
Se 35 norske utvikleres favoritt-editorer, plugins, verktøy og tjenester
Vi oppsummerer de beste tipsene fra årets Ukas Kodere. - Visse ting jeg fortsatt føler mangler i VSCode.
Så langt i 2021 har kode24 spurt 35 norske utviklere en haug faste spørsmål, i spalta vår Ukas Koder.
Blant annet spør vi hva slags verktøy de ikke klarer seg uten i hverdagen, av typen editorer og plugins og verktøy som hjelper dem med kodinga.
Dermed kan vi nå oppsummere hva norske utviklere brukte mest i 2021 - og hva du trolig burde sjekke ut sjæl, om du ikke allerede bruker det.
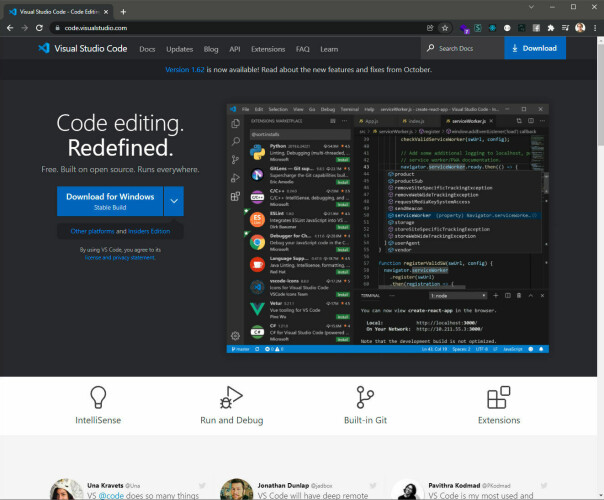
✍ Editorer: VSCode, IntelliJ, Webstorm

14 av de 35 utviklerne forteller at de bruker VSCode i jobben sin.
- Det er vel ingen som kommer seg gjennom dette spørsmålet uten å nevne VS Code i disse dager. Jeg bruker det til omtrent alt – fra Python og JavaScript til bash-scripts og READMEs, svarer Finn Julius Stephansen-Smith.
- Når jeg jobber på frontend er VSCode solid på topp, forteller Charlotte Söderström.
Men mange nevner også VSCode sin bestefar; Visual Studio.
- Visual Studio er mitt go to-verktøy, tradisjonell som jeg er, sier Fredrik Nøring.
- Det er vel eit elsk/hat-forhald til Visual Studio 2019, der eg brukar mykje av featuren den har, samstundes irriterer det meg og kor «bloated» den er med ekstra features ein ikkje brukar, svarer Arne Hjelle Bitubekk
Ellers er IntelliJ populær hos mange Java-utviklere.
- Jeg gjør mesteparten av jobben min i IntelliJ, og trives godt der, forteller for eksempel Lene Hallen Wasskog
- IntelliJ IDEA har jeg blitt veldig glad i, og utvikler det aller meste der, svarer Vegard Gamnes.
Videre følger flere mindre editorer, som Notepad++, PHPStorm, Vim, Textmate og Webstorm.
- Jeg biter meg hardt fast til Webstorm, selv om alle rundt meg ser ut til å hoppe over til Visual Studio Code. Det er visse ting jeg fortsatt føler mangler i VSCode, selv med alle de pluginsene som kommer hver eneste dag, forteller Sondre Mære Overskaug.
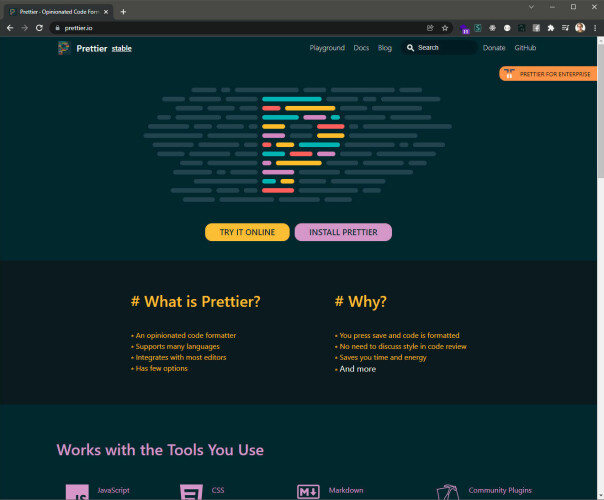
💅 Plugins: Prettier, ESLint, Resharper

Veldig mange utviklere har et nært forhold til pluginsene de installerer i editoren sin. Da VSCode som sagt dominerer blant norske utvikleres editorer, er mange av pluginsene utviklerne nevner naturlig nok også til denne - med Prettier som den aller mest populære.
- Jeg bruker flere titalls plugins som effektiviserer kodinga: Prettier, Git Lens, Bracket Pair, Auto Rename Tag, Highlight Matching Tag, React Native Snippet, Indent-Rainbow og Color Highlight, for å nevne noen av de mest essensielle, ramser Svenn Grønbeck opp.
- Jeg må̊ ha Prettier for kodeformatering og i det siste har GitGraph vært en nyttig plugin, tipser Nicolai Michelet.
- Jeg er glad i tydelig definert kodestil per prosjekt, så plugins som Prettier og ESLint er et must. Det krever selvfølgelig oppfølging av både filene som definerer stil, samt håndheving av kodestil før den merges, påpeker Finn Julius Stephansen-Smith.
Men også til IntelliJ har utviklerne mange tips:
- Pluginen Angular Quick Switch til IntelliJ er kjærkommen, og brukes for å raskt bytte mellom de ulike filene tilhørende en Angular komponent, tipser Tommy Johansen.
- Nå som man har vært tvunget til å være på hjemmekontor så har "Code with me"-pluginen for IntelliJ vært supernyttig for virtuell parprogrammering! forteller Jakob Stenersen Kok.
- Personlig har jeg vært fan av ReSharper i lang tid. Det siste året har jeg byttet til Rider der ReSharper er "innebygd" og trives godt med det, tipser Thomas Kristiansen, og får støtte fra mange når det kommer til .NET-pluginen ReSharper.
Også de mindre editorene støtter gjerne plugins, som brukerne veit å utnytte:
- Nylig har jeg begynt å bruke Laravel Idea-pluginen i PhpStorm. Dette er en magisk plugin, som skanner koden og migrasjonsfiler i et Laravel-prosjekt og genererer en hjelpefil for editoren slik at du får bedre typehints og autocompletion for Eloquent-modeller og andre ting som bruker PHP-magi (*__call-*metoden) for å funke, skryter Helge Sverre Hessevik Liseth.
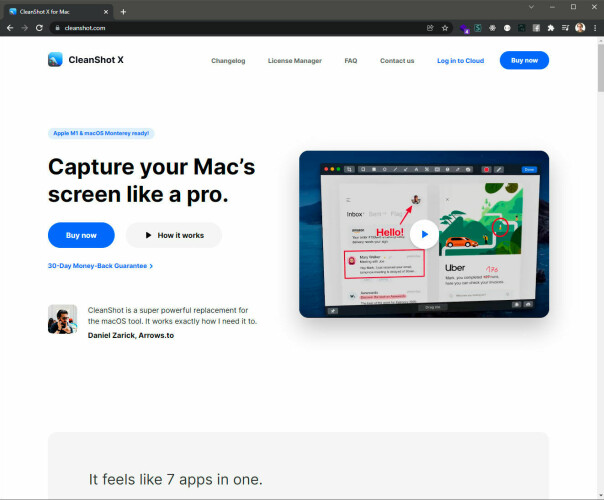
🔨 Småverktøy: CleanShot, Visio, Local

Det føles nesten litt retro, men små programmer som hjelper til i hverdagen har fortsatt en viktig plass i verktøybeltet til mange norske utviklere.
- Kan nevne den lille Mac-appen CleanShot, som har vært en gamechanger for skjermdumper, og PixelSnap, som har gjort det samme for måling av avstander, dimensjoner og mellomrom på tvers av alle de rare designprogrammene vi får levert underlag i, tipser Mats Mikkel Rummelhoff.
- 1Password. Hvordan jeg klarte meg uten, vet jeg ikke lenger, svarer Benedicte Raae.
- Microsoft Visio. Jeg tegner hele tiden - flyt/blokk/klasse-diagrammer, tilstander og meldinger, en salig blanding av formelle og uformelle visualiseringer av system og delsystem. Veldig verdifullt både for min egen forståelse og for kommunikasjon med resten av teamet. Illustrerte pull-requester! tipser Ann-Karin Kihle.
- MongoDB Compass for å se innhold i Mongo-databasen, pgAdmin for å se innhold i Postgres-databasen, oppsummerer Zandra Max.
- Jeg synes GitKraken er en veldig nyttig git-klient, som gir god oversikt over hva som rører seg i koden, forteller Oscar Thån Conrad.
- Local fra Flywheel hjelper meg også å redusere tiden jeg trenger for å spinne opp prosjekter, bytte kontekst og endre tjeneste versjoner for både testing og webutvikling, tipser Iulia Cazan.
📦 Byggeverktøy: Teamcity, Vite, Netlify

Hva man trenger for å få koden sin ut til et ferdig produkt varierer selvfølgelig ut fra hva slags kode du skriver, men Ukas Koder-gjengen har en haug tips her også, for alt fra webløsninger til C-kode.
- Jeg vil helst ikke leve uten CI/CD i disse dager. Vi bruker Teamcity for "legacy"-systemet (Cake for build script) og Bitbucket Pipelines + Google Cloud Builder for skytjenestene, oppsummerer Thomas Kristiansen.
- Vi tester ut Vite, som er en ny build-tool for frontend utviklet av Evan You som står bak VueJS. Så langt er det lynkjapt! skryter Ida Torgersen.
- Clang. Automatgir i kodinga så jeg kan konsentrere meg om systemets use caser og samtidig få effektiv og korrekt kode, skryter Ann-Karin Kihle om kompilatoren.
- Jeg må også få nevne Helm, som gjør deployments til Kubernetes ganske mye mer behagelig, sier Sondre Mære Overskaug.
- Netlify. Nå tar jeg det som en selvfølge at hver bidige pull request blir automagisk bygget og får sin egen unike URL, men jeg husker det var helt magisk i 2015. Etter hvert har jeg blitt helt avhengig av Deploy Previews, forteller Benedicte Raae.




