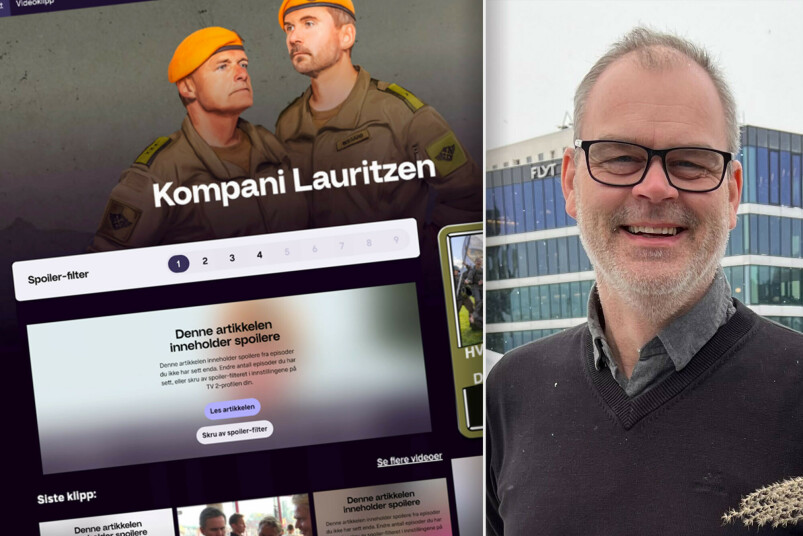
Rask prototyping gjør utviklere mer engasjerte! Og kanskje gjør rask prototyping også neste sesong av Forræder, Farmen, Skal vi danse, Kompani Lauritzen og resten av TV2.no spoilerfritt.
Ideen til å gjøre TV2.no spoilerfritt kom på en fredag kveld, litt over ni.
Teamleder Einar Aaby Hirsch hadde kommet sent i gang med andre sesong av Forræder. Risikoen for spoilere steg raskt utover i sesongen, i den grad at han begynte å kvie seg for å gå inn på nettaviser generelt, og TV2.no spesielt. Det kan bli et problem når man jobber med utvikling av TV2.no. Einar løste det ved å binge sesong 2, så han raskt kom ajour.
Men det er ikke sånn det burde være. TV2.no burde være et spoilerfritt nettsted, spesielt for TV 2s egne produksjoner.
Mer strømming betyr flere spoilere
Men å gjøre TV2.no til et safe space for spoilersensitive, er ikke så enkelt som å “ikke publisere spoiler-saker”.
En god slump av trafikken vår kommer fra "web teasers" – oppfordringer på slutten av en sending om at seeren kan gå inn på TV2.no for bonusmateriale.
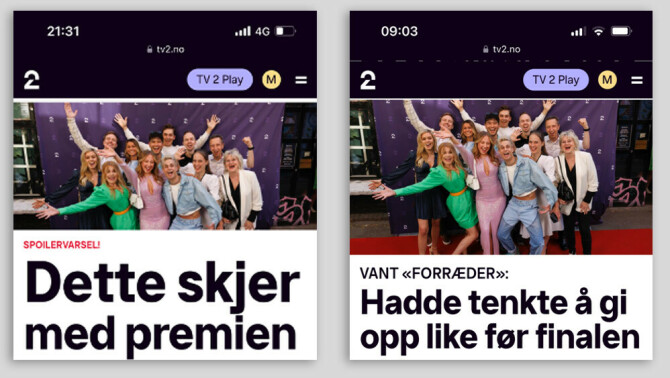
Spesielt sports- og nyhetssendingene skaper mye trafikk til nettstedet på denne måten, men også underholdningsprogrammer bruker web teasers og publiserer matchende artikler og videosnutter på TV2.no. For eksempel artikler av typen “slik skal vinneren bruke premiepotten" eller “se reaksjonen til den utstemte”. Gjerne med et bilde av vinneren eller den utstemte.

Det er gøyalt og lettbent innhold, og ofte klikker leseren videre til flere nyheter og annet innhold i TV 2-universet. Web teasere fungerer veldig bra med lineære sendinger.
Men på den annen side:
Spoiler-holdige nyheter er den naturlige fienden til streaming-seerne. Hele poenget med streaming er jo asynkron seing, at seeren kan se innhold akkurat når det passer.
Vi ser også at seerne raskt flytter seg over til streaming. Vårens sesong av Forræder ble sluppet på streamingtjenesten TV 2 Play først, og ble ikke sendt lineært før et stykke ut på sommeren. Dermed vokste spoilerproblematikken utover vårparten.
Det var som nevnt da ideen dukket opp. Einar sendte meg denne meldingen på Slack kvart over ni på kvelden:

Vi må lage et spoilerfilter!
Tja, det er vel egentlig alt man trenger av en spec? “Et spoilerfilter som skjuler innhold i henhold til hva seeren har sett". Det er jo klart nok!
Det minner om en funksjon Sports-teamet utforsket under TV 2s Hackaton tidligere i år, hvor en seer kunne reservere seg mot å vite resultatet for utvalgte fotballkamper. Da ville highlights i TV 2 Play, varsler fra vår sportsdatatjeneste samt resultatoversikter i Livesenteret på TV2.no oppføre seg som om kampen ikke hadde gått enda, helt til seeren fjerner “ikke avslør resultatet”-markeringen.
Nå er jeg ikke veldig opptatt av sport, men dét er en tøff funksjon. Kan vi lage noe tilsvarende for konkurransedrevet reality? Klart vi kan!
Samme kveld smalt jeg sammen et veldig grovt kodeutkast til hvordan det kunne fungere. Jeg må understreke at dette ikke var “beordret overtid” eller at ansatte i TV 2 forventes å være på Slack hele døgnet. Vi tar arbeidsmiljøloven veldig alvorlig og følger helt normal arbeidstid. Denne ideen syntes jeg bare det var gøy å pusle med, og jeg sitter som regel med små og store kodeprosjekter på fritida uansett, så denne fredagskvelden brukte jeg på å lage en prototype på konseptet “Spoilerfilter”.
Her er en replit med den veldig røffe prototypen for de som er interessert: https://replit.com/@olemak/spoilerfilter
«Ved å også gi utviklere rom til å vise initiativ og utfolde seg kreativt får vi gode svar på vanskelige spørsmål helt først i prosessen.»
Rufsete prototyp
Denne prototypen er ikke all verden å skryte av. Koden er hverken vakker eller elegant, alt er hard-koda og skrevet i enkel, old-school vanilla javascript, CSS og HTML, uten et eneste rammeverk i syne. Klassenavnene i CSS-en er ikke scopa eller safe eller noe som helst. Layouten fungerer dårlig på mobil. Mesteparten av funksjonaliteten er god, gammel DOM-manipulering.
Hvis du synes prototypen ser ut som venstrehåndsarbeid, utført av en litt fredags-trøtt fyr som fulgte mest med på en gammel episode av Kriminaldetektiv Lewis og lot Github Copilot håndtere mesteparten av kodinga, så har du helt rett!
Men en slik første prototype skal være rask, rimelig og engangs. En raskt kodet protype besvarer tre veldig viktige poeng veldig raskt:
- Er konseptet lett forståelig, med enkle og intuitive interaksjoner?
- Er konseptet nyttig og fengende?
- Hvilke ressurser (spesielt datakilder) trengs for å lage dette?
En prototype i Figma vil som regel se smashing ut, men utseendet sier lite om hvorvidt funksjonaliteten er nyttig eller hva som trengs av datakilder.
Alt er mulig i Figma. En fungerende kode-prototype må derimot være basert på en datastruktur som henger noenlunde på greip. Kort sagt: en kode-prototype tar utgangspunkt i spørsmålene utviklere er opptatt av.
Kode-prototyper bør på ingen måte erstatte visuelle prototyper. Det er ingen tvil om at UX-designere gjør en seriøs og viktig jobb! Men ved å også gi utviklere rom til å vise initiativ og utfolde seg kreativt får vi gode svar på vanskelige spørsmål helt først i prosessen. Selvfølgelig skal vi fortsatt ha UX-designere og design-prototyper! Da designeren i teamet vårt, Christoffer Sandell, så prototypen, laget han denne Figma-prototypen samme dag:

Synk mot TV 2 Play?
Det ser jo smashing ut! Klart vi skal lage det her!
Neste skritt blir å lage den enkleste versjonen vi kan og få den ut på TV2.no. Trolig vil vi i første omgang bruke indexedDB for å holde orden på hva den enkelte seeren har sett innenfor en sesong.
Hvis det er noe brukerne bruker og gir god tilbakemelding på, vil vi se på muligheten for å synce sist sette program mot brukerens profil i TV 2 Play.
Et grunnleggende spoilerfilter kan løses veldig enkelt, men vi kan også fortsette å legge til mer avanserte funksjoner ganske lenge.
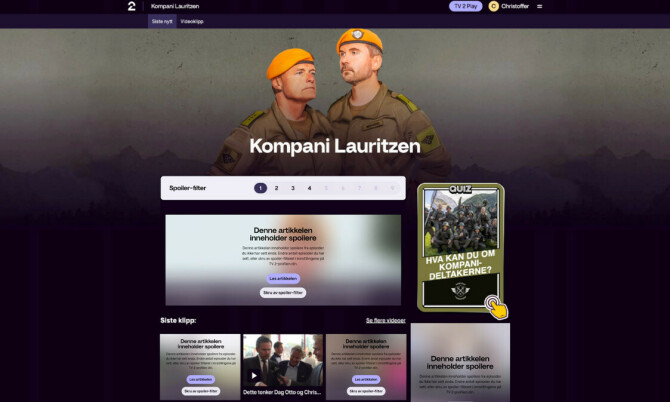
Følg med på landingssidene våre for Forræder, Skal vi danse, Farmen og Kompani Lauritzen for å vite om vi har kommet i mål med ambisjonen!