I Bekk snakker vi mye om viktigheten av å jobbe kontinuerlig i tverrfaglig team og hvilken verdi det gir produktene vi jobber med.
Denne artikkelen handler om det motsatte, da en interaksjonsdesigner og jeg som visuell designer, kom inn på prosjekt for å jobbe med en ny funksjonalitet alene, og utviklerne på teamet var satt til å jobbe med forvaltningsoppgaver.
Samtidig gjorde denne erfaringen det mulig å få med kunden til å snu den organisatoriske skuten mot en tverrfaglig og kontinuerlig leveranse.
Vi ønsker å dele hvordan vi jobbet i de ulike prosessene, hvilken effekt de har hatt på motivasjonen i teamet og hvilken verdi det har gitt produktet og brukerne. Det skal sies at vi i skrivende stund står midt i endringen, og vi holder fortsatt på å justere og iterere på de forbedringene vi har iverksatt.
«Informasjonsflyten hadde likhetstrekk med en formell hviskelek.»
Litt om kunden og systemet
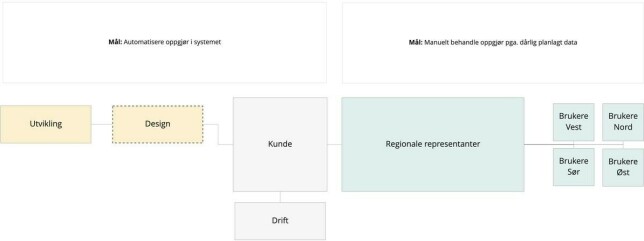
Systemet er et digitaliseringsprosjekt som automatiserer behandling av oppgjør. Dette blir brukt av ca 30 brukere som sitter spredt rundt i hele Norge.
Disse brukerne er gruppert inn i 4 regioner: Nord, Sør, Øst, Vest. Og for hver region finnes det en spesifikk bruker som er utnevnt til representant (og kalles heretter: representanter).
Ansvaret til representantene er å forankre endringsønsker som kommer fra brukerne til produktteamet og å være brukernes talerør.
Tidligere fossefallsprosess, hindringer og feilskjær
Etter å ha reflektert rundt denne erfaringen er det noen deler av arbeidsmetodikken som utpeker seg som bidragsytere til at det som skulle bli en suksess, ble et feilskjær.

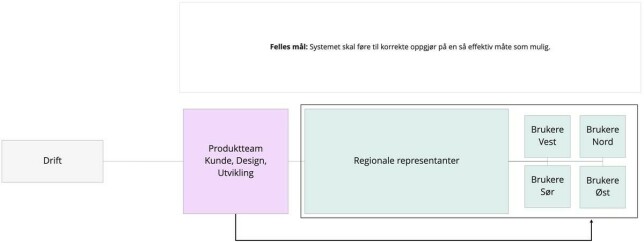
Jeg vil starte med organisasjonsstrukturen og kulturen hos kunde (se modell 1). Den la noen føringer på hvordan informasjonsflyten gikk fra brukerne, som første ledd, til utvikler og designer, som siste ledd.
Informasjonsflyten hadde likhetstrekk med en formell hviskelek. Når et endringsønske oppsto formidlet en bruker dette til sin regionale representant. Deretter gjenga representanten dette ønsket videre i et ukentlig møte med kunden, som igjen videreformidlet dette til oss i et neste mulige møte. Ved spørsmål til endringsønskene, gikk feedback-loopen tilbake til brukerne i de samme stegene via de samme møtene.
En annen ting som utpeker seg er at design og utvikling jobbet med helt ulike oppgaver. Designoppgavene var nyutvikling av systemet og utviklerne jobbet med forvaltningsoppgaver, men vi hadde jevnlige, men i grunn for få, møter hvor vi kunne diskutere og revidere nyutviklingsarbeidet. Ved at vi jobbet på ulike oppgaver var ansvaret rundt det å lage det riktige produktet også kjempestort.

Heier på mer par-koding, mer retro
I perioden hvor designerne jobbet med utarbeidelsen av designet til ny funksjonalitet var ansvaret kun på våre skuldre, og utviklerne fikk både den massive overleveringen i tillegg til ansvaret på sine skuldre i etterkant. Det var mye ansvar i ulike perioder for begge, og stafettpinne konseptet ga ikke trygghet for noen av oss.
Fordi utviklerne ikke var tett nok på arbeidet med å utforme designet fant de noen uoppdagede tekniske utfordringer i det de skulle i gang med implementasjon, og utviklerne satt med flere spørsmål til en designressurs som ikke var tilgjengelig på det tidspunktet. Usikkerheten om at de løste faktiske behov gjorde at implementasjon av designendringene ble utsatt.
En tredje faktor er at vi ikke fikk deploye til produksjon selv. Så når et endringsønske endelig hadde nådd frem til oss, blitt tolket og bearbeidet, designet, utviklet og testet, måtte den gjennom nok et ledd før den faktisk ble tilgjengelig for brukerne.
Resultatet av disse faktorene var lang delay fra endringsønsker til realisering av behov, og i noen tilfeller ble ikke funksjonaliteten brukerne trengte implementert i det hele tatt.
bilde

Det vi lærte av feilskjæret:
- Direkte kontakt med brukerne minimerer risiko og tidsbruk
- Det er viktig å finne ut i prosjektoppstarten hvem som har mandat til å kunne endre kurs på prosjektet, eller som produktteamet må ta hensyn til, og inkludere alle i prosessen
- Vi må ha tydelige mål helt fra starten av, og sammen bli enige om hva det riktige produktet vi skal lage er, og hvorfor
- Viktigheten av å forventningsstyre omfang og scope ned oppgaver slik at designer også er tilgjengelig i implementasjonstiden
- Designrelaterte oppgaver må inn i prosjekttavlen og være en del av teamet
- Det er stor sjanse for at designet må etterjusteres på grunn av tekniske avhengigheter
- Design og utviklingsressurser må være tilgjengelig om brukergrensesnittet skal endres på
- Alle fagområdene skal være representert og har ansvar for nyutvikling og justering av systemet
- Design er ferskvare som fort går ut på dato

Starten på prosessendringene
Vi har gjennom årene på prosjektet opparbeidet oss mye tillit hos kunden og vi har tatt ansvar utover egen rolle på prosjektet. Dette har bidratt til at vi har hatt god oversikt over historikken, vi har kunnet samle erfaring rundt suksesser og feilskjær, og vi har hatt kunden med på laget.
I år startet jeg igjen på prosjektet sammen med en interaksjonsdesigner med mål om å jobbe med forbedring av arbeidsprosessen i teamet. Det var tydelig at vi måtte gjøre noen endringer (se model 1), og vi ønsket å jobbe mer kontinuerlig og ha designer tilgjengelig i implementasjonsperiodene.
Sammen med interaksjonsdesigneren planla og fasiliterte vi workshops for å sette nye mål, revidere samarbeidet med interessenter og brukere, og forbedre produktutviklingsprosessen. Videre jobber vi med å følge opp prosessendringene som teamet ble enige om i retroer, og med å skaffe brukerinnsikt og designe forbedringer på selve grensesnittet ut fra de nye målene.

De store effektene
Resultatet av denne endringen er først og fremst at vi er blitt et produktteam (kunde og bekkere), vi får ut små og verdifulle endringer ut i produksjon, og vi har anledning til å iterere på dem sammen.
Vi er ikke helt i mål med informasjonsflyten et endringsønske tar, men produktteamet tar oftere direkte kontakt med brukerne for å diskutere dem. Vi jobber også med å få opprettet et brukerforum i slack, hvor vi kan stille kjappe spørsmål, dele små endringer og hvor de kan dele erfaringer på tvers av kontorer og regioner. I dag kaller vi inn til digitale møter via mail, og erfaringsmessig er feedback-loopen for lang og det tar unødvendig mye tid å organisere.

Vi har opprettet en ny kanban-tavle med fokus på mål som gjør at vi har en tydeligere plan enn hva vi hadde tidligere. Brukerne, representantene, kunden og bekkere jobber mot det samme målet, og det gjør det både lettere å samarbeide og det er mye mer motiverende når alle tar del i retningen produktet skal ta.
Det er givende å se at vi leverer verdi til brukerne sammen, og dette igjen styrker samholdet i teamet. Alle fagområder er inkludert i de ulike møtepunktene og kommunikasjonsverktøyene, og det har gjort utviklerne og designer(ne) tryggere i kundemøter når vi vet at hvert fagfelt er representert. Ikke minst tar vi del i prioriteringsmøtene med kunde og representantene. Hver måned har vi også retroer, ett med produktteamet og ett hvor vi også har med representantene. I produktteam-retroen går vi også gjennom prosesstiltak og følger opp dem.

Her er Jira-feilene norske firmaer gjør
Vi deployer selv! Nå har vi mulighet til å rulle ut nye endringer når vi vil, samt trekke de tilbake. Ulempen med færre deploys er at vi kan glemme hva som ble lagt ut og sjansen er større for å ikke kunne klare å rette opp i eventuelle feil som oppstår. Når vi har raske deploys kan vi legge ut endringer når vi (utviklere og designere) er klare, og være mer på hugget til å fikse ting.
Utviklingsteamet har også i denne perioden jobbet med et felles designbibliotek og satt designet i system. Selve designet har også utviklet seg og tilnærmet seg i større grad hvordan komponenter bygges i kode. Ved at jeg har hatt et tett samarbeid med utviklerne har vi sammen funnet bedre måter å bygge designet på.
Verdien av dette er at utviklerne og designerne nå snakker det samme språket, og det blir enklere å forutse noen av de tekniske avhengighetene og vi får en felles forståelse av prinsippene til designet og koden.

Trenger du virkelig daglige standup-møter?
→ Neste nye på listen er teambuilding i februar med produktteamet og de regionale representantene, og det gleder vi oss til.
Stor takk for bidrag til artikkelen av Håkon Teigen Lund, Niklas Molnes Hole, Maia Elisabeth Sirnes og Ingrid Hjulstad!