
...to create something expressive instead of something functional.
Wikipedia.org om "creative coding"
Har du noen gang sett på koden din, og i et stolt øyeblikk tenkt: "Men dette her, det er jo søren meg kunst!".
Det har jeg. Og koden min er ikke spesielt pen.
Et alternativ er å se på resultatene av koden din, og vite at "Dette her, det er faktisk kunst".
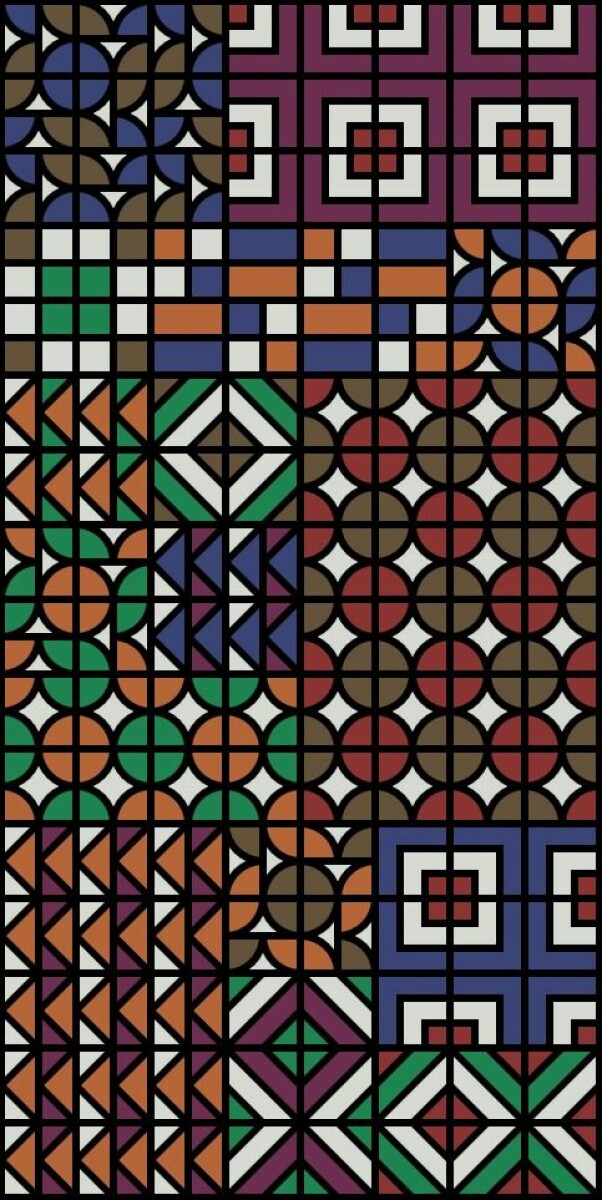
Det gjør utvikleren Kjetil M. Golid. Bildet i toppen er ett av mange eksempler på kodekunsten hans.
- Jeg ble faktisk introdusert for kreativ programmering mens jeg studerte grafisk design i Singapore, før jeg i det hele tatt hadde lært meg å programmere, forteller Golid til kode24.
Nå har han ikke bare lært seg å kode; han har blitt en kodekunstner.

"True artistry!"
På dagtid er Golid fullstack-utvikler for Bekk i Trondheim. På kveldstid lager han kunstverk med kode.
På Instagram og Twitter legger han ut nye kunstverk til sine tusenvis av over snittet engasjerte følgere, som kommer med kommentarer av typen "True artistry!", "Honestly, this is jaw dropping!" og "Amazing - perfect colours!". Kommentarer som ikke er alle utviklere forunt.

Kunstverkene ligger også på nettsida generated.space, og vil du ha dem på veggen, selger han dem i fysisk format, også. Og det hele starta altså på en forelesning om grafisk design.
- En av foreleserne mine hadde gjort meg oppmerksom på arbeidene til samtidskunsteren Casey Reas; en av skaperne bak det Java-baserte programmeringsspråket Processing, forteller Golid til kode24, som nå har en master i programutviklingsteori fra Universitetet i Bergen.
- Jeg flyttet senere til Bergen, byttet studieretning, og brukte Processing som motivasjon og et hjelpemiddel da jeg skulle lære meg Java som første programmeringsspråk.
Slik fungerer det
Kunstverkene hans blir vanligvis tegnet på et canvas-objekt i nettleseren; sjeldent kommer vel canvas-navnet mer til sin rett. Bak sitter en JavaScript-snutt, som tegner ut kunsten.
Nøyaktig hvordan koden fungerer varierer, men Golid forklarer de tre hoveddelene slik:
- En generator av tilfeldige verdier.
- En strukturert modell som genereres basert på de tilfeldige verdiene.
- En tegnemetode som oversetter modellen til noe visuelt.

Modellen mellom de tilfeldige verdiene og uttegningen kan være alt fra en generert tekststreng til et binærtre av instrukser; poenget er å "dele logikken rundt struktur og oppførsel, fra logikken rundt hvordan ting skal se ut", som Golid sier.
Og den siste delen, selve uttegningen, kan også variere.
- Noen prosjekter tegnes punkt for punkt, andre tegnes lagvis med hundrevis av nesten-gjennomsiktige former, andre igjen baserer seg kanskje på et rutenett som fargelegges med nyanser fra en gitt palett, forteller utvikleren.
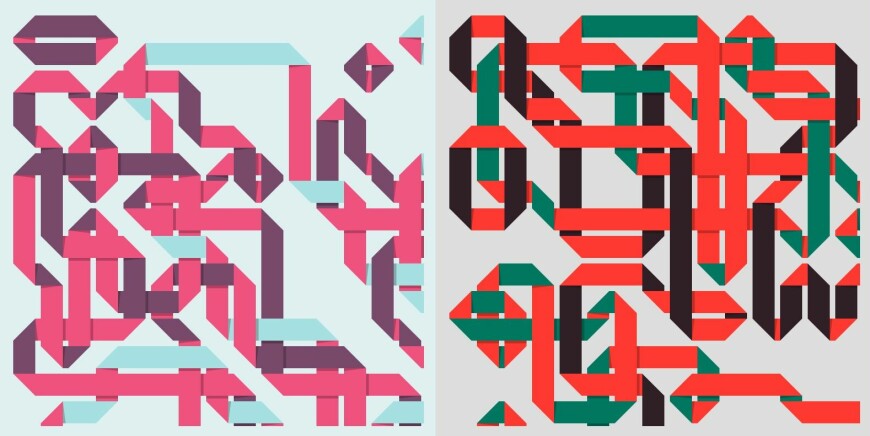
For tar du en titt på alle eksemplene hans, ser du at uttrykket mellom de ulike kunstverkene kan være minst like forskjellige som i et klassisk galleri.
Bruker p5.js
Golid har nå han gått over til "JavaScript-utgaven" av Processing; biblioteket p5.js. Det er dette han bruker i de fleste av verkene sine.
- Biblioteket lar deg enkelt kommunisere med canvas-elementer i nettleseren, som åpner for at du kan sette opp en arbeidsflyt med en veldig kort feedback-loop, altså at man raskt kan se de visuelle konsekvensene av endringer i koden, forklarer han.
- Utover dette, har jeg i det siste fått veldig sansen for Clojurescript, og synes det er utrolig gøy å skrive funksjonell, kreativ kode.
Her ser du et enkelt eksempel på hvordan p5.js er i bruk, fra folka bak biblioteket:
Fra mønster til kode
Én ting er å lære seg et biblioteket; noe ganske annet å faktisk klare å formidle kunst gjennom det.
- Jeg har ingen fast fremgangsmåte når jeg lager nye ting, men jeg liker å utforske interessante mønstre for inspirasjon, forteller Golid til kode24.
Jeg liker å utforske interessante mønstre for inspirasjon.
Når han finner et slikt, starter den vanskelige jobben med å beskrive det i kode. Og da kunsten hans alltid har et tilfeldig element, holder det ikke bare å reprodusere det, heller.
- Denne «oversettingen» kan ofte være utfordrende; prøver man å gjenskape bildets karakter for slavisk, ender man mer eller mindre opp med å gjenskape en kodegenerert kopi av originalbildet. Er man for løssluppen vil tilfeldighetene dominere bildet, og man mister den karakteren man var ute etter i utgangspunktet, forteller utvikleren.
- Er man heldig og treffer midt i mellom, sitter man igjen med en algoritme som lar deg skape et ubegrenset antall unike, tilfeldig genererte bilder som alle har denne interessante karakteristikken intakt.

Slik prøver du selv
Vil du komme i gang selv, er det altså biblioteket p5.js Golid anbefaler. De har solid dokumentasjon på egne nettsider, og en egen web-editor for kjapp eksperimentering.
- Et annet bibliotek som har dukket opp relativt nylig er canvas-sketch, av Matt Deslauriers, som gir deg en arbeidsflyt med blant annet hot-reloading av nettleseren og eksport til forskjellige bildeformat, tipser Golid.
Ellers har han sansen for bøkene, guidene og videoene til Dan Shiffman, som kaller seg The Coding Train på Youtube. Og ikke minst open source-miljøet.
- Det var en gullgruve i starten. Mange folk som driver med kreativ programmering legger ut koden sin åpent tilgjengelig. Dette åpner for at andre enkelt kan teste ut, gjenbruke og bygge videre på denne koden, noe som virkelig kan være verdifullt i starten, både som starthjelp og som inspirasjon, skryter Golid.
- Det er generelt sett et stort community rundt kreativ kode på Twitter og Reddit, og mange av de største bidragsyterne har egne blogger med nyttige og inspirerende artikler.
Han legger også ut sine egne prosjekter, under Github-brukeren "kgolid", så du kan lese kildekoden bak alle verkene hans.

Plotter og plakater
Det er ikke til å komme bort fra at kunst ofte gjør seg ekstra bra i fysisk format. Så inspirert av alt som ble vist fram under #plottertwitter på Twitter, kjøpte Golid seg en Axidraw V3-tegnemaskin, som tar i mot en vektorfil og tegner kunsten strek for strek.
- Selv synes jeg plotteren som medium for generativ kode virkelig gir det en helt ny dimensjon, sier Golid.
- Det er ett eller annet veldig fascinerende med at det komplekse resultatet av kanskje hundre-tusenvis av operasjoner og utregninger gis som input til en vanlig penn, som tegner ut dette og innfører en helt annen form for visuell kompleksitet, gjennom teksturene i papiret og fibrene i pennespissen.
Og vil du ha kunsten hans på veggen, så selger han utskrifter av et "generative landscape based on particle traces reacting to an underlying noise field" for 60 dollar stykk. Trykket på et trykkeri, vel og merke.
- Plakatprosjektet var først og fremst motivert av at jeg ville prøve noe nytt, så jeg hadde egentlig aldri ambisjoner om å tjene de store summene på det, smiler Golid.
- Det er ikke snakk om noen store summer, men det har i det minste betalt for seg selv!

























