Googles frontend-rammeverk Angular har de siste årene havnet i skyggen av spesielt React.js, men i det siste har flere i utviklermiljøet begynt å snakke om at Angular kan være i ferd med å gjøre et comeback.
En av de viktigste grunnene til at mange i det siste har fått opp øynene for Angular igjen, er at de for en tid tilbake annonserte at de ville gå over til signals.
Dette er et konsept for å definere reaktive verdier som det har vært mye snakk om i det siste, og som brukes i blant annet Solid.js-rammeverket og i Preact.
Nå har Google lansert versjon 16 av Angular – med støtte for nettopp signals.
Den nye versjonen skal være den største og viktigste oppdateringen siden Angular først kom ut, hevder Angular-sjef Minko Gechev.
📣 Thrilled to share Angular v16!
— Minko Gechev (@mgechev) May 3, 2023
It's the biggest release since the initial rollout of Angular making large leaps in reactivity, server-side rendering, and tooling 🔥https://t.co/gBJxOH9lSb pic.twitter.com/5HIAlsUF2r
Her er en oppsummering av de viktigste nyhetene:
#1: Bedre ytelse og bedre utvikleropplevelse
Ifølge Google skal Angular 16 være fullstendig bakoverkompatibel med forrige versjon.
Det er lagt mye vekt på endringer som skal gi bedre ytelse, blant annet gjennom en ny modell for reaktivitet som skal redusere antall beregninger som gjøres når det oppdages endringer på siden.
Angular 16 skal også gi utviklerne en enklere "mental modell" for reaktivitet. Kort fortalt skal det gå klarere frem hva som er avhengighetene til det som rendres på skjermen, og hvordan data flyter gjennom appen.

Svelte, React, Vue, Astro, Remix? Dette tror norske eksperter på i 2023
#2: Signals
Nyheten mange nok har ventet mest på, er signals. Dette er foreløpig i "developer preview".
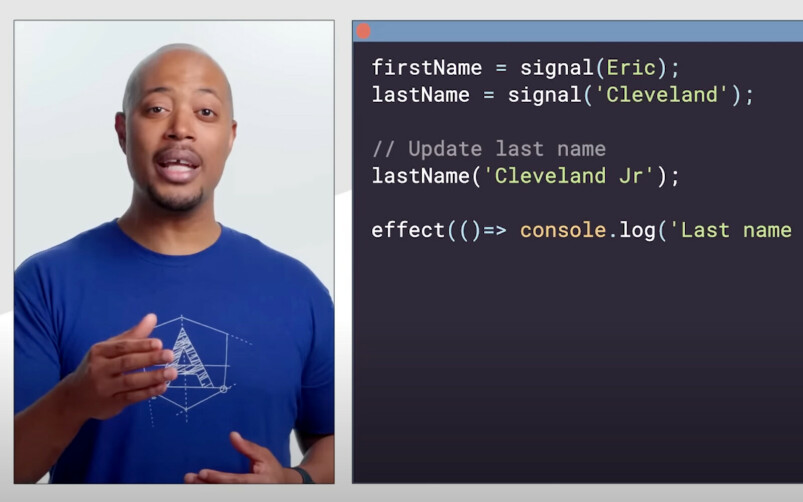
Med signals kan du definere reaktive verdier og avhengigheter mellom dem. Når du definerer en variabel som et "signal", vil Angular kunne holde styr på hvor denne variabelen brukes. Når verdien på variabelen endres, vil alle komponenter som bruker denne bli oppdatert.
Eksempel på hvordan det brukes:
@Component({
selector: 'my-app',
standalone: true,
template: `
{{ fullName() }} <button (click)="setName('John')">Click</button>
`,
})
export class App {
firstName = signal('Jane');
lastName = signal('Doe');
fullName = computed(() => `${this.firstName()} ${this.lastName()}`);
constructor() {
effect(() => console.log('Name changed:', this.fullName()));
}
setName(newName: string) {
this.firstName.set(newName);
}
}Poenget er å unngå unødvendige rendringer, og ting som vi kjenner fra React som behov for en masse "dependency arrays".
Arbeidet med Signals i Angular er ikke helt ferdig, men kan tas i bruk i Angular 16 for de som vil begynne å teste det ut.
#3: Bedre serverside-rendring
Ifølge Angulars årlige utviklerundersøkelser er serverside-rendring ett av de områdene der Angular har hatt størst forbedringspotensiale.
I Angular 16 har det kommet en "developer preview" på det de kaller "full app non-destructive hydration". Dette innebærer at når man bruker serverside-rendring, så vil ikke Angular re-rendre hele applikasjonen fra bunnen av.
I stedet sjekker rammeverket eksisterende DOM-noder og bygger opp ting på en litt annen og mer effektiv måte. Det skal gi bedre ytelse, og blant annet få slutt på at nettsiden "flimrer" på skjermen til brukerne.

Hvorfor snakker alle om Vite? Her er alt du må vite om Vite!
«Byggetiden er 72 prosent kortere takket være esbuild.»
#4: Esbuild-basert byggesystem
Den nye versjonen har fått en masse forbedringer i "toolingen", som for eksempel et nytt byggesystem basert på esbuild. Dette er også i "developer preview", og kan skrus på gjennom en enkel innstilling i angular.json-filen.
Ifølge Angular viser tidlige tester at byggetiden er 72 prosent kortere takket være esbuild.
Også tiden det tar å starte opp en lokal utviklingsserver har blitt vesentlig raskere ved å ta i bruk Vite.
Ellers nevner vi også støtte for TypeScript 5.0, samt eksperimentell støtte for testrammeverket Jest. Mark Thompson hos Google har laget en oppsummering av de viktigste nyhetene her:
Og hvis du vil ha en gjennomgang fra en mer uavhengig kilde, anbefaler vi denne videoen fra Maximilian Schwarzmüller: