
Lag og test universell utforming med WCAG 2.1
Slik får du til å følge de nye A11y-retningslinjene. 📚
Før du leser videre bør du først lese om det grunnleggende i universell utforming.
I denne artikkelen får du en oppdatering på de siste retningslinjene i WCAG, en hjelpende hånd til å komme i gang med testing av universell utforming og noen håndfaste problemstillinger med løsningsforslag.
Retningslinjer
Web Content Accessibility Guidelines (WCAG) 2.0 kom allerede i 2008, og siden da har det skjedd mye i den tekniske utviklingen. For å holde retningslinjene á jour kom det derfor en oppdatering tidligere i år til versjon 2.1.
Arbeidet med et helt nytt sett retningslinjer, Accessibility Guidelines, er i full gang, og som navnet antyder skal det ikke lenger bare gjelde webben. Disse planlegges å være klare til 2021.
WCAG 2.1
Inneholder 17 nye retningslinjer, hvorav 12 stykker er nivå A eller AA:
- Orientering, portrett eller landskap, skal ikke skjule viktig innhold eller funksjonalitet.¹
- Forenkle forståelsen av formålet med skjemafelter, gjennom å gi dem semantisk mening.²
- Unngå å ha scrolling i mer enn én akse.³
- Minimumskontrast, selv på annet innhold enn tekst.⁴
- Tekstavstand som gjør teksten mer lettlest.⁵
- Innhold som vises ved hover eller fokus skal være mulig å lukke uten å flytte hover eller fokus, fortsatt vises om hover/fokus flyttes til nytt innhold og fortsette å vises til brukeren velger å skjule det.⁶
- Ikke bruk accesskeys om de ikke går an å skjule, bytte eller bare fungerer ved fokus.⁷
- Unngå funksjonalitet kobla mot flerfinger- eller mønsterbevegelser.⁸
- Ingen eventer ved nedtrykning, om de ikke kan angres eller avbrytes.⁹
- Bruk samme benevning i name-atributten som i label. ¹⁰
- Funksjoner skal ikke bare kunne brukes ved bevegelsessensorer.¹¹
- Statusoppdateringer må formidles, selv uten at de gis fokus.¹²
Bli ekspert på 1–2–3
- Skaff verktøy
- Test med verktøyene
- 💥 Slapp av under en ⛱ med en 🍹 i ✋ mens 💰 ruller inn.*
Kom igang
Velg de verktøyene som du er vant med eller trives best med. Selv bruker jeg for det meste axe for statisk analyse, og skjermleserne VoiceOver (OS X / iOS) og NVDA (Windows). Bruk en guide og krybbe for å komme i gang. Lær deg alltid hvordan du slår av skjermleseren før du skrur den på! Skru ned opplesningshastigheten og ikke bli avskrekket ved første forsøk, når du merker hvor vanskelig den er å bruke.
Test med verktøyene:
- Validere HTML (W3C)
- Validere bare WCAG (axe)
- Kontrollere keyboard-navigasjon (alt kan nås, sekvenser, fokus-stiler)
- Kontrollere tekst (tittel- hiarkier, interaktive elementer, bilder)
- Kontrollere med skjermleser
Statistikk
For å forstå brukeren bedre, og dermed utvikle bedre løsninger, trenger du å samle statistikk som viser hvordan de bruker applikasjonen din. Å samle statistikk rundt bruken av hjelpemidler er noe som kan anses som kontroversielt, men om statistikken er anonymisert burde det ikke være et problem. Det skiller seg ikke nevneverdig fra å samle statistikk rundt nettleser og operativsystem.
Å finne måter å samle denne statisikken på er derimot mer komplisert, da hjelpemidler altfor ofte ligger utenfor nettleseren, og dermed ikke kan fanges opp.
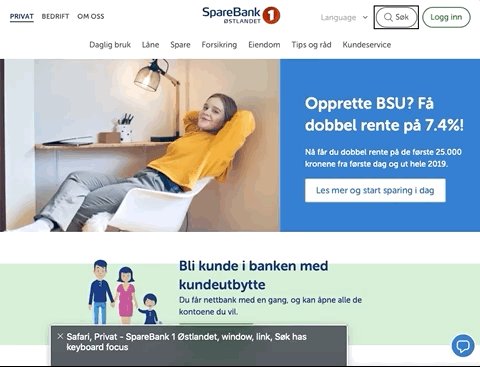
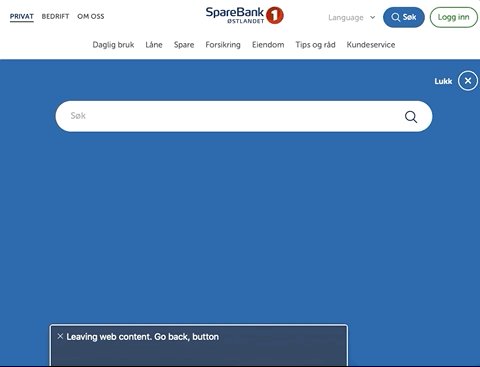
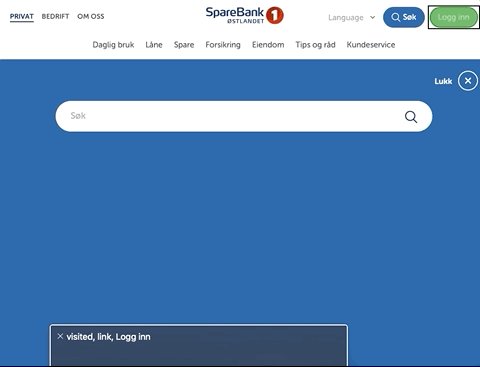
Tastatur-navigasjon
Det finnes en teknikk som gjør at man ved hjelp av skip links kan samle data rundt tastaturnavigasjon. Som til en viss grad også kan vise bruken av skjermlesere.
En helt vanlig skip link:
<style>
.ms-skip-link {
left: -999em;
position: absolute;
&:focus {
left: 0;
}
}
</style>
<button
class="ffe-inline-button ffe-inline-button--tertiary ms-skip-link"
ng-click="skipLinkClick()"
ng-focus="skipLinkFocus()"
>
<span class="ffe-inline-button__label">
Gå til innhold
</span>
</button>
<main tabindex="-1"></main>Funksjoner for å sende data ved fokus og klikk:
function skipLinkFocus(event) {
ga('set', 'dimension11', 'keyboard-navigation');
ga('send', 'event', 'skip-link', 'focus', event.target.textContent);
}
function skipLinkClick(event) {
ga('send', 'event', 'skip-link', 'click', event.target.textContent);
document.querySelector('main').focus();
}
Om man her dessuten setter en custom dimension, kan man følge disse brukerne og hvordan de bruker webapplikasjonen.
Problemer og løsninger
WAI-ARIA
En stor del av problemene jeg støter på rundt tilgjengelighet, handler om feilaktig bruk av WAI-ARIA. Utviklere er raske med å få med seg webstandarder og bruker de gjerne – i overkant. Men det hjelper ikke alltid å følge webstandarderen når skjermleseren ikke støtter dem.
Skjermlesere er som nettlesere på tidlig 2000-tall. Om du ikke kan teste det du gjør, bør du avstå fra å gjøre det.
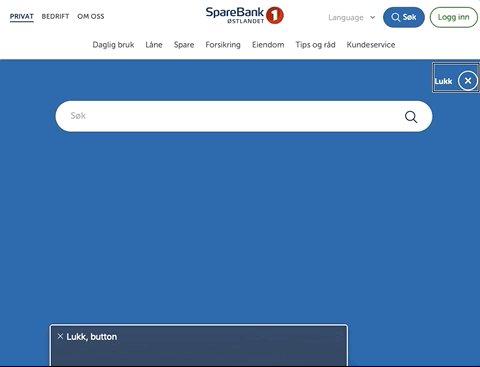
Sekvenser
En typisk feil ved åpning av modaler er at sekvensordren til innholdet ikke er riktig. Ofte flyttes ikke fokus til den åpnede modulen, og når det gjør det så ligger kanskje knappen for å lukke den før det elementet som gis fokus ved åpningen. Brukere som ikke kan se dette får da problemer med å komme tilbake til sidens innhold.

Så flytt gjerne fokus ved interaksjon, det hjelper brukeren å gjennomføre den planlagte handlingen. Men pass på at elementet ligger riktig i sekvensen. Skal de grafisk ligge før eller etter hverandre, kan dette løses med CSS.
<label for="search" class="ffe-screenreader-only">Søk</label>
<input id="search" type="search" name="query" placeholder="Søk">
<input type="submit" value="Søk">
<button>
Lukk
<span class="ffe-screenreader-only"> søk</span>
</button>
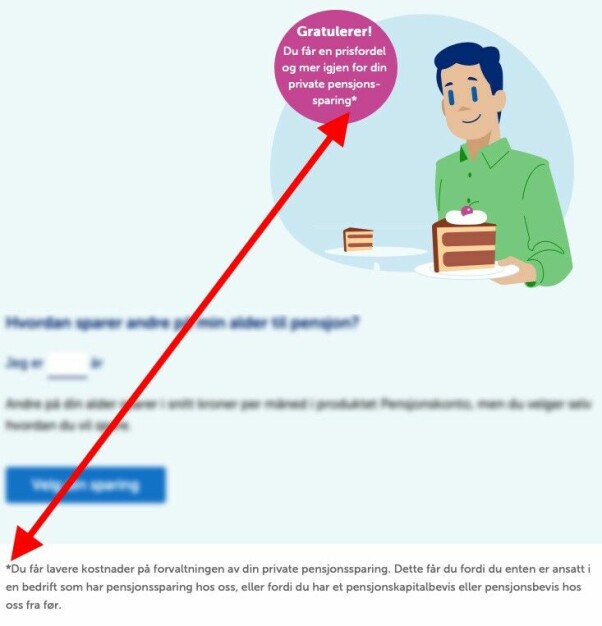
En asterisk
Nylig kom det en spørsmålsstilling om hvordan man kobler sammen to elementer med tekst så skjermlesere forstår at de henger sammen.
<div class="bubble" aria-describedby="fine-print">
Buy now! 100% discount *</div>
<form></form>
<div class="fine-print" id="fine-print">
* fine print
</div>
Ifølge webstandarden skal aria-describedby fungere, og gjøre så liten skrift leses opp når teksten får fokus. Men tester viser at dette i praksis ikke er så annerledes enn på interaktive elementer, eller elementer med visse typer rolle.
En alternativ løsning kan være å legge den lille skriften i samme element, men skjult for vanlige brukere:
<div class="bubble">
Buy now! 100% discount *
<span class="ffe-screenreader-only">* fine print</span>
</div>
<form></form>
<div class="fine-print" aria-hidden="true">
* fine print
</div>
«Sånne asterisker er irriterende for alle» skrev Kristofer Selbekk.
Der satt Kristofer Selbekk 🔨 på spikeren. Universell utforming handler ikke bare om tilpasning for skjermlesere. I dette tilfellet handler det heller ikke bare om universell utforming, men å forenkle utformingen av tjenesten, og å ta bort vanskelige vilkår er noe som bør være nyttig for samtlige brukere.

Lykke til! 🤗
* Jeg venter fortsatt på at steg 3 skal innfris. (Husker du nøyaktig hva stjerna markerte? Hoppet du direkte hit for å lese fotnoten? Disse spørsmålene er direkte relatert til annet innhold i artikkelen.)
- ¹ 1.3.4 Orientation (AA)
- ² 1.3.5 Identify input purpose (AA)
- ³ 1.4.10 Reflow (AA)
- ⁴ 1.4.11 Non-text contrast (AA)
- ⁵ 1.4.12 Text spacing (AA)
- ⁶ 1.4.13 Content on hover or focus (AA)
- ⁷ 2.1.4 Character key shortcut (A)
- ⁸ 2.5.1 Pointer gestures (A)
- ⁹ 2.5.2 Pointer cancellation (A)
- ¹⁰ 2.5.3 Label in name (A)
- ¹¹ 2.5.4 Motion actuation (A)
- ¹² 4.1.3 Status messages (AA)




