

Prosessen bak en ny NAV-applikasjon
Henning Håkonsen i Bekk forteller om nyutvikling og kontinuerlig leveranse hos NAV, med Node, Express, React, Azure og TypeScript.
Ledige stillinger
Se alleVeien fra idé til ferdig produkt er, som mange vet, en krevende oppgave. Legg til kompleks arkitektur, høy sikkerhet og et nytt domene så skraper vi i overflaten av hvordan det var for meg å bygge en ny applikasjon hos NAV i 2019.
Nyutvikling hos NAV har i mange år vært preget av hovedleveranser og tunge prosesser rundt produksjonssetting. Etter at Torbjørn Larsen trådde inn som IT-direktør i 2015 var det høyt fokus på moderne softwareutvikling og autonome team som kan drive produktutvikling helt på egenhånd. NAV har allerede kommet langt på kontinuerlig leveranse; eksempelvis er prosjektet Forenklet Oppfølging en solskinnshistorie med litt over 1500 produksjonssettinger i 2018 — kontinuerlige leveranser på steroider!
Jeg begynte å jobbe i Bekk august 2018 og etter en rask innføring i konsulentbransjen begynte jeg på prosjekt hos NAV i slutten av august. Med nylig levert master og iver etter å begynne arbeidslivet var forventningene til å begynne hos NAV blandet. NAV IT er massivt og resultatene av utvikling har påvirkning for Norges befolkning — altså et stort ansvar! Jeg ble møtt av et miljø med inspirerende og motiverte kolleger, og begynte min hverdag i Team Søknad på nyutvikling av kontantstøtte-søknaden.
I oktober gikk jeg over til et nytt prosjekt hvor vi skulle implementere en helt ny applikasjon for NAV Kontroll for en mer effektiv utredning av saker. Applikasjonen skulle integrere mot eksterne og interne API-er, ha sikker autentisering og autorisering og samtidig være brukervennlig for saksbehandlerne. Prosjektet introduserte et spennende og tett samarbeid med flere offentlig og private aktører gjennom DSOP-prosjektet (Digital samhandling offentlig og privat).
Per 01.01.19 bestod teamet som skulle utvikle løsning av 1 techlead, 2,5 backend utviklere, 1 tjenestedesigner, 1 interaksjonsdesigner og meg som eneste frontend utvikler. Som eneste Bekker og frontend utvikler fikk jeg mye ansvar — noe som også betyr stor evne til påvirkning.
NAV har utviklet sin egen applikasjons-plattform, nais, som håndterer infrastruktur.
Jeg visste at dersom produktet skulle lykkes måtte jeg fokusere på gode og fornuftige beslutninger. Samarbeid med andre Bekkere og NAV-ansatte ga derfor stor verdi. Da dette skulle være en intern fagapplikasjon ble involvering av fagressurser viktig fra dag 1. Autonome team med fokus på kontinuerlige leveranser er avhengig av tett samarbeid med fagsiden.
På bakgrunn av oppgavene mine i teamet vil det tekniske fokuset relatert til løsningen vår være relatert til frontend.
Utvikling fra laptop
NAV har hatt stort fokus på utviklernes verktøy og utvikling skjer fra egen laptop! Dette er en stor fordel og effektiviserer hverdagen.
Vi bruker github til versjonskontroll og gitt at man har konfigurert opp en deployment pipeline så skjer deploy ved hver commit. NAV har utviklet sin egen applikasjonsplattform, nais, som håndterer infrastrukturen for applikasjoner.
Applikasjonen
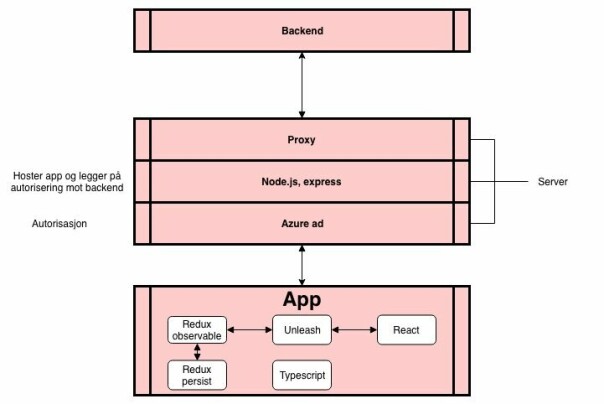
Med 1 drøy måned i team Søknad ble valget av teknologi-stack inspirert av applikasjonene jeg jobbet med der. Det skulle vise seg at applikasjonen raskt vokste og denne figuren gir en overordnet oversikt over den endelige arkitekturen:

Appen hostes av node.js med express som routing engine. Med integrasjon mot azure ad autentiseres hver forespørsel mellom app og server. Samtidig hektes det på et gyldig access token på alle kall mot vår interne backend — mer om det senere.
Selve appen som hostes er skrevet i react, med redux observables for håndtering av applikasjonstilstand. Siden applikasjonen skal brukes som et oppslag/analyseverktøy valgte jeg å implementere redux persist som lagrer tilstanden til applikasjonen i session storage. Dette betyr at siden kan oppdateres uten at brukeren forstyrres i sitt arbeid. Applikasjonen lagrer én versjon av tilstanden på et gitt tidspunkt, og på et senere tidspunkt kan oppbygning av tilstanden være endret. Dersom dette ikke blir håndtert vil applikasjonen laste den gamle tilstanden fra session storage og brukeren vil sannsynligvis bli møtt med en rekke bugs. Jeg håndterer dette ved å sette session storage key basert på versjonen av applikasjonen slik at hver gang jeg gjør breaking changes på tilstanden oppdaterer jeg versjonen.
Det er i dag ingen gode grunner for å velge utypet JavaScript for et større prosjekt.
Typet javascript har blitt populært med årene og det er i dag ingen gode grunner for å velge utypet javascript for et større prosjekt. Det sikrer høyere kvalitet på koden og tvinger deg som utvikler til å forholde deg til spillereglene som blir satt av typene. I tillegg støtter de aller fleste npm pakker typescript noe som gir verdifull dokumentasjon direkte fra koden.
For å sikre kontinuerlige leveranser har jeg valgt å implementere funksjons-brytere (feature toggling) gjennom unleash (et open source-produkt opprinnelig utviklet av Finn). Unleash tillater å legge til features som kun er tilgjengelig i spesifikke miljøer eller for utvalgte personer. Det betyr at en feature kan produksjonssettes tidligere og tiden fra utvikling til verifisering i produksjon reduseres betraktelig.
Autentisering
Azure Active Directory (AD) er en flott SaaS-løsning for håndtering av brukere og grupper. Skytjenesten brukes av mange applikasjoner og det er lett å se hvorfor NAV gikk for denne løsningen. Systemet er brukervennlig, men har også de avanserte tjenestene som kreves for sikker autentisering. Uten noe særlig erfaring innen sikkerhet begynte jeg å implementere autentisering direkte i react med react-adal. Denne tjenesten pakket applikasjonen inn i et sikkerhetslag hvor azure ad ble brukt til innlogging — perfekt tenkte jeg!
Da jeg skulle begynne å implementere kall mot vår backend fant jeg ut at jeg trengte et kortlevd access token. Problemet er at react-adal implementerer implicit flow, noe som betyr at tokenet hentes gjennom nettverkskall i nettleseren (les her for mer generell informasjon om forskjellige grants og flows). For enkle applikasjoner fungerer det greit, men for oss ble ikke dette sikkert nok. Ved å flytte autentiseringen til frontenden sin server kunne vi benytte oss av samme autentisering, men med bruk av code flow og dermed zero trust prinsippet.
Applikasjonen bruker passport.js og når brukeren treffer nettsiden gjøres det en enkel sjekk på sesjonen om brukeren er autentisert. Hvis ikke sendes brukeren til azure ad sin SSO løsning hvor brukeren presenterer brukernavn og passord. Ved vellykket innlogging sendes brukeren tilbake til applikasjonen hvor en sesjon opprettes. For hvert kall vil en proxy legge på et gyldig access token fra azure ad som godkjennes av vår backend. Dersom access tokenet ikke finnes eller har utløpt vil node.js forsøke å hente et nytt fra azure ad.
For meg var autentisering magi! Heldigvis fikk jeg god hjelp av en NAV-ansatt til å konfigurere og sette opp arkitekturen.
Den “beste” arkitekturen?
I dag er det et hav av gyldige frontend oppsett — noen bedre enn andre. React har blitt en slags bransjestandard og sammen med redux er dette er solid og velprøvd oppsett. Node.js tillot integrering med tredjeparts pakke for azure ad noe som ble vesentlig da det ble besluttet at NAVs autorisering fremover vil gå mot Azure AD.
Et godt alternativ til node.js er ngnix.
Et godt alternativ til node.js er ngnix. Det er flere i NAV som bruker det til hosting av applikasjonene sine og tillater også ting som proxy, autorisering og mer snacks. I vårt tilfelle valgte vi å implementere autorisering i frontend sin server.
Før jeg begynte i Bekk jobbet jeg som utvikler hos DHIS2 i 1 år. Med litt over 14 måneder erfaring og en løsningsorientert tilnærming var valget av arkitektur og komponenter basert på mine personlige erfaringer, innspill fra utviklermiljøet og diskusjoner med andre Bekkere.
Kontinuerlige leveranser
Et av mine fokusområdet i tillegg til å utvikle frontend applikasjonen har vært kontinuerlig leveranse. Målet er hyppige produksjonssettinger av små features for å få tidlige tilbakemeldinger fra sluttbrukerne. For oss og de fleste i en oppstartsfase har dette vært vanskelig.
I tillegg startet prosjektet uten interaksjonsdesigner noe som gjorde at jeg måtte freestyle designet. De første par månedene gikk tiden stort sett til å implementere autentiseringen og enkelt design for å teste funksjonalitet mot eksterne aktører. I starten av desember 2018 kom interaksjonsdesigneren inn og det ble større fokus på MVP (minimum viable product). I samarbeid med fagressursene ble vi enige om et sett funksjonelle krav til applikasjonen og daglig implementerte vi features.
Det tok fremdeles lang tid før produktet var klart for første produksjonssetting. I skrivende stund er det kun et par dager til første produksjonssetting, phew! Videre vil fokuset i høyere grad være på feature nivå og hypotesen er at kontinuerlige leveranser vil bli mye lettere.
Avslutningsvis vil jeg skryte av NAV IT! Frihet og tillit til team og utviklere er en viktig kjernekomponent i IT bedrifter og her viser NAV seg fra sin beste side. Alt er ikke perfekt, men det er et felles mål om å skape verdi for brukerne.



























