

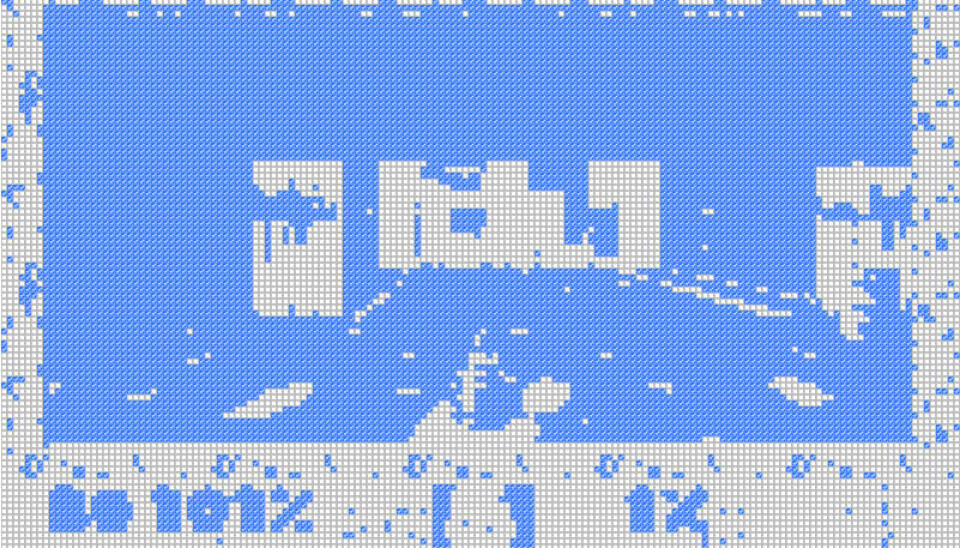
Utvikler gjenskaper Doom med HTML-checkbox-er
Kombinasjon av WebAssembly, Python, JavaScript og HTML.
Ledige stillinger
Se alleUtvikler-føljetongen "hva kan man få spillet Doom til å kjøre på" har fått et nytt tilskudd: Doom i HTML-checkbox-er.
Utvikleren bak er Andrew Healey, som nylig publiserte hele prosjektet på sin Github-side.
Prosjektet bruker en kombinasjon av WebAssembly, Python, JavaScript og HTML-checkbox-er for å gjenskape en fullt spillbar versjon av Doom i nettleseren.
Checkbox-land
Healey forteller i et blogginnlegg at han har basert Doom-versjonen sin på et bibliotek av Bryan Braun som heter Checkboxland: Et JavaScript-bibliotek som lar deg vise frem tekst og animasjoner i en matrise av checkbox-er.
Altså HTML-elementet som vanligvis brukes som avkrysningsfelt i nett-skjemaer.
Det skal følge med noen fantastiske eksempler på hva checkbox-er kan brukes til, men Doom manglet.
Healey skryter biblioteket opp i skyene og sier at dokumentasjonen er bedre enn flere av bibliotekene han bruker profesjonelt i jobben. Det skal følge med noen fantastiske eksempler på hva checkbox-er kan brukes til, men Doom manglet. Det ville han gjøre noe med.
Doom i WebAssembly
Healey skriver videre at han undersøkte med Braun om han hadde en Doom-versjon til biblioteket sitt på gang. Det hadde han ikke, så da satt Healey i gang med en versjon.
Han forteller at han valgte å basere utgaven sin på Cornelius Diekmanns Webassembly versjon av Doom. Deretter skrev han egen kode for å lime Diekmanns portering sammen med Checkboxland.
Prosjektet skal visstnok kjøre WebAssembly i et skjult canvas-element, og bruke HTMLCanvasElement.captureStream() for å gjøre innhold om til en MediaStream. Strømmen blir videre fanget opp av et video-element som sendes videre til renderVideo-funksjonen i Checkboxland.
Lav oppløsning
Healey forteller at oppløsningen på selve spillområdet er 160x100 piksler. Noe som resulterer i rimelig mange checkbox-er. For å bøte på dette bruker han CSS-attributtet zoom for å skalere ned størrelse slik at det blir spillbart.
Noe han skriver ikke er helt heldig, siden zoom blant annet ikke støttes av Firefox. Han skal ha prøvd transform: scale(x) istedenfor, men opplevde at spillet da gikk for tregt.
Hva synes du? Har du allerede fått tanker i hodet om noe du kunne tenkt deg å bygge med Checkboxland? Eller synes du hele greia bare er bortkastet tid?
Vi noterer det som en mulighet når kode24-timen forhåpentligvis gjør comeback veldig snart.























