
5 verktøy for bedre tilgjengelighet
Kristoffer Nordströms beste tips til universell utforming, så du slipper å gjøre alt selv. 🤖
2020 är sista året att åtgärda dina webbapplikationers brist på tillgänglighet, innan Digitaliseringsdirektoratet påbörjar sin 🚓 kontroll av, inte bara nya, utan alla webbapplikationer under 2021.
Kommer 💸 pengarna få vingar eller kommer inte straffet bli så kännbart?
Denna artikel har inga förkunskapskrav, men det skadar inte att ha en grundläggande förståelse av tillgänglighet. Du kan få det genom artiklarna A11y 101: Grunderna i universell utformning och A11y 2.1: Fortsättning i universell utformning.
Du behöver 💭 tänka när du skriver kod. Följ standarder, bästa praxis och skriv semantisk html — skärmläsare behöver kunna läsa och tolka html-koden precis som en webbläsare. Men skärmläsare är mindre förlåtande än de stora webbläsare och inte lika långt framme med att följa standarderna. Skärmläsare är som webbläsare på tidigt 2000-tal.
Som tur är finns det verktyg — så att robotar kan lida i vårat ställe.
I tillägg behöver du se till att klickbara element även kan få fokus, förmedlar ljud och visuell information också med text, använder WAI-ARIA på riktigt sätt, och mycket mer. Allt detta kan vara svårt att hålla reda på medan du arbetar med att bygga och skeppa ny funktionalitet baserat på föränderliga krav.
I slutändan behöver du hur som helst ändå validera och testa vad du byggt för att se till att allt fungerar som förväntat.
Verktyg 🧰
Men manuellt arbete är både svårt och jobbigt! Som tur är finns det 🛠 verktyg — så att 🤖 robotar kan lida i vårat ställe. De är bättre på att utföra repetitiva uppgifter, och mindre benägna att göra misstag.
#1: Webbläsaren

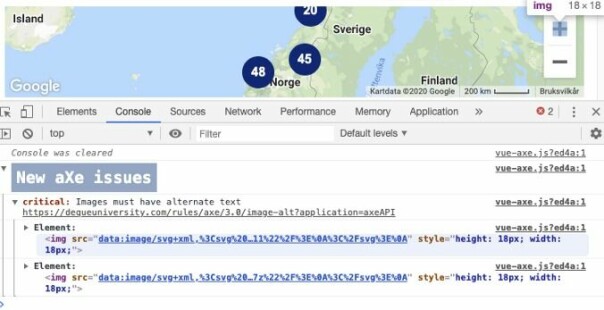
Få felrapporter av din applikation direkt i webbläsarens konsol med Vue Axe Devtools eller React Axe Devtools.
if(process.env.NODE_ENV !== 'production') {
const VueAxe = require('vue-axe')
Vue.use(VueAxe, {
clearConsoleOnUpdate: false
})
}#2: Linting

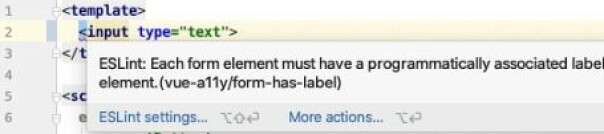
Undvik enkla misstag i koden genom tillgänglighetsregler för linting med Vue ESLint, JSX ESLint, JSX TSLint eller Angular Codelyzer.
"eslintConfig": {
"extends": [
"plugin:vue-a11y/recommended",
],
}#3: Enhetstester
Lägg till tillgänglighetsvalidering i dina enhetstester med Jest Axe.
import {axe, toHaveNoViolations} from 'jest-axe'
expect.extend(toHaveNoViolations)
it('element has no axe violations', async () => {
const wrapper = shallowMount(Component, {})
const results = await axe(wrapper.element)
expect(results).toHaveNoViolations()
})#4: End-to-End-testning

Lägg till tillgänglighetstester i dina automatiserade e2e-tester, för att verifiera att dina komponenter fortfarande är tillgängliga efter att du satt dem samman till en applikation, med axe-core.
it('home route has no violations', () => {
cy.visit('/')
cy.injectAxe()
cy.checkA11y()
})Läs mer om att sätta upp och starta med e2e-testning i mina artiklar Skippa manuell testning med Cypress och Skippa manuell testning med Puppeteer — det kan 💾 spara dig från manuell testning, och uttråkning.
#5: CI/CD
Se till att koppla alla dina tillgänglighetstester med din CI/CD pipeline. Men om du ännu inte hunnit skriva dem, eller har dålig täckning, finns det även verktyg såsom Pa11y för att gå igenom hela din applikation med utgångspunkt i en lista över URL-er eller en sajtkarta.
pa11y-ci --sitemap http://test.yourdomain.com/sitemap.xml
Lagarbete
Som utvecklare är vi vana med krav: från produktägare att leverera funktionalitet; från designers att följa skisser; från testare att funktionaliteten saknar 🐞 buggar. ⏰ Tiden är inne att kräva lite av de andra på teamet. Alla behöver bidra så gott de kan, speciellt inom sina expertområden.
#1: Produktägare 🤵
Vem kommer tvingas jobba övertid på 17.mai på grund av vad som hittats av 👮 tillsynsmyndigheten?! Det måste vara någon som kan lösa problemen och få det ut i produktion — det låter som en beskrivning av 🦹 dig — det är i alla fall inte dem.
Kanske kommer de faktiskt ordagrant att stå bakom dig medan du arbetar, men det är troligen med piska och utan 🥕 morot!
Dags att kräva att de prioriterar tillgänglighet från starten.
#2: Designers 👩🎨
I begynnelsen hade vi tur om det fanns en bildfil som visade vad som skulle byggas. Idag är vi bortskämda med skisser som visar hur den responsiva designen fungerar, och med verktyg där vi kan avläsa faktiska värden — värden ofta även strukturerade och begränsade av ett designmönster.
Men det finns fortfarande inga skisser som visar hur den icke-visuella upplevelsen ska vara. Kanske vi kunde kräva detta?
I vilken ordning ska saker presenteras, vad ska de där ikonerna igentligen förmedla om du inte kan se dem?
Gör om, gör rätt.
- testare
#3: Testare 🕵️
Har du någonsin fått en arbetsuppgift tillbakaflyttad av en testare? Kanske det är hög tid att börja flytta tillbaka deras arbetsuppgifter och kräva att de testar med skärmläsare, tangentbordsnavigering, och så vidare …
Bara att sprätta 🍾 champagnen.Lycka till, jag vet att 👨💻 du klarar göra detta!


