
React Aria Components lansert: «Imponerende øye for detaljer!»
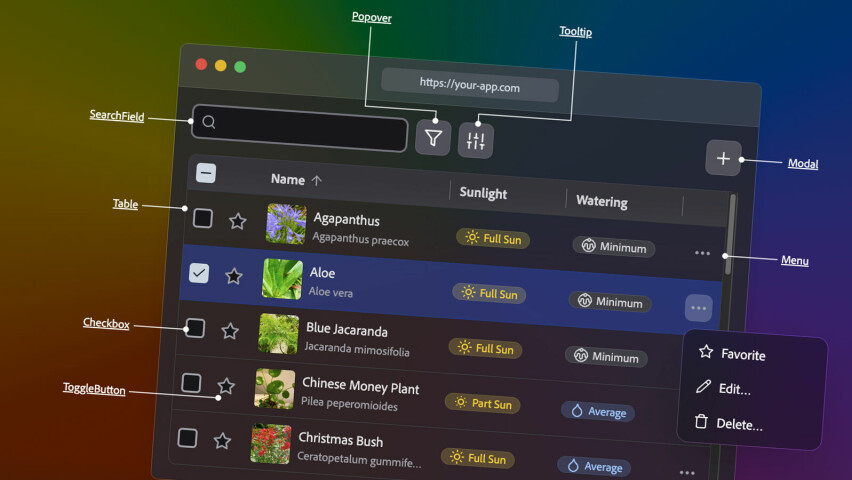
Adobes React Aria Components gir deg mer enn 40 UI-komponenter som du kan style som du vil.
Adobe har lansert versjon 1.0 av React Aria Components, et bibliotek med mer enn 40 UI-komponenter som leveres ustylet, slik at du kan tilpasse dem så de passer inn i dine egne applikasjoner eller designsystem.
Noe av poenget med et ustylet komponentbibliotek som dette, er å skille hvordan komponentene oppfører seg og hvordan de ivaretar blant annet tilgjengelighet, fra hvordan komponentene ser ut.
Announcing React Aria Components v1.0.0! 🥳
— Devon Govett (@devongovett) December 20, 2023
Over 40 components with built-in behavior, adaptive interactions, top-tier accessibility, and internationalization out of the box, ready for your styles.https://t.co/mv4zYyjBv5 pic.twitter.com/IGszlC07ek
– React Aria Components er resultatet av mer enn ett år med arbeid, og tilbakemeldinger fra mange mennesker i miljøet, skriver Devon Govett i Adobe på Twitter.
Govett er skaperen av byggeverktøyet Parcel.js, og en av hovedbidragsyterne på React Aria Components.
Grunnen til at utviklere lager egne UI-biblioteker
Adobe skriver at hovedgrunnen til at utviklere trenger å lage egne komponentbiblioteker fra bunnen av, er styling. UI-"komponentene" som er innebygget i nettleseren (som <button>) er ikke mulig å tilpasse i stor nok grad for mange, og enkelte finnes ikke i det hele tatt.
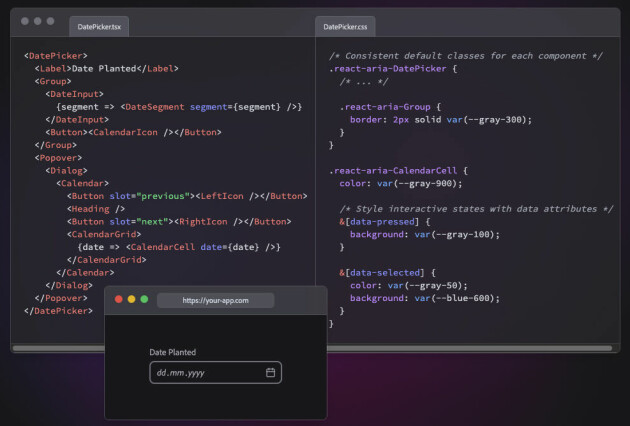
React Aria Components er som nevnt ikke stylet, men inkluderer innebygde CSS-klassenavn, tilstander og render-props som skal gjøre det enkelt å legge på sine egne stiler.

Aria Components er også laget for at de skal være lette å tilpasse til ulike språk ("internationalization"). Komponentbiblioteket detekterer automatisk hvilket språk brukeren benytter, og tilpasser etter behov ting som språk, dato- og nummerformatering.
Komponentene skal fungere bra på alle typer enheter, og enten man bruker mus, touchskjerm, tastatur eller skjermlesere.
Fungerer med React Server Components
Etter at React lanserte React Server Components (RSC), og rammeverk som Next.js tok det i bruk, er det mange UI-biblioteker som ikke har fungert som de skal uten videre.
Aria Components skal støtte RSC, ved at komponentene bruker 'use client'-direktivet som standard.
I forbindelse med lanseringen av React Aria Compoents 1.0 har UI-biblioteket fått helt nye landingssider og oppdatert dokumentasjon.
Det er også et nytt Storybook-startprosjekt med eksempel-CSS du kan laste ned og installere, slik at du kan prøve ut de ulike komponentene på din egen maskin og se eksempler på hvordan du bruker dem.
Gode tilbakemeldinger
Lanseringen av versjon 1.0 av React Aria Components ser ut til å ha fått nesten utelukkende positive tilbakemeldinger fra utviklermiljøet:
– Øyet for detaljer og de interaktive demoene er i verdensklasse! Gratulerer!, skriver utvikleren Simon Depelchin på X.
En utvikler savner imidlertid muligheten for å installere komponenter isolert fra hverandre, det vil si uten å måtte importere hele biblioteket. Devon Govett i Adobe forklarer hvor de har valgt å ikke gjøre det:
– Vi fant ut at mange hadde problemer med håntering av avhengigheter med enkeltstående pakker, så vi bestemte oss for å putte alt i én enkelt pakke for enkelthetens skyld. "Tree shaking" sørger for at bare komponentene du bruker blir inkludert i "bundle"-en, sier Govett.


