
Pieces lagrer kodesnuttene for deg: «En soleklar anbefaling!»
Unngå å skrive den samme koden om og om igjen.
Jeg skal ikke skryte på meg å være en supereffektiv utvikler (i den grad jeg kan kalle meg utvikler), men jeg prøver i hvert fall så godt jeg kan å unngå å skrive den samme koden mange ganger.
Likevel tar jeg meg selv i å sitte og knote med de samme tingene jeg vet jeg har gjort før. Koden er ofte nesten lik hver gang – men det er likevel en del linjer som skal skrives og dokumentasjon som skal leses hvis jeg ikke husker fremgangsmåten.
Her om dagen ble jeg tipset om et AI-basert verktøy som heter Pieces for Developers, som skal hjelpe utviklere med å holde styr på kodesnutter og enkelt finne frem i dem.
Og for et genialt og tidsbesparende verktøy det er!
Ikke bare hjelper Pieces deg med å gjenbruke kodesnutter, den er også en virkelig god AI-kodeassistent, tett integrert med VS Code eller JetBrains sine kodeeditorer.
Pieces lover at produktet skal være 100 prosent gratis – for alltid.
Desktop-app, tillegg og plugins
De siste årene har jeg prøvd mange forskjellige verktøy for å gjøre det enklere å holde styr på alt fra nyttige biblioteker, rammeverk og verktøy jeg bruker ofte. Jeg har også hatt ambisjoner om å finne bedre rutiner for å raskt finne igjen kodesnutter jeg kan gjenbruke.
Jeg har veldig mye i Notion, men jeg synes verken Notion eller for eksempel GitHub Gist fungerer optimalt til å finne igjen og gjenbruke kode kjapt og enkelt. Dermed blir det ikke brukt konsekvent til dette formålet.
Pieces derimot, det tror jeg at jeg kommer til å bruke aktivt.
Pieces består av flere ting. Først og fremst er det en desktop-app for Windows, macOS eller Linux. I tillegg er det nettlesertillegg for Chrome, Edge eller Firefox, som gjør det enklere å lagre eller dele kodesnutter du finner på nettet, samt at det er plugins for både VS Code og JetBrains sine editorer, JupyterLab, Obsidian og Microsoft Teams.

Pieces lover at produktet skal være 100 prosent gratis – for alltid. Jeg må innrømme at jeg tenkte at det må være en hake ett eller annet sted, ettersom Pieces gir deg gratis tilgang til en masse som koster penger andre steder – som en AI-kodeassistent med GPT-4.
Men det ser ikke ut til at det er noen haker, selv om Pieces riktignok har planer om en fremtidig versjon med en del utvidet funksjonalitet for større utviklingsteam. Trenger du bare et personlig verktøy for å holde styr på kodesnutter og til å hjelpe deg med en masse annet, så er faktisk Pieces gratis.
Her er de tre tingene jeg liker best i Pieces:
#1: Enkel organiserering og gjenfinning
Den kanskje viktigste funksjonen i Pieces er lagring av kodesnutter. Det er enkelt, uansett om du befinner deg i nettleseren eller vil lagre en kodesnutt du allerede har i kodeeditoren.

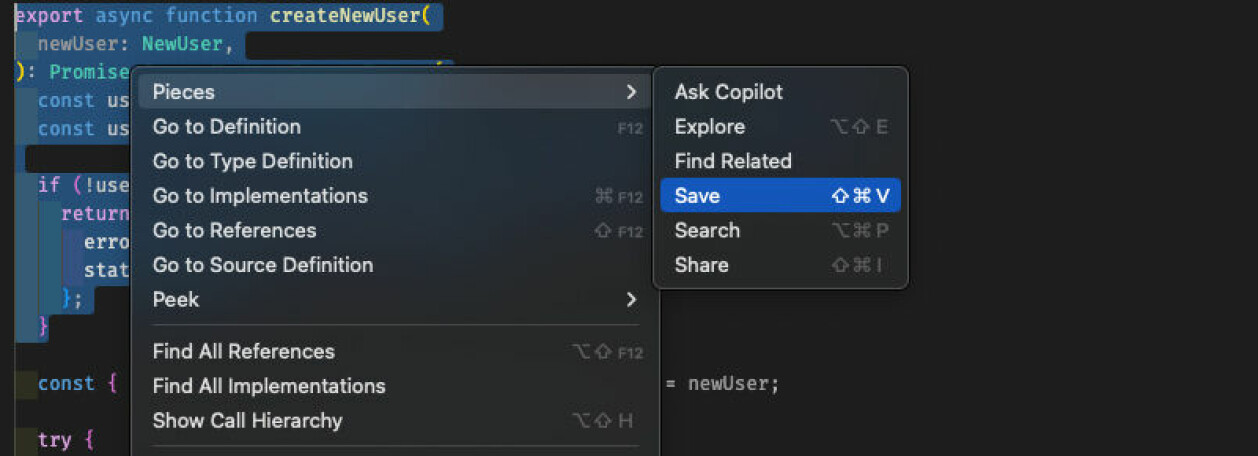
For å lagre en kodesnutt du finner på nettet, er det bare å merke koden og trykke en hurtigtast, eller høyreklikke og velge Save selection to Pieces. Også i kodeeditoren (for eksempel VS Code) har du et høyreklikk-menyvalg for å lagre, eller du kan bruke hurtigtaster.
I VS Code kan du også finne relaterte kodesnutter – det vil si kode som AI-en til Pieces mener er relevant for den koden du holder på med.

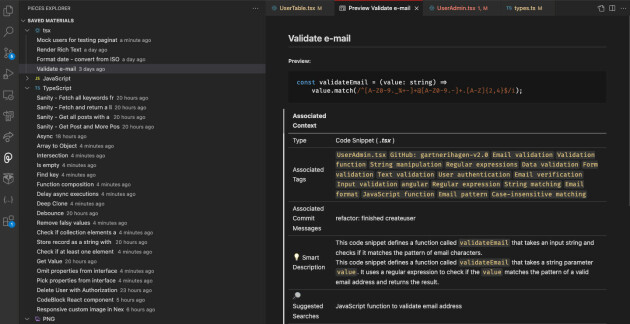
Noe av det mest geniale med Pieces er at programmet bruker AI til å prøve å forstå hva koden du lagrer er for noe. Så legger den automatisk til titler, en AI-generert beskrivelse, metadata og lenker til relevant innhold på nettet.
Du får ikke bare en lenke til nettsiden du kopierte kodesnutten fra, men også lenker til for eksempel dokumentasjon fra andre steder på nettet. Når jeg for eksempel prøvde å lagre en kodesnutt som bruker Regex til å sjekke om en e-postadresse er gyldig, la Pieces automatisk til lenker til ulike verktøy for å teste Regex-uttrykk.

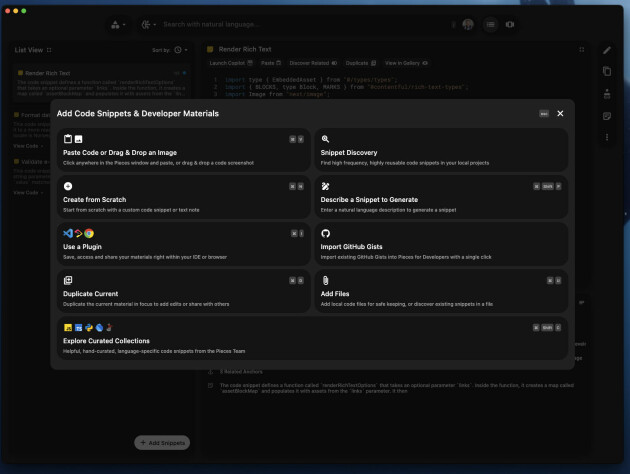
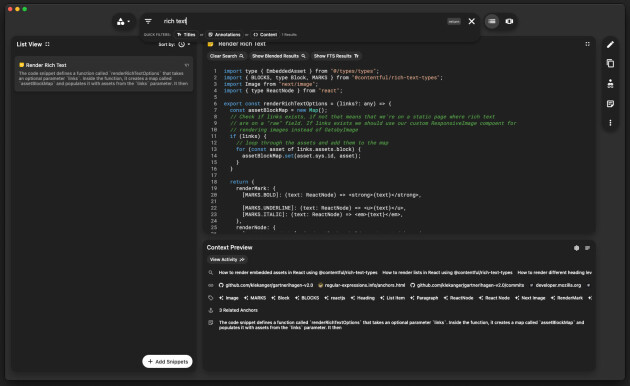
Pieces kan gå gjennom kodebasen din og automatisk oppdage kodesnutter som egner seg for gjenbruk. Så kan du bla igjennom disse og lagre det du ønsker å ta vare på.
Eller du kan beskrive hva du vil at en kodesnutt skal gjøre, så blir den generert for deg ved hjelp av AI.
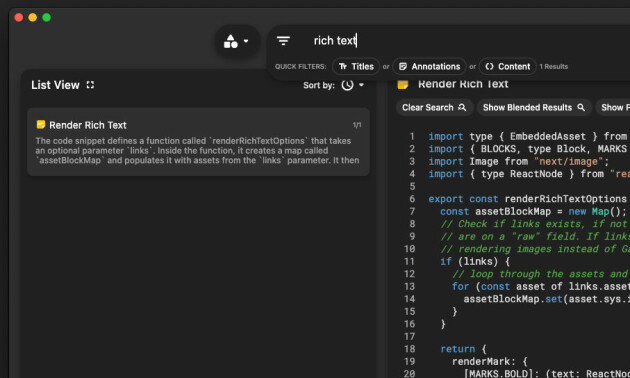
Du kan søke i kodesnuttene ved å bruke naturlig språk, og du kan filtrere på ulike måter – for eksempel hvis du vil se kode skrevet i bare et bestemt språk eller der kodesnutten er lagret med en bestemt tag.

#2: Gratis Copilot innebygget
Pieces er ikke bare for å ta vare på kodesnutter du vil gjenbruke, den inneholder også kodeassistenten Pieces Copilot. Til tross for navnet har den ingenting med Microsofts GitHub Copilot å gjøre – men den kan gjøre veldig mye av det samme. Og litt til.
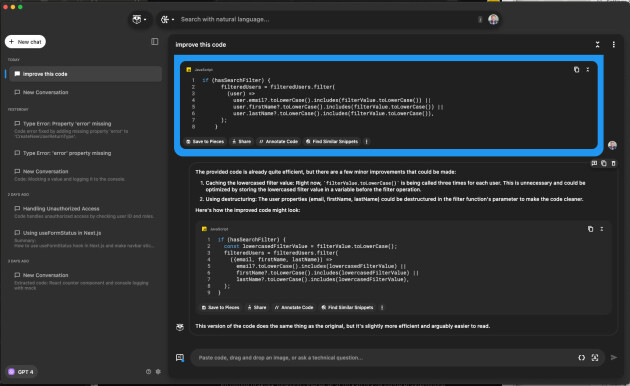
Pieces Copilot gir deg en AI-chatbot i Pieces-appen og i kodeeditoren der du kan spørre og grave om alt mulig koderelatert.

Via chatten kan du for eksempel stille tekniske spørsmål, eller lime inn kodesnutter og be om hjelp til å finne feil eller forbedringsmuligheter. Du kan også merke kode i kodeeditoren, og så høyreklikke og velge Pieces -> Ask Copilot.
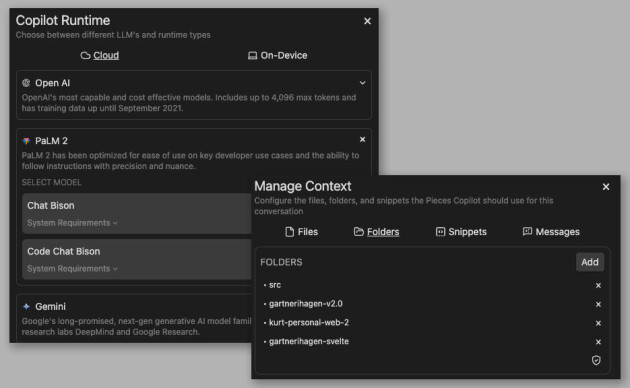
Pieces Copilot lar deg definere hvilken kontekst AI-en skal bruke når den svarer. Nederst i Copilot-chattevinduet har du en "Context"-knapp som lar deg velge filer, mapper eller bestemte lagrede kodesnutter som ekstra kontekst AI-en skal bruke når den svarer. Jo mer kontekst du legger til, jo bedre skal Pieces Copilot svare.

Pieces Copilot integrerer seg med Quick Fix-menyen i VS Code, slik at den i mange tilfeller kan fikse feil i koden automatisk for deg.
En nyttig funksjon er Explore der du kan merke en kodesnutt og få hjelp av AI-en til å ikke bare forklare koden (slik andre kodeassistenter ofte kan), men også få beskrivelser, lenker til relevant informasjon på nettet, og så videre.
Mens andre kodeassistenter gjerne er begrenset til én bestemt språkmodell (LLM), kan du i Pieces Copilot velge mellom mange forskjellige. Per nå er det OpenAIs GPT 3.5 Turbo, GPT 3.5 Turbo 16k og GPT 4, Google Gemini Pro, eller Metas Palm 2 (Chat Bison og Code Chat Bison).
Det er også mulig å kjøre LLM-er lokalt på maskinen din.
#3: Hent ut kode fra videoer og bilder
En utrolig praktisk funksjon i Pieces er at du kan dra og slippe et skjermbilde av kode inn i Pieces-appen – eller bare kopiere og lime det inn i Pieces Copilot-chattevinduet i VS Code.
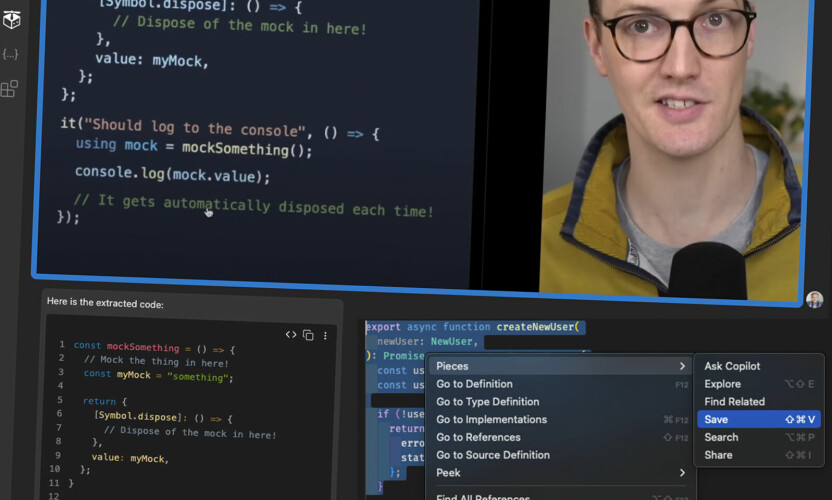
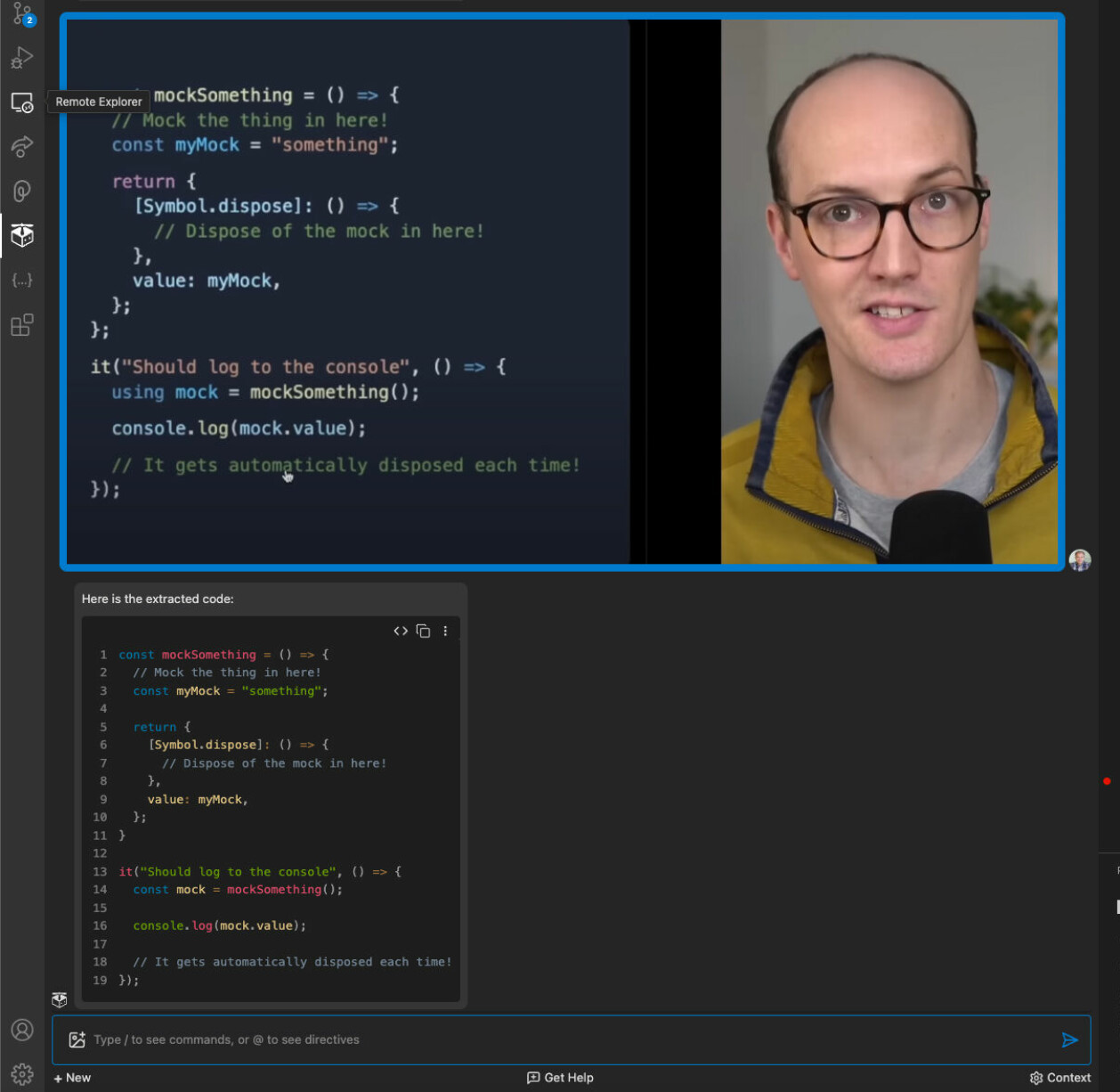
La oss ta et eksempel: Du sitter og ser en YouTube-video eller en presentasjon der noen viser frem en genial kodesnutt du gjerne skulle prøvd selv.

I stedet for å begynne å taste inn koden, kan du bare ta et skjermbilde og lime skjermbildet inn i Pieces Copilot. Pieces vil da i løpet av sekunder plukke ut koden fra skjermbildet og liste den opp for deg. Så kan du med et tastetrykk eller museklikk lime koden inn i din egen kode i kodeeditoren.
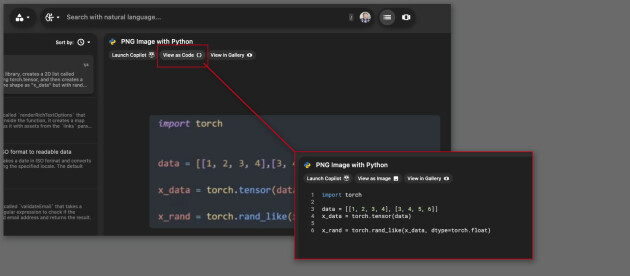
Når du kopierer inn skjermbilder i selve Pieces-appen, vil Pieces lagre både skjermbildet og koden. Du kan veksle mellom å vise skjermbilde eller kode ved å trykke på en knapp.

Imponerende nok så vil Pieces sin AI finne ut en masse om koden i skjermbildet, og lage beskrivelser, legge til tagger og lenke til relevante kilder. Alle blir lagt inn som metadata som gjør at Pieces kan finne igjen kodesnutten raskt senere.
Konklusjon
Pieces for Developers er så fullstappet med nyttige funksjoner at jeg bare har kunnet gå igjennom en brøkdel av dem i denne artikkelen.
Teamet bak Pieces holder kontinuerlig på å legge til ny funksjonalitet, blant annet mulighet til å synkronisere innhold mellom flere datamaskiner via GitHub. Dette er foreløpig bare i en tidlig beta og krever en del manuelle prosesser for å få satt opp.
Pieces får en soleklar anbefaling fra meg!
Alt i alt virker Pieces som et virkelig gjennomarbeidet og gjennomtenkt verktøy, som uten tvil gjør det enklere å ta vare på og gjenbruke kode. Takket være smart bruk av AI er det lett å finne igjen relevant kode. Kodeassistenten er også veldig god, og så er det et stort pluss at du selv kan velge språkmodell – og selvfølgelig at alt er gratis.
Hvis jeg skulle finne noe å trekke for, så måtte det kanskje være at brukergrensesnittet i desktop-appen kan virke litt rotete enkelte steder. Og selv om det er hurtigtaster for mye, savner jeg av og til raskere måter å navigere mellom ulike visninger ved hjelp av tastatursnarveier. Og ved et par tilfeller opplevde jeg at desktop-appen hengte seg opp og krevde en restart.
Men dette er småtteri – Pieces får en soleklar anbefaling fra meg!


