut og eksperimentere med ny teknologi og ny programvare, må jeg innrømme at jeg på ett område er et vanedyr: nettlesere.
Ettersom nettleseren brukes til nesten alt jeg gjør på PC-en eller Mac-en i løpet av dagen, så blir det rett og slett for mye styr å bytte den ut med noe annet. Hurtigtaster og måter jeg jobber på i nettleseren sitter i fingrene, og dermed tar det ganske lang tid å bli komfortabel med noe annet enn man er vant til.
Men NÅ har jeg byttet nettleser. Eller, jeg har i hvert fall klart å holde ut med samme nettleser i én uke – og blir stadig sikrere for hver dag på at jeg ikke kommer til å bytte tilbake til Chrome.
Nettleseren kalles Arc og lages av firmaet The Browser Company. Litt av grunnen til at jeg fattet interesse for den var at den har blitt populær blant mange utviklere, og har en del funksjonalitet spesielt rettet mot utviklere. Samtidig er den en veldig god allround nettleser uten altfor mange særheter.
Foreløpig finnes den bare til macOS. Men det har kommet en lukket betaversjon for Windows, så forhåpentligvis er den ferdige Windows-versjonen ikke så langt unna.
Arc er basert på Chromium, og er dermed helt kompatibel med andre Chromium-nettlesere som Google Chrome eller Microsoft Edge. Utviklerverktøyene er de samme, men så har Arc bygget en masse på toppen av dette igjen.
Her er de fem tingene jeg liker best i Arc.
#1: Ryddige faner – med "peek"
Arc har i motsetning til Chrome og Firefox vertikale faner – en liste med faner i en stolpe på venstre side.
Faner du åpner vil automatisk arkiveres etter en viss tid – som standard etter 12 timer. Hvis du ikke vil at fanene skal arkiveres, kan du flytte dem opp til et område i øverste halvdel av sidestolpen – da blir de pinnet – og en slags mellomting mellom bokmerker og faner.

Pinnede faner arkiveres aldri, og er geniale på den måten at URL-en til "fanen" ikke endres selv om du navigerer rundt omkring og klikker på lenker. Har du for eksempel kode24.no som en pinnet fane og klikker på artikler inne på nettsiden som leder ut av kode24, vil denne nettsiden åpnes i et såkalt Peek-vindu i stedet for at fanen erstattes.
Har du Arc som standardnettleser vil lenker du klikker på fra for eksempel Slack, Outlook eller andre programmer vises i det som kalles "Little Arc". Dette er et slags forhåndsvisningsvindu – men likevel en full nettleser – som lar deg sjekke ut lenker og lukke dem igjen, uten at nettsiden dukker opp i den vanlige fanelisten. Hvis du vil åpne den på vanlig måte, kan du trykke Command-O eller Open in... fra en meny øverst til høyre i Little Arc-vinduet.
Er det noe Arc er god på – så er det hurtigtaster.
Helt øverst i sidestolpen har du et område som kalles favoritter. Drar du nettsteder dit vises de som små ikoner øverst. Dette bruker jeg til sider jeg ofte bruker, som Gmail, Notion, Github og LinkedIn.
Alt i alt synes jeg måten Arc håndterer faner på gjør det lettere å holde oversikt. Men det tok litt tid å lære seg – og jeg anbefaler at du også lærer deg hurtigtastene i Arc for rask navigering mellom faner! For er det noe Arc er god på – så er det hurtigtaster (som du for øvrig enkelt kan endre).
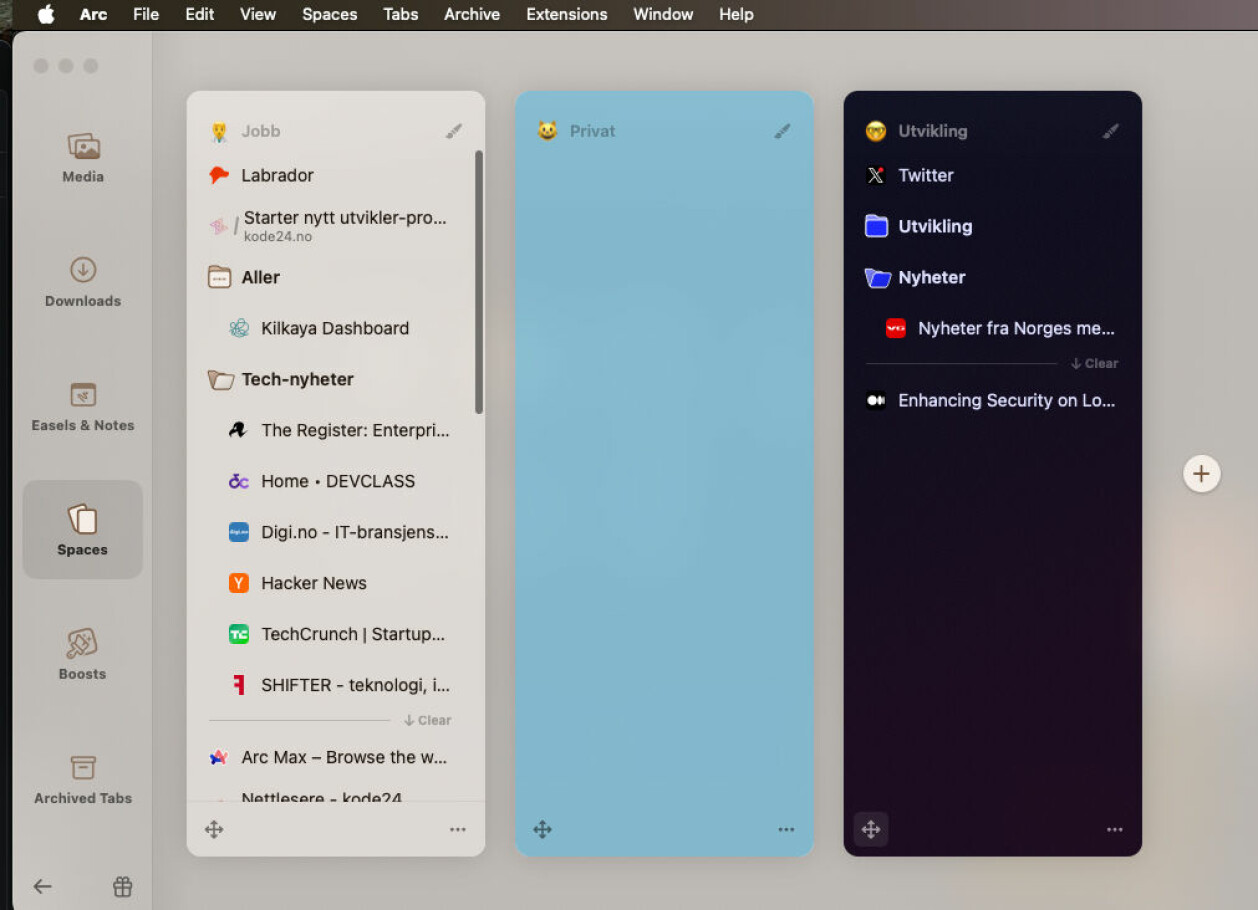
#2: Spaces
I Arc kan du opprette såkalte Spaces, som er litt som profiler i Chrome. Bare litt ryddigere og enklere å bruke. Og du kan faktisk i Arc også ha profiler, der hver profil kan ha mange spaces.
Hvert space kan ha ulike fargetemaer, slik at du raskt også visuelt kan skille mellom for eksempel et space for jobb, privat, koding, og så videre.

Du kan bytte mellom ulike spaces med hurtigtastene Ctrl-1, 2, 3, osv., eller ved å trykke Command-T for å få opp den en boks som brukes til å åpne nye faner, søke i faner og spaces, eller utføre diverse andre kommandoer. Det er også ikoner nederst i sidestolpen for hvert space.
Hvis du åpner et helt nytt nettleservindu med Cmd-N kan du ha ulike spaces oppe i ulike nettleservinduer.
Du kan til og med dele et space. Du får da en lenke du kan sende til andre. Arc-brukere kan legge til samme space som deg i sin sidestolpe, mens de som bruker andre nettlesere vil få opp spacet i en Arc-inspirert layout.
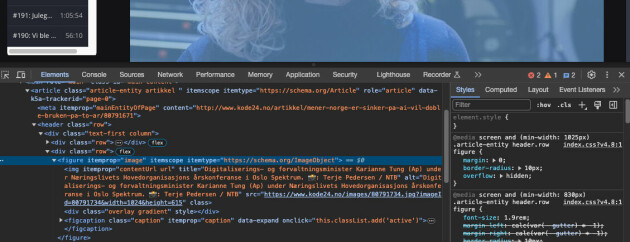
#3: Utviklermodus
Ettersom Arc er basert på Chromium, får du som nevnt akkurat den samme utviklerkonsollen som du er vant til fra blant annet Google Chrome.

Arc lar deg imidlertid sette enkelt-nettsteder i en spesiell utviklermodus – og da husker den det til neste gang du besøker nettstedet. Alle localhost-nettsteder åpnes automatisk i utviklermodus.
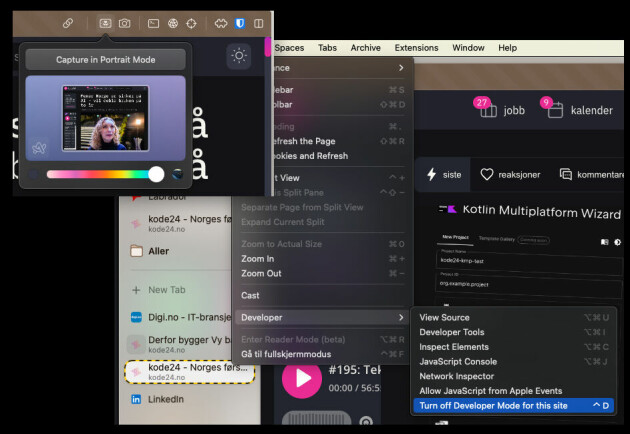
Utviklermodus innebærer at du får en egen menylinje helt øverst som gir deg rask tilgang til noen av de mest brukte funksjonene i utviklerkonsollen.

På utviklermenylinjen har du også et verktøy for å raskt ta et skjermbilde av nettsiden. Du kan ta skjermbilde av hele eller utvalgte deler av nettsiden. Du får da opp en "kameracursor" som du kan bevege rundt på nettsiden, så vises en ramme rundt området det vil bli tatt skjermbilde av.
Praktisk hvis du vil ta et perfekt skjermbilde av for eksempel en boks eller seksjon på nettsiden – alt som er innenfor en bestemt <div> for eksempel.
Hvis du vil ta et skjermbilde av hele nettsiden – fra topp til bunn – kan du trykke Cmd-T og søke "Capture Full Page". Så får du alt sammen.
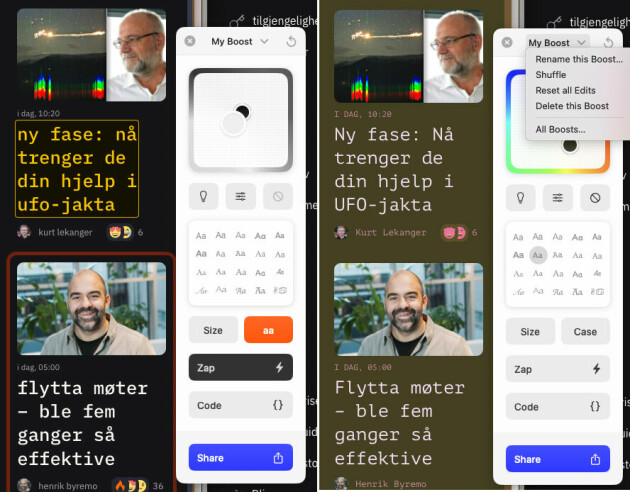
#4: Boost
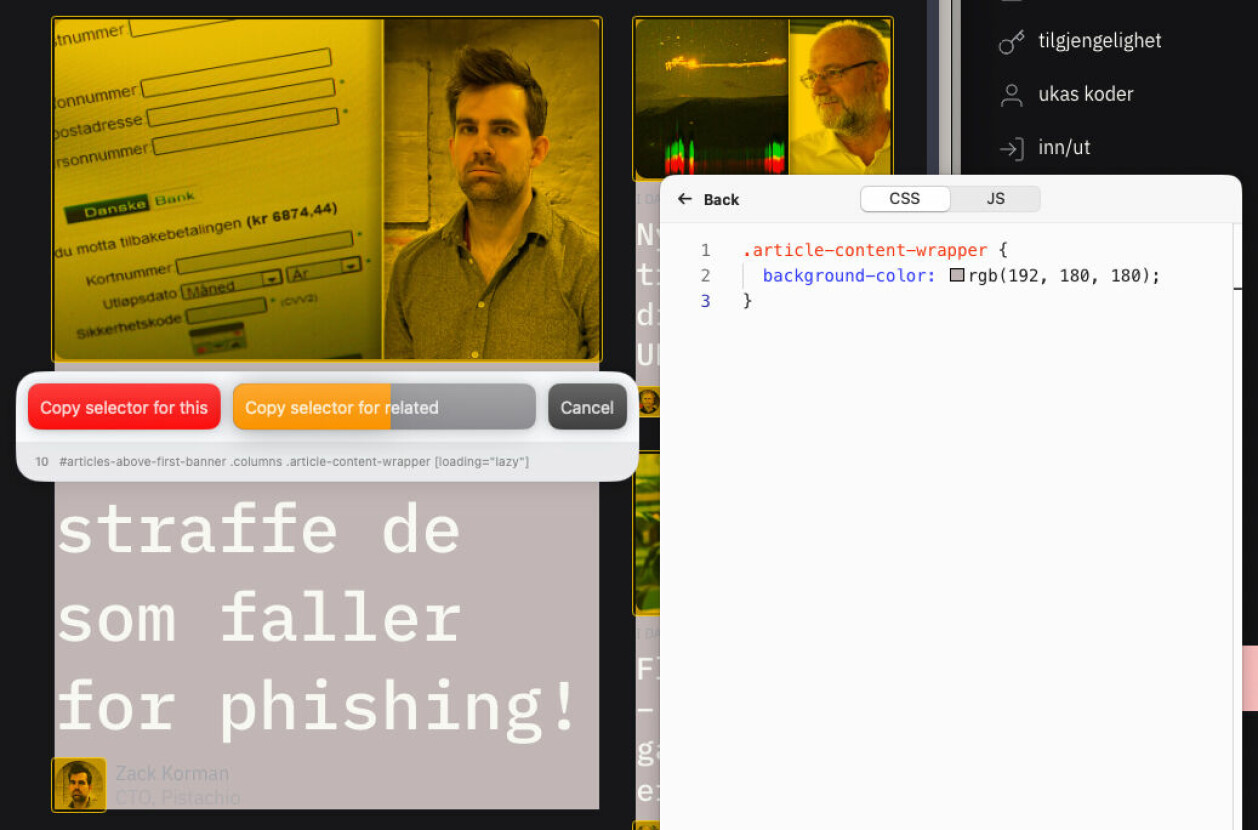
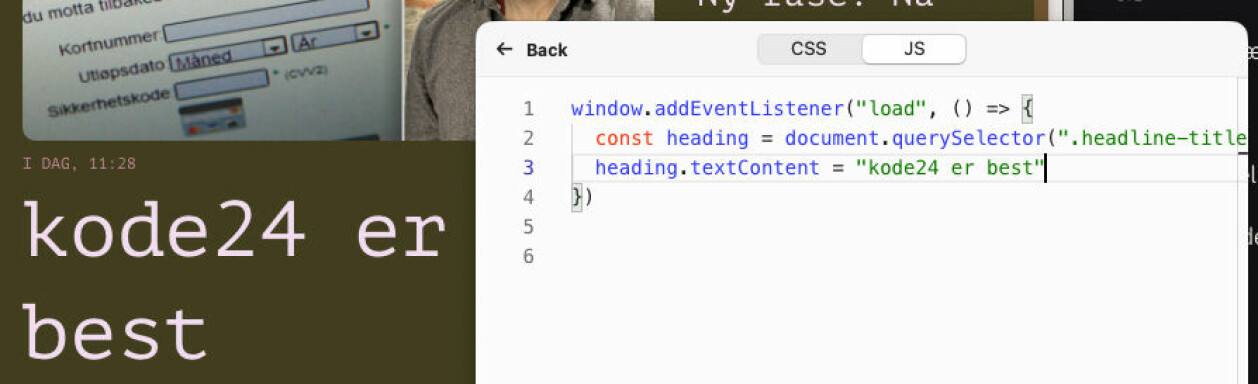
Med Boost-funksjonen kan du gjøre endringer på en nettside ved å endre CSS eller injisere egen JavaScript-kode. Mens det for "vanlige" brukere er en morsom måte å for eksempel endre farger på bakgrunn og tekst, eller endre fonter på en nettside – så kan det ha noen nyttige bruksområder for utviklere:
I den vanlige utviklerkonsollen kan du inspisere elementer og gjøre endringer – som for eksempel justere marger, padding, farger, og så videre. Men så snart du trykker "refresh" er alle endringene borte.

Med Boosts huskes alt av endringer for hvert enkelt nettsted. Og du kan lage mange Boosts for hvert nettsted, der du har endret ulike ting for å eksperimentere med fargetemaer, layout, og så videre.
Dermed kan du skru dem av og på for eksempel for å vise frem ulike varianter i neste møte med utviklerteamet eller med en kunde.

Du kan til og med skrive JavaScript-kode som blir en del av boosten og kjøres i det nettsiden laster.

#5: Skjermsplitt
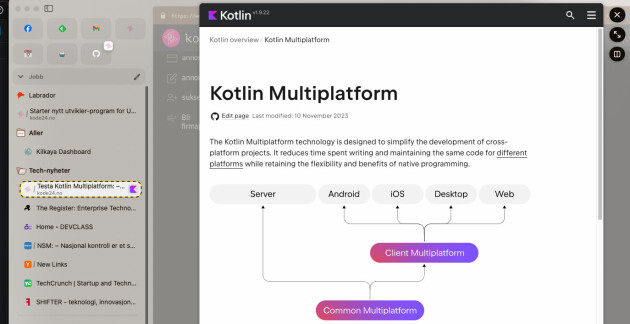
Med Split View-funksjonen kan du dra en nettside fra fane-sidestolpen og automatisk få splittet skjermbildet i to – med én nettside på hver side.

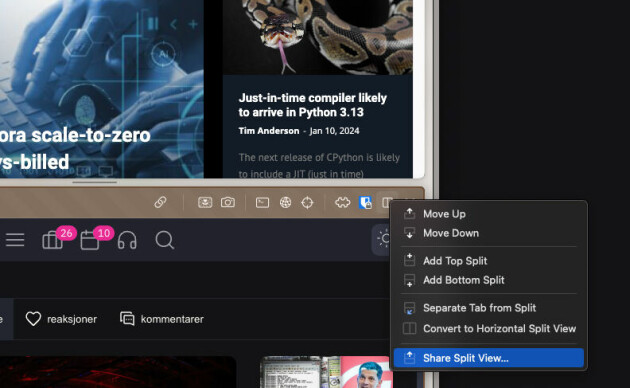
En liten splitt-knapp øverst til høyre i nettleseren henter frem en meny der du kan velge å splitte nettleservinduet i to enten horisontalt eller vertikalt.
Split-visningen kan til og med deles med en enkel delelenke – og åpnes av andre enten de bruker Arc eller andre nettlesere. Praktisk hvis du for eksempel har ulike webdesignforslag du vil dele med andre.
– Genialt!
Arc er fullstappet av store og små nyttige funksjoner, og i løpet av den uken jeg har brukt nettleseren oppdager jeg stadig vekk ting der jeg tenker: Jøss, dette var genialt!
Som for eksempel at du ikke trenger å installere noe nettlesertillegg for å automatisk formatere JSON i et leselig format.
Eller Easels, som lar deg lage notater med tekst, tegninger og annet – for eksempel ta et skjermbilde av en nettside og gjøre notater

Og små detaljer her og der, som et lite ikon som lar deg kopiere URL-en til siden du er på til utklippstavlen med ett klikk. Eller alle de geniale hurtigtastene – som lar deg kopiere URL-en til nettsiden du har åpen enda enklere ved å bare trykke Cmd-Shift-C.
Jeg blir mer og mer glad i Arc for hver dag jeg bruker den – så har du ikke allerede prøvd den, anbefaler jeg at du laster den ned med én gang.
Men gi den litt tid! Det tok meg bortimot en uke å bli noenlunde komfortabel med Arc.


