
Vi prøvde Googles Project IDX: Én ting irriterer oss
Googles Project IDX lar deg drive kryssplattform-utvikling rett i nettleseren, med AI-en Gemini.
I fjor sommer lanserte Google Project IDX, et skybasert utviklingsmiljø (IDE) for fullstack-utvikling. Løsningen ligner litt på GitHub Codespaces, og gir deg en kodeeditor basert på VS Code rett i nettleseren.
Tanken er at du skal ha utviklingsmiljøet ditt med deg overalt, uten å behøve å sette opp ting på nytt.
Nå har undertegnede omsider fått tilgang til en prøveversjon av IDX. Jeg har ikke rukket å teste veldig mye ennå – men førsteinntrykket mitt så langt er at det virker lovende.
Massevis av maler
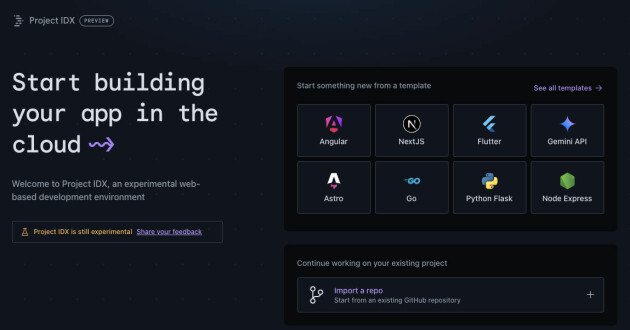
Når du starter opp IDX blir du møtt av et åpningsskjermbilde der du kan opprette et arbeidsområde ("workspace") basert på en rekke ulike maler.

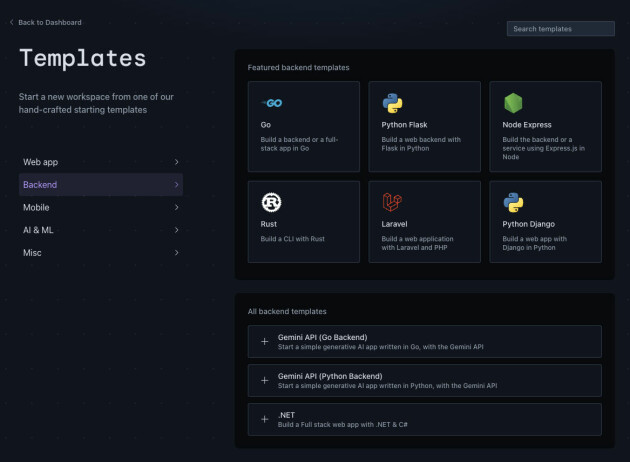
Det er maler for blant annet:
- React
- Enkle HTML-sider
- Svelte
- Next.js
- Angular
- Astro
For backend er det ferdige maler for blant annet Go, Python Flask, Node Express og Rust.
Det er også maler for mobil-apputvikling med Flutter, samt utvikling av AI-apper med Google Gemini-API-ene.

Du kan også velge å starte med et helt blankt prosjekt, eller importere et eksisterende prosjekt fra GitHub. Hvis du velger et privat repo, blir du bedt om å autentisere deg mot GitHub først.
Begynn å kode
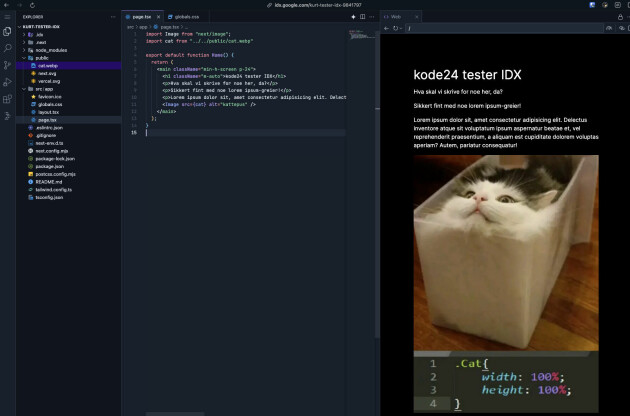
Så snart du har opprettet et arbeidsområde, åpnes prosjektet og IDX spinner automatisk opp en lokal utviklingsserver med forhåndsvisning av appen din i et eget vindu.

Bruker du VS Code fra før, så bør det meste være velkjent. Alt fungerer som i desktopversjonen av VS Code, og du har en terminal der du kan kjøre Linux-kommandoer, installere ting og tang, pushe kode til git, og så videre.
I praksis er det som å jobbe lokalt.
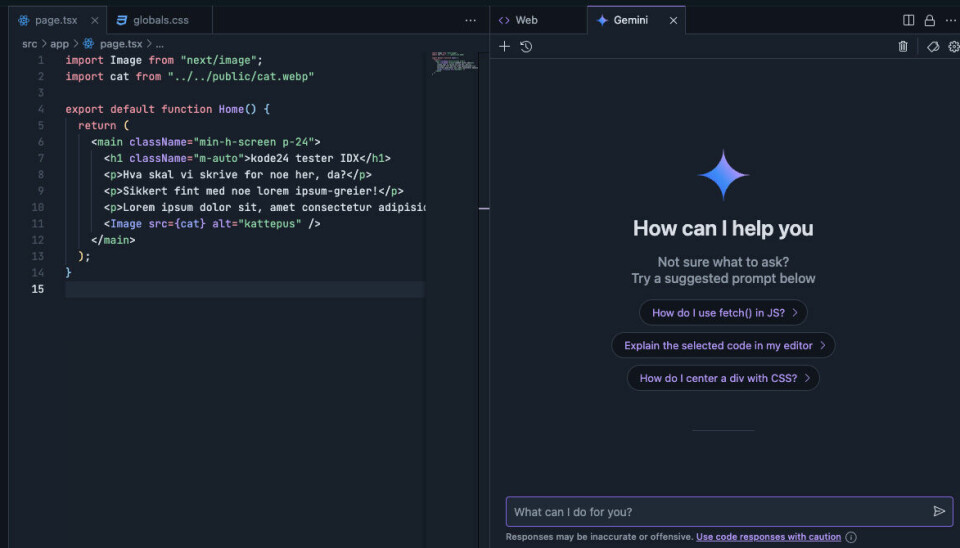
Chat med Gemini
Google IDX er tett integrert med Googles egen AI-assistent Gemini, som tilsvarer GitHub Copilot. Den gir deg autofullføring av kode, i tillegg til at du kan åpne opp et chattevindu der du kan spørre om alt mulig koderelatert du måtte lure på.

Du kan også trykke Cmd-I eller Ctrl-I for å få opp et lite "inline code assistance"-vindu for å spørre om ting relatert til det stedet du befinner deg i koden. Så kan Gemini foreslå endringer i koden for deg, som du så kan velge å godta eller ikke (dette er likt slik det fungerer om du bruker VS Code og Copilot).
Gemini er ikke automatisk tilgjengelig, men installeres enkelt ved å trykke Gemini-ikonet i bunnen av kodeditoren og så akseptere noen vilkår.
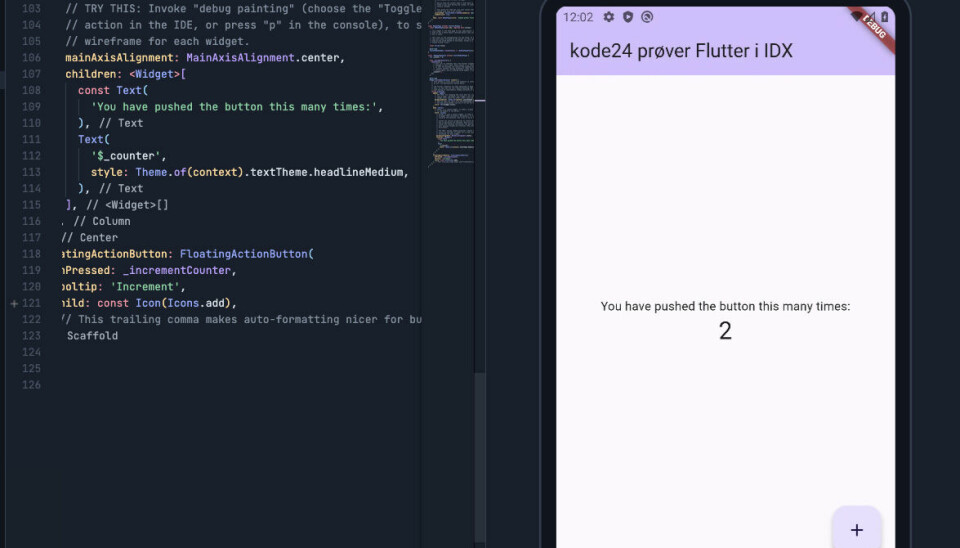
Android-emulator
En ting IDX har som ikke Github Codespaces har, er en innebygget Android-emulator.
Hvis du velger å opprette et Flutter-prosjekt i IDX (eller importerer et prosjekt), vil du i tillegg til en forhåndsvisning av web-versjonen av appen også få opp et vindu med en Android-emulator.
I emulatoren kan du se live hvordan appen din vil se ut.

Ifølge en tidligere pressemelding fra Google skal det også være en iOS-emulator, men denne fant vi faktisk ikke. Og den er heller ikke nevnt i IDX-dokumentasjonen.
Så enten er den ikke på plass ennå, eller så er det noe vi har oversett.
Noen irritasjonsmomenter
Jeg har bare hatt noen timer med IDX, og dermed ikke rukket å teste den ut veldig grundig ennå. IDX virker som sagt lovende, men det er likevel én ting som irriterer meg:
Editoren er ikke like kjapp som desktop-versjonen av VS Code.
Selve skrivingen merker jeg ikke særlig forskjell på, men når jeg koder pleier jeg ofte å bruke snarveier, for eksempel ved å skrive h1 og trykke tab for å automatisk få editoren til å gjøre det om til <h1></h1>. Eller p.text-red-500 og tab for å sette inn <p className="text-red-500"></p>.
Editoren er ikke like kjapp som desktop-versjonen av VS Code.
Mens jeg i VS Code kan skrive h1 og trykke tab umiddelbart, må jeg i IDX vente litt fra jeg har skrevet inn h1 til jeg trykker tab – ellers endres ikke h1 til html-tagger. Dermed forsvinner hele poenget med denne tastesnarveien.
Ellers kunne jeg tenkt meg å få synkronisert alle VS Code-innstillingene fra desktopversjonen av VS Code til IDX-versjonen av VS Code. I GitHub Codespaces er dette så enkelt som å skru på settings sync – men noe tilsvarende fant jeg ikke i IDX – i hvert fall ikke i farten.
En siste irriterende ting, som sikkert gjelder alle nettleserbaserte kodeeditorer, er at en del av hurtigtastene jeg har vendt meg til i desktop-kodeeditoren ikke gjør det samme i nettleseren. Prøver du for eksempel å trykke Cmd-W (Ctrl-W på Windows) for å lukke en fane, vil dette i IDX føre til at nettleseren tror du vil lukke en nettleserfane. Heldigvis får du en advarsel fra IDX, slik at du ikke ved en feil lukker hele prosjektet du har oppe.
Bortsett fra det, så er IDX absolutt verdt å prøve – så med mindre du allerede har gjort det, er det bare å sette seg på venteliste!


